Vue project home page loading speed optimization example sharing
This article mainly introduces the detailed explanation of the loading speed optimization of the vue project homepage. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor to take a look, I hope it can help everyone.
For any SPA project, especially mobile-side SAP projects, the loading speed of the first screen must be an unavoidable topic. Next, I will summarize some of the practices in our project. I hope this will inspire others. If you have a better plan, please feel free to enlighten me.
1: Optimization of third-party js libraries
The third-party js libraries used in our project mainly include: vue, vue-router, vuex, axio, We also used qiniu. As we all know, the js files of these dependent libraries will be packaged into the vender js file. If you have many third-party dependent libraries and are very large, it will cause the vender file to be very large, and the loading speed of the first screen will definitely be will be slowed down.
Our solution to this problem is to use the cdn file of the document instead of packaging it into the vendor. The specific method is:
1: Introduce the dependent library js file in index.html
// index.html <script src="https://cdn.bootcss.com/vue/2.3.3/vue.min.js"></script> <script src="https://cdn.bootcss.com/axios/0.16.2/axios.min.js"></script>
2: Remove the import of third-party js, because in The first step has been referenced through the script tag.
3: Remove the js files of the third-party library from the package file
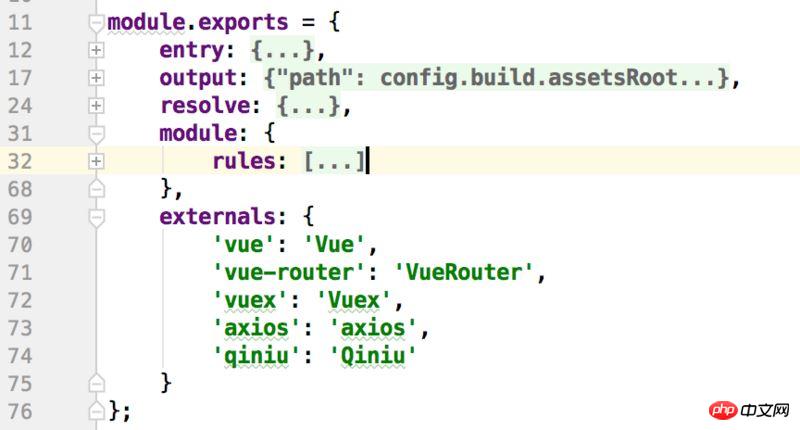
The method for this step is to use webpack's externals. The specific method is to add externals in the module of the build/webpack.base.conf.js file at the same layer as the rules:

php website performance optimization practice: Taobao homepage loading speed optimization practice
Introduction to speeding up HTML page loading
Optimize html code to speed up web page loading
The above is the detailed content of Vue project home page loading speed optimization example sharing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Decoding Laravel performance bottlenecks: Optimization techniques fully revealed!
Mar 06, 2024 pm 02:33 PM
Decoding Laravel performance bottlenecks: Optimization techniques fully revealed!
Mar 06, 2024 pm 02:33 PM
Decoding Laravel performance bottlenecks: Optimization techniques fully revealed! Laravel, as a popular PHP framework, provides developers with rich functions and a convenient development experience. However, as the size of the project increases and the number of visits increases, we may face the challenge of performance bottlenecks. This article will delve into Laravel performance optimization techniques to help developers discover and solve potential performance problems. 1. Database query optimization using Eloquent delayed loading When using Eloquent to query the database, avoid
 C++ program optimization: time complexity reduction techniques
Jun 01, 2024 am 11:19 AM
C++ program optimization: time complexity reduction techniques
Jun 01, 2024 am 11:19 AM
Time complexity measures the execution time of an algorithm relative to the size of the input. Tips for reducing the time complexity of C++ programs include: choosing appropriate containers (such as vector, list) to optimize data storage and management. Utilize efficient algorithms such as quick sort to reduce computation time. Eliminate multiple operations to reduce double counting. Use conditional branches to avoid unnecessary calculations. Optimize linear search by using faster algorithms such as binary search.
 In-depth interpretation: Why is Laravel as slow as a snail?
Mar 07, 2024 am 09:54 AM
In-depth interpretation: Why is Laravel as slow as a snail?
Mar 07, 2024 am 09:54 AM
Laravel is a popular PHP development framework, but it is sometimes criticized for being as slow as a snail. What exactly causes Laravel's unsatisfactory speed? This article will provide an in-depth explanation of the reasons why Laravel is as slow as a snail from multiple aspects, and combine it with specific code examples to help readers gain a deeper understanding of this problem. 1. ORM query performance issues In Laravel, ORM (Object Relational Mapping) is a very powerful feature that allows
 Discussion on Golang's gc optimization strategy
Mar 06, 2024 pm 02:39 PM
Discussion on Golang's gc optimization strategy
Mar 06, 2024 pm 02:39 PM
Golang's garbage collection (GC) has always been a hot topic among developers. As a fast programming language, Golang's built-in garbage collector can manage memory very well, but as the size of the program increases, some performance problems sometimes occur. This article will explore Golang’s GC optimization strategies and provide some specific code examples. Garbage collection in Golang Golang's garbage collector is based on concurrent mark-sweep (concurrentmark-s
 Laravel performance bottleneck revealed: optimization solution revealed!
Mar 07, 2024 pm 01:30 PM
Laravel performance bottleneck revealed: optimization solution revealed!
Mar 07, 2024 pm 01:30 PM
Laravel performance bottleneck revealed: optimization solution revealed! With the development of Internet technology, the performance optimization of websites and applications has become increasingly important. As a popular PHP framework, Laravel may face performance bottlenecks during the development process. This article will explore the performance problems that Laravel applications may encounter, and provide some optimization solutions and specific code examples so that developers can better solve these problems. 1. Database query optimization Database query is one of the common performance bottlenecks in Web applications. exist
 How to optimize the startup items of WIN7 system
Mar 26, 2024 pm 06:20 PM
How to optimize the startup items of WIN7 system
Mar 26, 2024 pm 06:20 PM
1. Press the key combination (win key + R) on the desktop to open the run window, then enter [regedit] and press Enter to confirm. 2. After opening the Registry Editor, we click to expand [HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurrentVersionExplorer], and then see if there is a Serialize item in the directory. If not, we can right-click Explorer, create a new item, and name it Serialize. 3. Then click Serialize, then right-click the blank space in the right pane, create a new DWORD (32) bit value, and name it Star
 What are some ways to resolve inefficiencies in PHP functions?
May 02, 2024 pm 01:48 PM
What are some ways to resolve inefficiencies in PHP functions?
May 02, 2024 pm 01:48 PM
Five ways to optimize PHP function efficiency: avoid unnecessary copying of variables. Use references to avoid variable copying. Avoid repeated function calls. Inline simple functions. Optimizing loops using arrays.
 LG mass-produces 27-inch 480Hz QHD gaming OLED panel with record-breaking clarity and response speed
Sep 01, 2024 pm 03:37 PM
LG mass-produces 27-inch 480Hz QHD gaming OLED panel with record-breaking clarity and response speed
Sep 01, 2024 pm 03:37 PM
Recently, LG Display announced that its 27-inch 480Hz QHD gaming OLED panel has officially entered mass production. This panel has created a new high in refresh rate and response speed among OLED products. The 480Hz refresh rate is paired with a GtG grayscale response time of 0.02ms, which is a step further than the previous record of 0.03ms, bringing the ultimate experience to game types such as FPS and racing. . The new panel optimizes LG Display’s META Technology to improve the luminous efficiency of OLED materials. The image quality is enhanced and specular reflection is greatly reduced. The four-sided frameless design expands the field of view and brings an immersive experience. Pixel structure optimization WRGB pixel structure is optimized for gaming and document editing needs. Text display is clearer




