React front-end and back-end isomorphism prevents repeated rendering
This article mainly introduces a brief discussion of React front-end and back-end isomorphism to prevent repeated rendering. First, it explains the concepts of React front-end and back-end isomorphism and React first-screen rendering. Then use these two concepts to solve the problem of repeated rendering on the browser side after server-side rendering is completed. Those who are interested can learn more, I hope it can help everyone.
What is front-end and back-end isomorphism?
In order to solve certain problems (such as SEO, improving rendering speed, etc.) react provides 2 methods to generate an HTML text format string on the server side. After obtaining this HTML-formatted string, it is usually assembled into a page and returned directly to the user's browser.
At this point, the work on the server side has been completed, and then it is time to work on the browser side.
After the browser gets the HTML text, it immediately renders the content and presents it to the user. Then load the .js file required for the page, then execute the JavaScript script, and then start initializing the react component...
Here comes the problem. After react initializes the component, it will execute all render () methods in the component, then generate the tree structure of the virtual DOM, and then write the virtual DOM to the real DOM of the browser at the appropriate time. Because react always generates the real DOM based on the virtual DOM, it will eventually replace all the HTML rendered on the server side.
The above thing is not a problem, and it is not a problem. It is nothing more than the user seeing the page and "flashing" it. Although it is a problem, it is really a problem. The product will fight with you for half a month on various occasions from the perspective of user experience. When you are tired, you simply turn off server-side rendering, and then the operation starts fighting with you about SEO issues.
Smart engineers like Facebook certainly thought of these problems, so they provided a checksum mechanism in the ReactDOMServer.renderToString(element) method.
There is not much introduction about the checksum official website, but various blogs at home and abroad have introduced a lot. I've been looking for an introduction to this mechanism from react developers but haven't been able to find it...
Isomorphism of the front and back ends ensures that the DOM structures of the front and back ends are consistent and no repeated rendering occurs. React uses the checksum mechanism for protection.
What is React first screen rendering?
Simply put, it is the virtual dom tree generated by react for the first time in the browser memory. Remember it is virtual dom, not the browser's dom.
Those who understand react should know that all react components have a render() method (if a component is written in function mode, all the code in the function will be stuffed into the render() method). When the ReactDOM.render(element, container, [callback]) method is executed, the following steps will be performed:
All components will be initialized first (es6 executes the constructor).
The render () method of all components will be called once, and after completing this process, a virtual dom tree will be obtained.
react will convert the virtual dom into the browser dom. After completion, call the componentDidMount() method to tell you that it has been loaded into the browser.
In the above process, after step 2 is completed, the first screen rendering of react is completed. Combined with the checksum mechanism, step 3 may not be executed.
When the component state changes (the setState() life cycle function is called) or when the parent component is rendered (the parent component's render() method is called), the render() method of the current component will be executed. All may lead to virtual DOM changes, but these changes have nothing to do with first-screen rendering.
React front-end and back-end isomorphic first screen rendering
After understanding isomorphism and first screen rendering, it is easy to understand how to solve the problem of non-repeated rendering of the first screen.
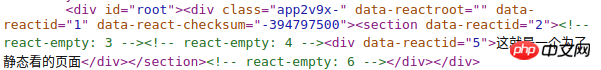
Firstly, after the server renders, there will be a checksum value written on the attribute of the root element:

This checksum is based on the HTML content generated by the server. Calculated by hash.
Then after the browser loads all the js files, start executing the three steps of initial rendering of ReactDOM.render(element, container, [callback]) introduced earlier. After executing the second step to generate the virtual dom, react will use the same algorithm to calculate a hash value based on the virtual dom. If it is consistent with the checksum, it will be considered that the server has completed rendering and the third step will not be executed.
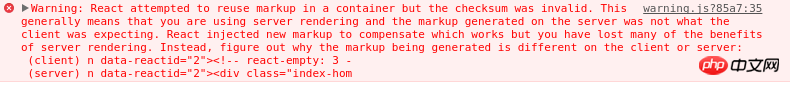
If the checksum comparison is inconsistent, the following warning content will be output in the browser console in the development environment and test environment:

The production environment does not Any warnings will be output.
There are so many contents of isomorphic rendering. The principle is actually quite simple. It is nothing more than ensuring that the DOM is consistent. However, after combining functions such as code slicing, asynchronous loading, and server-side debugging interfaces to asynchronously assemble data, it will take a lot of effort to ensure that the DOM rendered for the first time by the server and the browser is consistent. But once the principle is clear, things can always be done.
related suggestion:
Nuxt's Vue.js server-side rendering practice
Detailed explanation of React's method of rendering components to specified DOM nodes
Vue.js rendering and loop knowledge explanation
The above is the detailed content of React front-end and back-end isomorphism prevents repeated rendering. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 How to solve the problem of infinite loop of opening web pages in Edge browser
Dec 25, 2023 pm 01:19 PM
How to solve the problem of infinite loop of opening web pages in Edge browser
Dec 25, 2023 pm 01:19 PM
Many friends who use the edge browser on win10 have encountered the problem of web pages opening repeatedly, which is a headache. So how to solve it? Let’s take a look at the detailed solutions below. What to do if the edge browser keeps opening web pages repeatedly: 1. Enter the edge browser and click the three dots in the upper right corner. 2. Click "Settings" in the taskbar. 3. Find "Microsoft edge opening method". 4. Click the drop-down menu and select "Start Page". 5. Restart the browser after completion to solve the problem.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.
 How to extract only one piece of duplicate data in Oracle database?
Mar 09, 2024 am 09:03 AM
How to extract only one piece of duplicate data in Oracle database?
Mar 09, 2024 am 09:03 AM
How to extract only one piece of duplicate data in Oracle database? In daily database operations, we often encounter situations where we need to extract duplicate data. Sometimes we want to find one of the duplicate data instead of listing all the duplicate data. In Oracle database, we can achieve this purpose with the help of some SQL statements. Next, we will introduce how to extract only one piece of duplicate data from the Oracle database and provide specific code examples. 1. Use ROWID function ROWID is Ora
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 What closures does react have?
Oct 27, 2023 pm 03:11 PM
What closures does react have?
Oct 27, 2023 pm 03:11 PM
React has closures such as event handling functions, useEffect and useCallback, higher-order components, etc. Detailed introduction: 1. Event handling function closure: In React, when we define an event handling function in a component, the function will form a closure and can access the status and properties within the component scope. In this way, the state and properties of the component can be used in the event processing function to implement interactive logic; 2. Closures in useEffect and useCallback, etc.




