 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Tutorial on setting up Webpack, Babel, and React development environments
Tutorial on setting up Webpack, Babel, and React development environments
Tutorial on setting up Webpack, Babel, and React development environments
This article mainly introduces the steps to build the Webpack+Babel+React development environment in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
1. Get to know Webpack
Before building an application, let’s first understand Webpack. Webpack is a module packaging tool that can package various files (such as ReactJS, Babel , Coffeescript, Less/Sass, etc.) are compiled and packaged as modules.
2. Install Webpack
To start using Webpack for development in the project, we first need to install it in the global environment.
npm install webpack -g
3. Create a project
After installation, create a project named learn-webpack and enter the project file folder, of course you can name the project whatever you want.
mkdir learn-webpack && cd learn-webpack
Find the project folder you just created through the editor

Now let’s create 2 files :
app.js
document.querySelector('#app').innerHTML = 'Hello World!';
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Learn-webpack</title> </head> <body> <p id="app"></p> <script src="dist/bundle.js"></script> </body> </html>
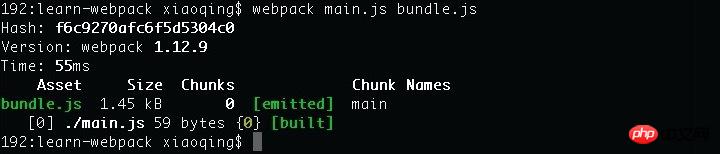
Then execute in the terminal
webpack ./app.js ./dist/bundle.js

Finally execute to start the local http service
python -m SimpleHTTPServer
At this time you can enter in the browser: http://localhost:8000

If you can see it in the browser Hello world! That means you have successfully used Webpack to package and compile main.js into bundle.js. Isn’t it very simple?
Define a configuration file
The above is just a brief introduction to the use of Webpack. In fact, every project should contain a webpack.config. js, used to tell Webpack what needs to be done.
module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
}
}Now run in the terminal: webpack
See if it is the same as before entering webpack ./app.js ./dist/bundle.js The packaging and compilation results are the same.
entry: Specify the packaged entry file
1. Package a single file into a single output file and directly write the name of the file, for example: entry: "main.js "
2. Pack multiple files into a single output file and put the file names into an array, for example: entry:['main.js','xx.js']
3 .Package multiple files into multiple output files, put the file names into a key pair, for example: entry: {a:'main.js',b:'xx.js'}
output: Configure packaging results
path is the defined output folder, filename is the name of the packaging result file, if the designated packaging entry file is the above 1 or 2 situations, filename is directly as you want The output file name. If it is the third case, filename needs to be written as [name].filename.js, and [name] in filename is the key in entry.
Monitoring changes and automatic packaging
When we are constantly changing the code, in order not to modify it once, we package it manually again. You can use webpack's watch function.
webpack --watch or webpack -w
Or you can set watch to true directly in the configuration code
module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
watch: true
}4. Using Babel
What is Babel? Babel is a JavaScript compiler. Use it to convert ES6 syntax to ES5 syntax so that it can be executed in current environments.
Execute in the terminal: npm install webpack babel-loader babel-core babel-preset-es2015 --save-dev
After the installation is completed, you need to modify the previous webpack.config.js to :
module.exports = {
entry: "./app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
module: {
loaders: [
{
test: /\.jsx?$/,
loader: 'babel-loader',
exclude: /node_modules/,
query: {
presets: ['es2015']
}
}
]
},
resolve: {
extensions: ['','.coffee','.js']
}
}Now you can write code in the file using ES6 syntax. Let’s test it and add:
## to app.js
#
var func = str => {
console.log(str);
};
func('我现在在使用Babel!');##
loader: 'babel-loader?presets[]=es2015
The other is as shown in this article:
query: {
presets: ['es2015']
}resolve.extensions is used to indicate which suffixes the program automatically completes and recognizes.
Note that the first extensions is an empty string ! Corresponds to the situation where the suffix is not required.
We have already configured Webpack and Babel and made some introductions. The basic environment has been It's set up, now we start using React.
Enter the following code in the terminal to install react and react-dom
npm install react react-dom --save
Babel针对React的所有的预设插件
npm install babel-preset-react --save-dev
由于我们增加了react的预设插件,所以需要对webpack.config.js进行修改。
将module -> loaders下面的query修改如下:
query: {
presets: ['es2015','react']
}现在创建一个名为hello.js的文件
import React from "react";
class Hello extends React.Component{
render() {
return (
<p>
Hello, World!
</p>
)
}
}
export default Hello;然后将app.js里面的文件修改如下:
import React from "react";
import ReactDOM from "react-dom";
import Hello from "./hello";
// var func = str => {
// console.log(str);
// };
//
// func('我现在在使用Babel!');
// document.querySelector('#app').innerHTML = 'Hello World!';
ReactDOM.render(
如果你能在浏览器里面看到 "Hello, React!",就说明我们已经将Webpack+Babel+React的环境搭建好了,接下来我们就可以此基础上来进行开发了。
相关推荐:
The above is the detailed content of Tutorial on setting up Webpack, Babel, and React development environments. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.
 How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system. With the rapid development of the Internet, more and more companies and organizations need an efficient, flexible, and easy-to-manage backend management system to handle daily operations. As one of the most popular JavaScript libraries currently, React provides a concise, efficient and maintainable way to build user interfaces. This article will introduce how to use React to develop a responsive backend management system and give specific code examples. Create a React project first
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 What closures does react have?
Oct 27, 2023 pm 03:11 PM
What closures does react have?
Oct 27, 2023 pm 03:11 PM
React has closures such as event handling functions, useEffect and useCallback, higher-order components, etc. Detailed introduction: 1. Event handling function closure: In React, when we define an event handling function in a component, the function will form a closure and can access the status and properties within the component scope. In this way, the state and properties of the component can be used in the event processing function to implement interactive logic; 2. Closures in useEffect and useCallback, etc.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.





