
I recently worked on a web project and came into contact with jquery and other frameworks. Although it is easy to use, I still want to learn Javascript. Today I will share my recent understanding of js prototype inheritance. I welcome corrections for any shortcomings. This article mainly introduces relevant information about the JavaScript inheritance system. Friends who need it can refer to it. I hope it can help everyone.
1. Prototype attributes and prototype objects of constructors
When I first come into contact with js, I usually follow the same example and use the function new to create an instance. I don’t know the reason. I only heard about functions in js. That is the object. It turns out that js does not use the class inheritance system in languages such as Java, but uses prototype objects (prototypes) to implement the inheritance system. Specifically, "constructors" are used to implement class functions.
First explain the two important concepts in prototypal inheritance: prototype attributes and prototype objects (instances).
As far as the js object system is concerned, each function (constructor) created has a prototype prototype attribute. At the same time, each object instance created through the constructor also contains a _proto_ attribute, prototype and The _proto_ attribute is a pointer to the prototype object. The only difference between an ordinary function and a constructor is whether its prototype attribute prototype is a meaningful value.
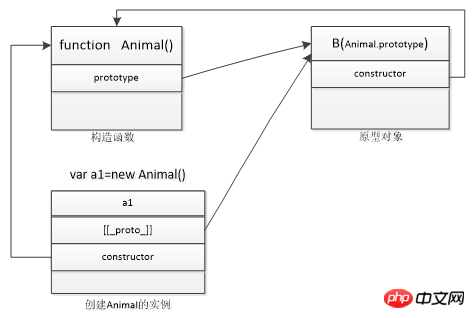
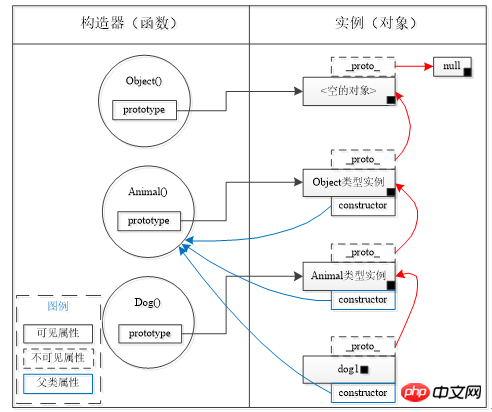
The prototype pointed to by the prototype attribute prototype is an object instance. Specifically, as shown in the figure below, if the constructor Animal() has a prototype object B, all instances created by the constructor must be copied to B. That is: the _proto_ attribute of instance a1 of Animal() will also point to prototype object B. Therefore, instance a1 can inherit all properties, methods and other properties of B.

Figure 1 JS object instantiation implementation
2. Empty object
In JavaScript, "empty object" is the entire The foundation of the prototypal inheritance system is the foundation of all objects. Before introducing "empty objects", we must first introduce "empty objects (null)".
Empty object null
Null is not an "empty object". As a reserved word in JavaScript, its meaning is:
(1) It belongs to the object type
(2) The object is a null value
As an object type, you can use for...in to enumerate it, but as a null value, null does not have any methods and attributes (including constructor, _proto_ and other attributes ), so nothing can be listed. As shown in the following example:
var num=0;
for(var propertyName in null)
{
num++;
}Alert(num);//The display value is 0
The most important point is that null has no prototype, it is not self-defined by the Object() constructor (or other Subclass) is instantiated, and the instanceof operation on it will return false.
2. "Empty object"
"Empty object" refers to a standard object instance constructed through Object(). For example:
obj=new Object();或 obj={};"Empty object" has all the characteristics of "object", so it can access predefined properties and methods such as toString() and valueof.
3. The relationship between "empty object" and null
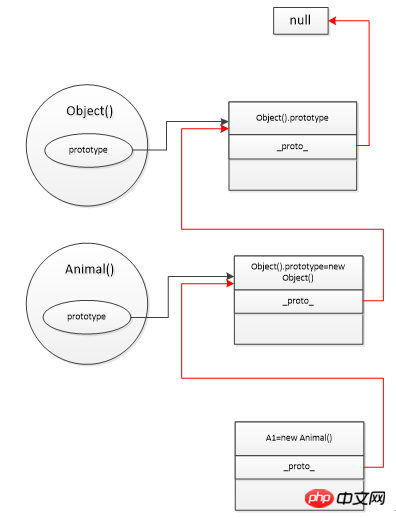
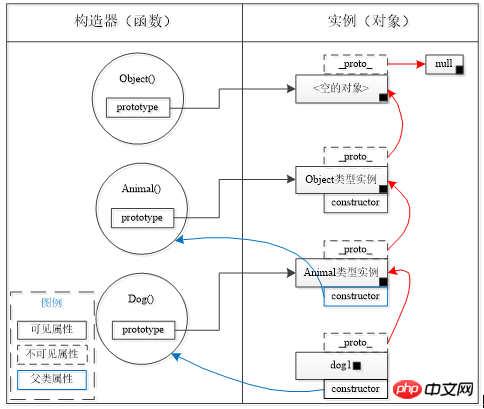
As shown in the path shown by the red line in Figure 2 below, when the -proto-property of the Object prototype object is obtained through "Object.prototype._proto_" When, you will get "null", because the null object does not have any attributes, that is to say, "Object {}"
The prototype object is the end of the prototype chain.

Figure 2 js class inheritance system
3. Implementation of Javascript inheritance and prototype chain maintenance
(1) Implementation of inheritance
The first section said that class inheritance in JavaScript is achieved by modifying the prototype attribute prototype of the constructor. As shown in the following code:
function Animal() {
this.name = 'Animal';
};
function Dog() {
};
Dog.prototype = new Animal();
var d = new Dog();
console.log(d.name);//'Animal'By creating an instance of the Animal type and assigning it to the prototype attribute of the constructor Dog(), type inheritance is achieved, that is, Animal is the parent class of Dog. In this way, instance d of Dog type can also access the name attribute of Animal type.
(2) Prototype chain
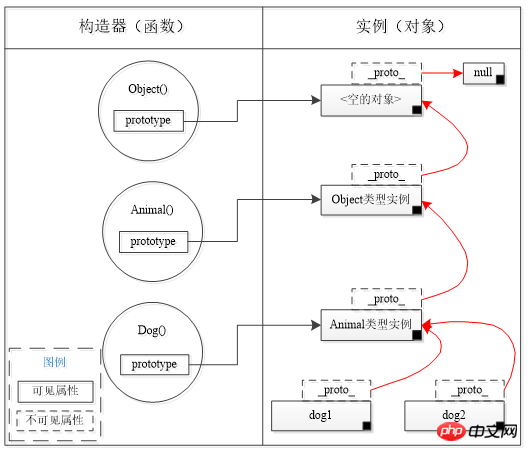
There are two prototype chains in the JS object inheritance system: "internal prototype chain" and "constructor prototype chain". As shown in Figure 3, the black arrow indicates that the path is the "constructor prototype chain" maintained through the prototype attribute of the constructor. The red arrow indicates that the path is the "internal prototype chain" maintained through the _proto_ attribute of the object instance.

Figure 3 Prototype chain
(3) Prototype chain maintenance
Figure 3 illustrates that the constructor builds a prototype through the displayed prototype chain, and object instances also build a prototype chain through the _ proto _ attribute. Since _ proto _ is an inaccessible internal property (the value of the object _ proto _ property can be viewed in Chrome, but cannot be modified), the entire prototype chain cannot be accessed starting from the instance dog1 of the subclass (Dog). Therefore, we need to find a connection point from the "internal prototype chain" and "constructor prototype chain" in Figure 3, so that when the instance cannot access obj._proto_, the internal prototype chain is accessed through the constructor (the two prototypes are chain in series).
To access the entire prototype chain starting from an instance of a subclass, you need to use the constructor attribute of the instance to maintain the prototype chain.
其实,JavaScript已经为构造器维护了原型属性,根据如下测试代码,当我们自定义一个构造器时,其原型对象是一个Object()类型的实例,但是其原型对象的constructor属性默认总是指向构造器自身,而非指向其父类Object。如图4中构造器实例中蓝色框中的constructor属性,该constructor属性继承自原型对象,因此可以得出一个自定义的构造器产生的实例,其constructor属性默认总是指向该构造器。
function Animal() {
};
var a = new Animal();
console.log(Animal.prototype);//Object(){}
console.log(Animal.prototype.constructor === Animal);//true//true 
图4
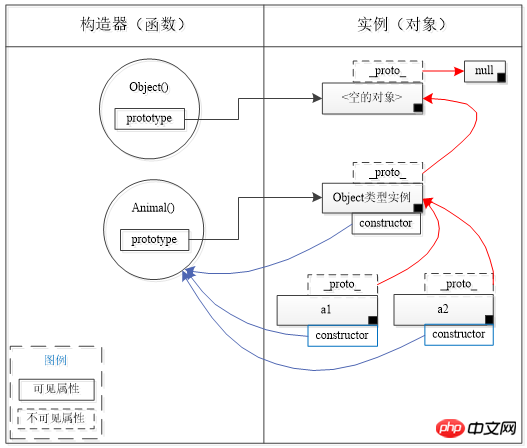
因此,在_proto_属性不可访问时,可通过a1.constructor.prototype获取实例a1的原型对象。然而,当我们自定义一个构造函数Dog(),并且手动指定其prototype属性值为Animal,即指定Dog的父类为Animal。此时访问d1.constructor值为Animal,而不是Dog;由图5可以看出,Dog的原型对象和dog分别由Animal()和Dog()两个不同的构造器产生,然而他们的constructor属性指向了相同的构造器(Animal),这样就与使用constructor属性串联两种原型链的设想冲突了。

图5
是构造器出问题还是原型出了问题?图5可以看出,原型继承要求的“复制行为”已经正确实现,能够从子类实例中访问原型对象属性,问题是在给子类构造器Dog()赋予一个原型对象时应该“修正”该原型对象的构造属性值(constructor)。ECMAScript 3标准提供的方法是:保持原型的构造器属性,在子类构造器中初始化其实例对象的构造属性。代码如下:
function Dog () {
//初始化constructor属性
this.constructor=Dog; //或 this.constructor=arguments.callee;
};
Dog.prototype = new Animal();//赋予原型对象,实现继承
图6
对constructor属性“修正”后效果如图6所示,在子类构造器Dog中初始化其实例对象的constructor属性后,Dog的实例对象的constructor都指向Dog,而Dog的原型对象的constructor仍然指向父类型构造器Animal。这样就可以实现利用constructor属性串联起原型链,可以从子类实例开始回溯整个原型链。
相关推荐:
The above is the detailed content of Detailed explanation of JavaScript inheritance system. For more information, please follow other related articles on the PHP Chinese website!




