jQuery implements scroll monitoring function compatible with IE6
This article mainly introduces the scrolling listening function of jQuery that is compatible with IE6. It analyzes jQuery's event monitoring, response and dynamic transformation of page attributes related to different browsers in the form of examples. Friends who understand jquery well can refer to this article
The example in this article describes the implementation of jQuery's scroll monitoring function that is compatible with IE6. Share it with everyone for your reference, the details are as follows:
Actually, this thing was originally intended to be written in native javascript, but the native javascript is too troublesome to get the class and monitor the scrolling of the scroll bar, so It doesn't matter if you use jQuery, as long as it is compatible with IE6.
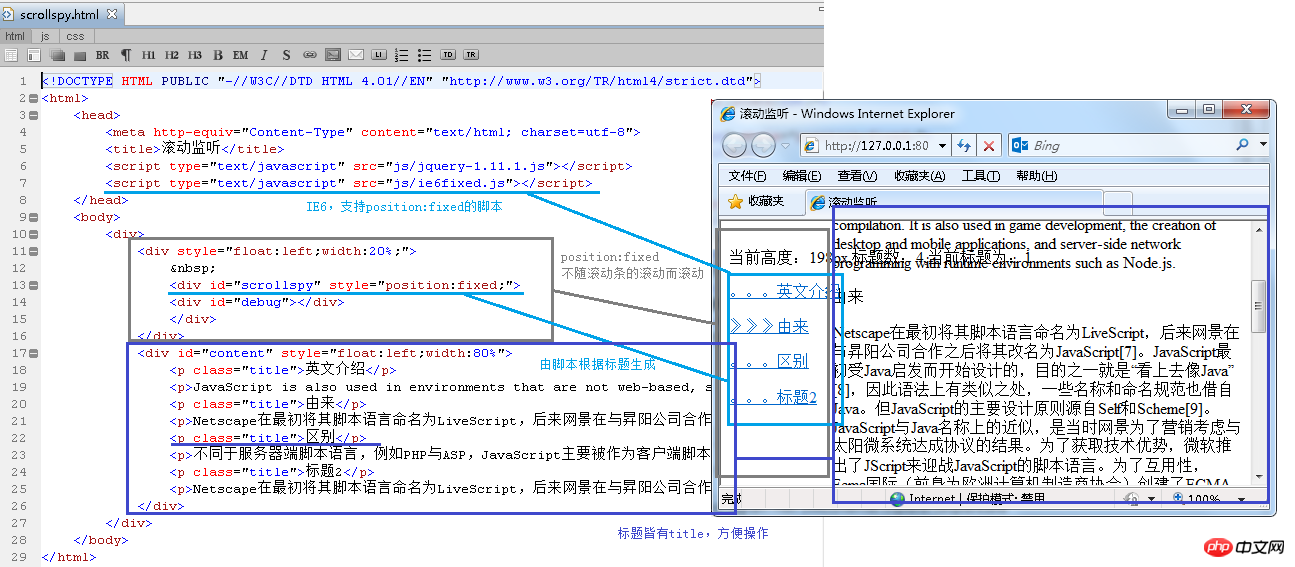
will achieve the following effect:

It is also a common scroll monitoring in web pages. Wherever you scroll to the corresponding title, the scroll bar on the left is in front of the current title. . . It becomes 》》》, and of course, the title on the left can also be clicked to scroll to the right place immediately.
First is the web page layout part. The code is as follows. Please ignore the large amount of JavaScript introduction, just to occupy the grid and illustrate the effect.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>滚动监听</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/ie6fixed.js"></script>
</head>
<body>
<p>
<p style="float:left;width:20%;">
<p id="scrollspy" style="position:fixed;">
<p id="debug"></p>
</p>
</p>
<p id="content" style="float:left;width:80%">
<p class="title">英文介绍</p>
<p>JavaScript is also used in environments that are not web-based, such as PDF documents, site-specific browsers, and desktop widgets. Newer and faster JavaScript virtual machines (VMs) and platforms built upon them have also increased the popularity of JavaScript for server-side web applications. On the client side, JavaScript has been traditionally implemented as an interpreted language, but more recent browsers perform just-in-time compilation. It is also used in game development, the creation of desktop and mobile applications, and server-side network programming with runtime environments such as Node.js.</p>
<p class="title">由来</p>
<p>Netscape在最初将其脚本语言命名为LiveScript,后来网景在与昇阳公司合作之后将其改名为JavaScript[7]。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”[8],因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme[9]。JavaScript与Java名称上的近似,是当时网景为了营销考虑与太阳微系统达成协议的结果。为了获取技术优势,微软推出了JScript来迎战JavaScript的脚本语言。为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。现在两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的脚本语言来推广和宣传,但是JavaScript具有非常丰富的特性。</p>
<p class="title">区别</p>
<p>不同于服务器端脚本语言,例如PHP与ASP,JavaScript主要被作为客户端脚本语言在用户的浏览器上运行,不需要服务器的支持。所以在早期程序员比较青睐于JavaScript以减少对服务器的负担,而与此同时也带来另一个问题:安全性。而随着服务器的强壮,虽然现在的程序员更喜欢运行于服务端的脚本以保证安全,但JavaScript仍然以其跨平台、容易上手等优势大行其道。同时,有些特殊功能(如AJAX)必须依赖Javascript在客户端进行支持。随着引擎如V8和框架如Node.js的发展,及其事件驱动及异步IO等特性,JavaScript逐渐被用来编写服务器端程序。</p>
<p class="title">标题2</p>
<p>Netscape在最初将其脚本语言命名为LiveScript,后来网景在与昇阳公司合作之后将其改名为JavaScript[7]。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”[8],因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme[9]。JavaScript与Java名称上的近似,是当时网景为了营销考虑与太阳微系统达成协议的结果。为了获取技术优势,微软推出了JScript来迎战JavaScript的脚本语言。为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。现在两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的脚本语言来推广和宣传,但是JavaScript具有非常丰富的特性。</p>
</p>
</p>
</body>
</html>The basic idea is as follows:

Here,
(1) deliberately puts a space in line 12 because you don’t want to let This p is empty, so that it has no width.
(2) In order to make IE6 support the position:fixed attribute, the following ie6fixed.js is introduced. The origin of this thing is unknown. Create a new js file and copy the following Code saving, when editing a web page, introduce this script in order to make IE6 support position:fixed. At the same time, use $("#p name").toFixed(); for the script to implement position:fixed in IE6. is compatible.
ie6fixed.js:
(function($){
var isIE = !!window.ActiveXObject;
var isIE6 = isIE && !window.XMLHttpRequest;
var isIE8 = isIE && !!document.documentMode && (document.documentMode == 8);
var isIE7 = isIE && !isIE6 && !isIE8;
if (isIE6 || isIE7) { //ie6 | ie7 | ie8 not in standards mode
$().ready(function(){
var body = document.body;
var BLANK_GIF;
if (body.currentStyle.backgroundAttachment != "fixed") {
if (body.currentStyle.backgroundImage == "none") {
body.runtimeStyle.backgroundImage = "url(" + BLANK_GIF + ")"; // dummy
body.runtimeStyle.backgroundAttachment = "fixed";
}
}
});
}
$.fn.extend({
toFixed: function(position){
var isIE = !!window.ActiveXObject;
var isIE6 = isIE && !window.XMLHttpRequest;
var isIE8 = isIE && !!document.documentMode && (document.documentMode == 8);
var isIE7 = isIE && !isIE6 && !isIE8;
if (isIE6 || isIE7) {
}
else {
return this;
}
return this.each(function(){
var t = $(this);
var id = t.get(0).id || 'fixed_' + parseInt(Math.rand() * 10000);
var rect = {
w: t.width(),
h: t.height(),
l: t.css('left'),
r: t.css('right'),
't': t.css('top'),
b: t.css('bottom')
};
if (rect.l != 'auto') {
rectl = parseInt(rect.l);
}
else {
rectl = 0;
}
if (rect.r != 'auto') {
rectr = parseInt(rect.r);
}
else {
rectr = 0;
}
if (rect.t != 'auto') {
rectt = parseInt(rect.t);
}
else {
rectt = 0;
}
if (rect.b != 'auto') {
rectb = parseInt(rect.b);
}
else {
rectb = 0;
}
var _pos = {
left: rect.l,
right: rect.r,
top: rect.t,
bottom: rect.b
};
_pos = $.extend(_pos, position);
var css = t.attr('style') + ';';
css += 'position:absolute;bottom:auto;right:auto;clear:both;';
if (rect.l != 'auto' && rect.r != 'auto')
css += 'width:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.clientWidth - ' + rectl + ' - ' + rectr + ' : document.body.clientWidth - ' + rectl + ' - ' + rectr + ' );';
if (rect.l == 'auto' && rect.r != 'auto')
css += 'left:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.scrollLeft + (documentElement.clientWidth-this.clientWidth - ' + rectr + ') : document.body.scrollLeft +(document.body.clientWidth-this.clientWidth - ' + rectr + '));';
else
css += 'left:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.scrollLeft + ' + rectl + ' : document.body.scrollLeft + ' + rectl + ');';
if (rect.t == 'auto' && rect.b != 'auto')
css += 'top:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.scrollTop + (documentElement.clientHeight-this.clientHeight - ' + rectb + ') : document.body.scrollTop +(document.body.clientHeight-this.clientHeight - ' + rectb + '));';
else
css += 'top:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.scrollTop + ' + rectt + ' : document.body.scrollTop + ' + rectt + ');';
t.attr('style', css);
});
}
});
})(jQuery);Then, the following core script is the key to the implementation of this page:
<script type="text/javascript">
$("#scrollspy").toFixed();//让scrollspy这个p在IE6同样可以position:fixed;
//开始先遍历标题,生产目录
var title_counter=0;
$(".title").each(function(){
title_counter++;
//对于每一个class为title的标题设置锚点,同时在#scrollspy同生产每一个锚点的链接
$(this).attr("id","title"+title_counter);
$("#scrollspy").append("<p><a href='#title"+title_counter+"'>。。。"+$(this).html()+"</a></p>");
//这里使用到<p>与<p>的组合,而不是<ul>与<li>,<ul>与<li>没有position:fixed;属性。不能不随滚动的移动而移动。
});
//之后是显示滚动条滚动事件,滚动条一旦滚动都会触发这个事件
$(window).scroll(function() {
var height_now=$(window).scrollTop();//取当前滚动条的高度位置
title_counter=0;
var title_now=0;//再次遍历左边的目录
$(".title").each(function(){
$("#scrollspy>p:eq("+title_counter+")>a").html("。。。"+$(this).html());//先将所有目录前的符号重新变成。。。
if(height_now>$(this).offset().top){
title_now++;//$(this).offset().top取出各个标题的高度位置,看当前滚动条的高度位置迈过了多少个标题
}
title_counter++;
});
$("#debug").html("当前高度:"+height_now+"px,标题数:"+title_counter+",当前标题为:"+title_now);//这行只是为了输出信息给大家看清楚,可以没有
if(title_now>title_counter-1){//主要是防止某些浏览器滚动到最底部,无法定位到最后一个标题的现象
title_now=title_counter-1;
}
$("#scrollspy>p:eq("+title_now+")>a").html("》》》"+$(".title:eq("+title_now+")").html());//对当前滚动条的高度位置迈过的最后一个标题前的。。。换成》》》
});
</script>The above is all the content of this article, I hope We will help everyone with their studies! !
Related recommendations:
javascript modification browser title method example sharing
##JavaScript output spiral matrix implementation method
In-depth understanding of the use of jQuery layui paging control
The above is the detailed content of jQuery implements scroll monitoring function compatible with IE6. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to cancel the automatic jump to Edge when opening IE in Win10_Solution to the automatic jump of IE browser page
Mar 20, 2024 pm 09:21 PM
How to cancel the automatic jump to Edge when opening IE in Win10_Solution to the automatic jump of IE browser page
Mar 20, 2024 pm 09:21 PM
Recently, many win10 users have found that their IE browser always automatically jumps to the edge browser when using computer browsers. So how to turn off the automatic jump to edge when opening IE in win10? Let this site carefully introduce to users how to automatically jump to edge and close when opening IE in win10. 1. We log in to the edge browser, click... in the upper right corner, and look for the drop-down settings option. 2. After we enter the settings, click Default Browser in the left column. 3. Finally, in the compatibility, we check the box to not allow the website to be reloaded in IE mode and restart the IE browser.
 Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
jQuery is a popular JavaScript library widely used in web development. During web development, it is often necessary to dynamically add new rows to tables through JavaScript. This article will introduce how to use jQuery to add new rows to a table, and provide specific code examples. First, we need to introduce the jQuery library into the HTML page. The jQuery library can be introduced in the tag through the following code:




