
This article mainly introduces the JS implementation of tableTableThe table header is fixed and can scroll with horizontal scrolling. Friends who are familiar with js can refer to this article
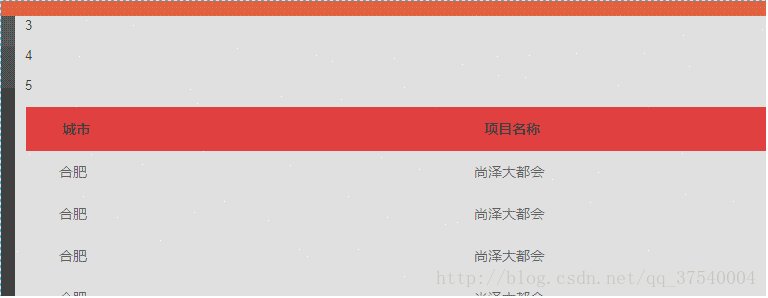
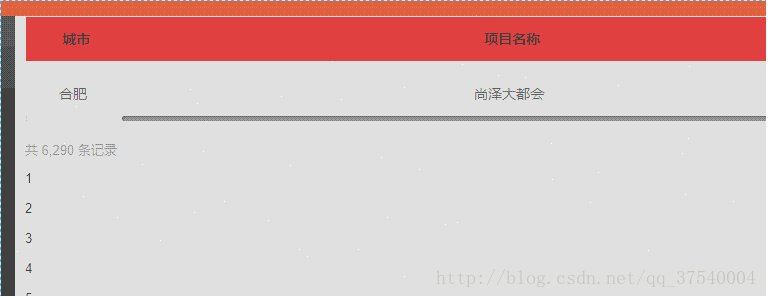
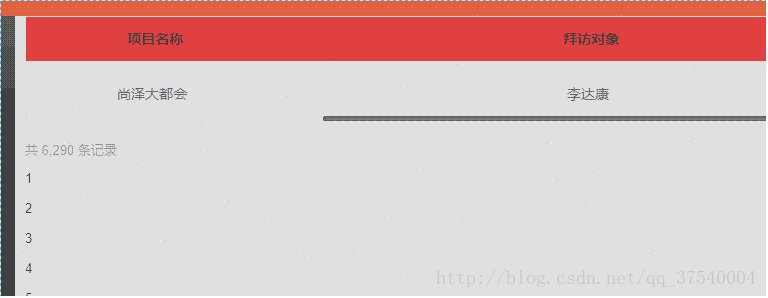
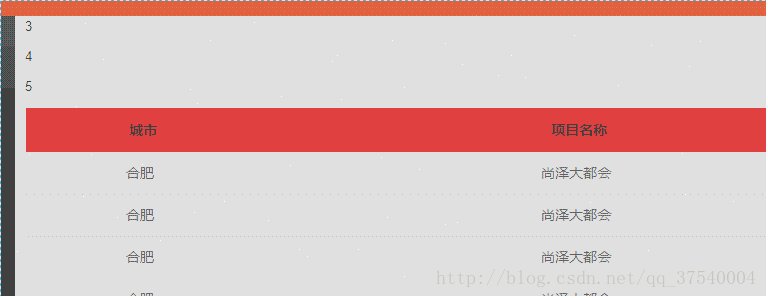
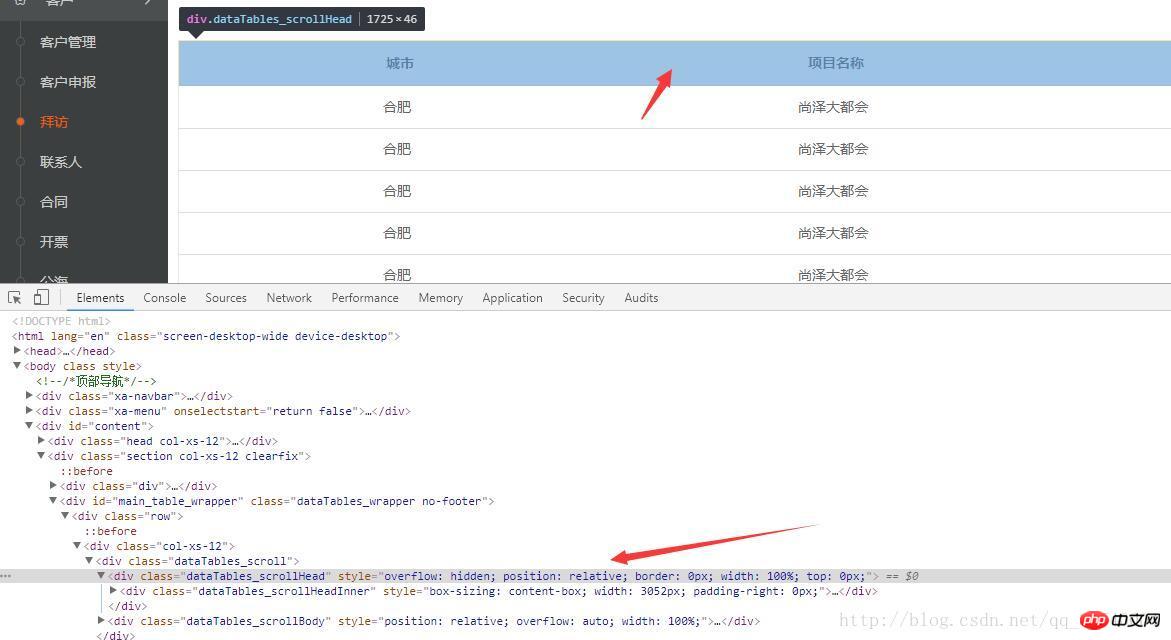
Read it first A rendering

Idea:
1. Use a table at the head and wrap it with a p. The specific content of the table Use a table
2. Use positon: relative for p outside the head
3. Get the height of the entire table
4. Get the dom (or package) of the table The distance between the DOM of the table and the top of the page (offsetTop
5), the distance between the scrolling zero point and the height of the table + the distance between the table and the top of the page. If the scroll exceeds this, return the top value of the head to 0 or Leave it intact

#Of course there are many areas that can be optimized, I just show a small idea hehehe
Off topic why use red header because it is conspicuous Wowhaha
JS code
/**
* 最重要的一点是头和身体是两个table 然后定位用relative 然后通过滚动来计算
* */
function FixedHead (){
if( !(this instanceof FixedHead) ){
return new FixedHead()
};
this.$dom = $('.dataTables_scrollHead'); // 表头外层dom
this.offsetTop = this.$dom.offset().top; // 表头外层dom距离顶部的高度
this.parents = this.$dom.parents('.dataTables_scroll'); // 表头外层dom最外面的盒子(包裹着table的盒子)
this.outBoxHeight = this.parents.height(); // 表头外层dom最外面的盒子(包裹着table的盒子)的高度
this.maxHeight = this.offsetTop + this.outBoxHeight; // 滚动的零界点 最多能滚动到哪里
this.scroll();
}
FixedHead.prototype = {
constructor: FixedHead,
scroll: function(){
var that = this;
$(window).scroll(function(){
var scrollTop = $(this).scrollTop();
if((scrollTop > that.offsetTop) && (scrollTop < that.maxHeight)){
that.$dom.css('top', (scrollTop - that.offsetTop + 50)+'px') // 这个50是因为我的头部导航固定在顶部 高是50 所以要加上
}else {
var topCss = that.$dom.css('top');
if(topCss === '0px' || topCss === 'auto'){
}else {
that.$dom.css('top', '0px')
}
}
})
}
}The above is the JS introduced by the editor to realize the fixed header of the table table and the header will scroll with horizontal scrolling. I hope Helpful for everyone! !
Related recommendations:
Javascript determines whether the user has operated the page Detailed explanation
Use JavaScript to implement a small program 99 multiplication table
The above is the detailed content of JS implements a fixed table header and the table header scrolls with horizontal scrolling. For more information, please follow other related articles on the PHP Chinese website!




