 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A brief discussion on the principles and examples of Vue data binding
A brief discussion on the principles and examples of Vue data binding
A brief discussion on the principles and examples of Vue data binding
This article mainly introduces the principle of Vue data binding. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Principle
In fact, the principle is very simple, which is to intercept the get/set method of Object and reproduce it when setting the data (obj.aget=18) Rendering view
There are two ways to implement it
Method 1
Defining get/set with the same name is equivalent to defining Age
var test = {
_age: 18,
get age() {
console.log('触发get');
//直接会this.age会进入死递归的
return this._age;
},
set age(age) {
console.log('触发set');
this._age = age;
}
};In order to prevent the test from displaying redundant variables, _age can be defined externally
var _age = 18;
var test = {
get age() {
console.log('触发get');
//直接会this.age会进入死递归的
return _age;
},
set age(age) {
console.log('触发set');
_age = age;
}
};Method 2
Using this method perfectly solves the problem of redundant variables contained in the object
function test() {
var _age = 18;
Object.defineProperty(this, "age", {
get: function () {
console.log('触发get');
return _age;
},
set: function (value) {
console.log('触发set')
_age = value;
}
});
}
var t = new test();
t.age=18;Implementation Binding of data to view
The rendering here is just a simple regular replacement
To realize the powerful functions of Vue, you need to implement a template engine yourself

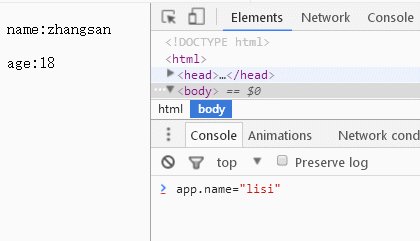
<p id="test"> <p>name:</p> <p>age:</p> </p>
function Element(id, initData) {
var self = this;
var el = document.getElementById(id);
var templet = el.innerHTML;
var _data = null;
if (initData) {
_data = {};
for (var variable in initData) {
_data[variable] = initData[variable];
bind(variable, self);
}
}
function bind(variable, obj) {
Object.defineProperty(self, variable, {
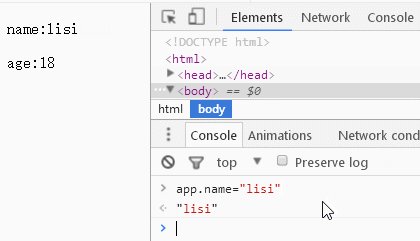
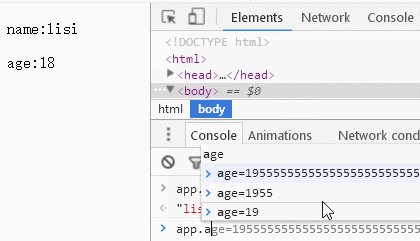
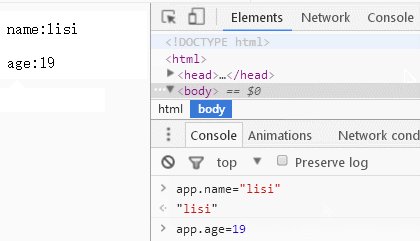
set: function (value) {
//使用_data里的数据,避免死递归
_data[variable] = value;
//每次被设置新值的时候重新渲染界面
render();
},
get: function () {
return _data[variable];
},
});
}
//渲染
function render() {
var temp = templet;
temp = temp.replace(/\{\{(.*)\}\}/g, function (s, t) {
if (_data[t]) {
return _data[t];
}
});
el.innerHTML = temp;
}
//初始化时候手动渲染一次
render();
}
var app = new Element('test', {
name: 'zhangsan',
age: 18
})Implement the binding of view to data
Do it here A simple input change event listener
The event must be re-added after each rendering. This can be achieved using time delegation, but the focus position of the input cannot be retained
Visible rendering and events inside Vue Binding is definitely not as simple as the demo here. Here is just the general principle (it may not be the case...)

<p id="test"> <input type="text" value=""> <br> <span></span> </p>
function Element(id, initData) {
var self = this;
var el = document.getElementById(id);
var templet = el.innerHTML;
var input = el.getElementsByTagName('input')[0];
var _data = initData;
Object.defineProperty(self, 'data', {
set: function (value) {
_data = value;
render();
},
get: function () {
return _data;
},
});
//渲染
function render() {
var temp = templet;
temp = temp.replace(/\{\{(data)\}\}/g, function (s, t) {
return _data;
});
el.innerHTML = temp;
//重新添加事件,其实应该用事件委托的
input = el.getElementsByTagName('input')[0];
inputchange();
input.focus();
}
function inputchange() {
if (window.attachEvent) {
input.attachEvent("oninput", temp);
} else if (window.addEventListener) {
input.addEventListener("input", temp, false);
}
function temp() {
self.data = input.value;
}
}
//初始化时候手动渲染一次
render();
}
var app = new Element('test', '');Related recommendations:
JS two-way data binding on the front end
js implements two-way data binding Method
react.js parent-child component data binding real-time communication example display
The above is the detailed content of A brief discussion on the principles and examples of Vue data binding. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1279
1279
 29
29
 1257
1257
 24
24
 Analysis of the function and principle of nohup
Mar 25, 2024 pm 03:24 PM
Analysis of the function and principle of nohup
Mar 25, 2024 pm 03:24 PM
Analysis of the role and principle of nohup In Unix and Unix-like operating systems, nohup is a commonly used command that is used to run commands in the background. Even if the user exits the current session or closes the terminal window, the command can still continue to be executed. In this article, we will analyze the function and principle of the nohup command in detail. 1. The role of nohup: Running commands in the background: Through the nohup command, we can let long-running commands continue to execute in the background without being affected by the user exiting the terminal session. This needs to be run
 In-depth discussion of the principles and practices of the Struts framework
Feb 18, 2024 pm 06:10 PM
In-depth discussion of the principles and practices of the Struts framework
Feb 18, 2024 pm 06:10 PM
Principle analysis and practical exploration of the Struts framework. As a commonly used MVC framework in JavaWeb development, the Struts framework has good design patterns and scalability and is widely used in enterprise-level application development. This article will analyze the principles of the Struts framework and explore it with actual code examples to help readers better understand and apply the framework. 1. Analysis of the principles of the Struts framework 1. MVC architecture The Struts framework is based on MVC (Model-View-Con
 In-depth understanding of the batch Insert implementation principle in MyBatis
Feb 21, 2024 pm 04:42 PM
In-depth understanding of the batch Insert implementation principle in MyBatis
Feb 21, 2024 pm 04:42 PM
MyBatis is a popular Java persistence layer framework that is widely used in various Java projects. Among them, batch insertion is a common operation that can effectively improve the performance of database operations. This article will deeply explore the implementation principle of batch Insert in MyBatis, and analyze it in detail with specific code examples. Batch Insert in MyBatis In MyBatis, batch Insert operations are usually implemented using dynamic SQL. By constructing a line S containing multiple inserted values
 Detailed explanation of the principle of MyBatis paging plug-in
Feb 22, 2024 pm 03:42 PM
Detailed explanation of the principle of MyBatis paging plug-in
Feb 22, 2024 pm 03:42 PM
MyBatis is an excellent persistence layer framework. It supports database operations based on XML and annotations. It is simple and easy to use. It also provides a rich plug-in mechanism. Among them, the paging plug-in is one of the more frequently used plug-ins. This article will delve into the principles of the MyBatis paging plug-in and illustrate it with specific code examples. 1. Paging plug-in principle MyBatis itself does not provide native paging function, but you can use plug-ins to implement paging queries. The principle of paging plug-in is mainly to intercept MyBatis
 An in-depth discussion of the functions and principles of Linux RPM tools
Feb 23, 2024 pm 03:00 PM
An in-depth discussion of the functions and principles of Linux RPM tools
Feb 23, 2024 pm 03:00 PM
The RPM (RedHatPackageManager) tool in Linux systems is a powerful tool for installing, upgrading, uninstalling and managing system software packages. It is a commonly used software package management tool in RedHatLinux systems and is also used by many other Linux distributions. The role of the RPM tool is very important. It allows system administrators and users to easily manage software packages on the system. Through RPM, users can easily install new software packages and upgrade existing software
 An in-depth analysis of the functions and working principles of the Linux chage command
Feb 24, 2024 pm 03:48 PM
An in-depth analysis of the functions and working principles of the Linux chage command
Feb 24, 2024 pm 03:48 PM
The chage command in the Linux system is a command used to modify the password expiration date of a user account. It can also be used to modify the longest and shortest usable date of the account. This command plays a very important role in managing user account security. It can effectively control the usage period of user passwords and enhance system security. How to use the chage command: The basic syntax of the chage command is: chage [option] user name. For example, to modify the password expiration date of user "testuser", you can use the following command
 Astar staking principle, income dismantling, airdrop projects and strategies & operation nanny-level strategy
Jun 25, 2024 pm 07:09 PM
Astar staking principle, income dismantling, airdrop projects and strategies & operation nanny-level strategy
Jun 25, 2024 pm 07:09 PM
Table of Contents Astar Dapp Staking Principle Staking Revenue Dismantling of Potential Airdrop Projects: AlgemNeurolancheHealthreeAstar Degens DAOVeryLongSwap Staking Strategy & Operation "AstarDapp Staking" has been upgraded to the V3 version at the beginning of this year, and many adjustments have been made to the staking revenue rules. At present, the first staking cycle has ended, and the "voting" sub-cycle of the second staking cycle has just begun. To obtain the "extra reward" benefits, you need to grasp this critical stage (expected to last until June 26, with less than 5 days remaining). I will break down the Astar staking income in detail,
 Learn best practice examples of pointer conversion in Golang
Feb 24, 2024 pm 03:51 PM
Learn best practice examples of pointer conversion in Golang
Feb 24, 2024 pm 03:51 PM
Golang is a powerful and efficient programming language that can be used to develop various applications and services. In Golang, pointers are a very important concept, which can help us operate data more flexibly and efficiently. Pointer conversion refers to the process of pointer operations between different types. This article will use specific examples to learn the best practices of pointer conversion in Golang. 1. Basic concepts In Golang, each variable has an address, and the address is the location of the variable in memory.



