Nodejs async asynchronous common function examples sharing
This article mainly introduces the relevant information about the summary of commonly used asynchronous functions in nodejs async. Friends who need it can refer to it. I hope it can help everyone.
There are many nodejs framework libraries. "Process control" is originally a relatively simple matter, but for the implementation of nodejs's asynchronous architecture and business logic that requires synchronization, it is more troublesome to implement.
Async’s collection control:
async.map(arr, function(item, callback){},callback(err, results){});async.mapSeries
##
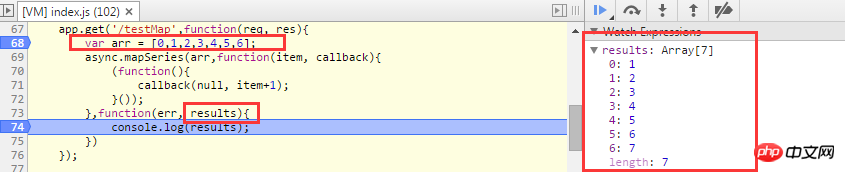
app.get('/testMap',function(req, res){
var arr = [0,1,2,3,4,5,6];
async.mapSeries(arr,function(item, callback){
(function(){
callback(null, item+1);
}());
},function(err, results){
console.log(results);//[1,2,3,4,5,6,7];
});
});Execute an asynchronous function function for each item in the array arr to get the result. All results will be summarized in the final callback;
async process control:async.series(tasks,callback);Multiple functions are executed in sequence, with no data between them Swap
##
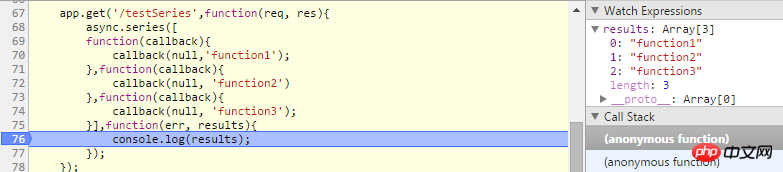
app.get('/testSeries',function(req, res){
async.series([
function(callback){
callback(null,'function1');
},function(callback){
callback(null, 'function2')
},function(callback){
callback(null, 'function3');
}],function(err, results){
console.log(results);//['function1','function2','function3'];
});
});tasks: functionList;
callback: function(err, result){}Serial execution, each function in a function array is executed After that, the next function is executed, callback(err, results); err returns error information, and results is the result set returned by multiple functions;
If any function passes a error, the following functions will not be executed, and the error and the results of the executed functions will be immediately passed to the last callback in the series
async.parallel(tasks,callback) ;Multiple functions executed in parallel;

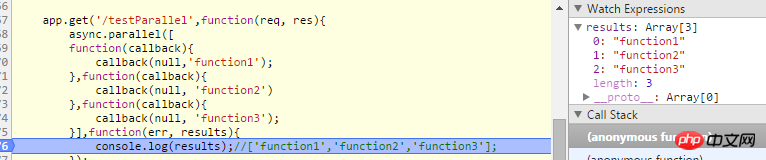
app.get('/testParallel',function(req, res){
async.parallel([
function(callback){
callback(null,'function1');
},function(callback){
callback(null, 'function2')
},function(callback){
callback(null, 'function3');
}],function(err, results){
console.log(results);//['function1','function2','function3'];
});
});tasks: functionList;
callback:function(err, results) {}
tasks.length and results.length values are equal
Execute multiple functions in parallel. Each function is executed immediately, without waiting for other functions to be executed first. Pass The data in the final callback array is in the order declared in tasks, not the order in which execution is completed;If an error occurs in a function, err and the result value of the executed function will be passed immediately parallel final callback. The values of other unexecuted functions will not be transferred to the final data, but they will occupy a place
async.whilst(test,function,callback); can be used to call while asynchronouslyapp.get('/testWhilst',function(req, res){
var count = 0;
async.whilst(function(){
if(count < 3) return true;
},function(callback){
(function(){
count++;
callback(null);
}());
},function(err){
console.log(count);//3
});
});Related recommendations:
The above is the detailed content of Nodejs async asynchronous common function examples sharing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Node.js can be used as a backend framework as it offers features such as high performance, scalability, cross-platform support, rich ecosystem, and ease of development.
 How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
To connect to a MySQL database, you need to follow these steps: Install the mysql2 driver. Use mysql2.createConnection() to create a connection object that contains the host address, port, username, password, and database name. Use connection.query() to perform queries. Finally use connection.end() to end the connection.
 What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
The following global variables exist in Node.js: Global object: global Core module: process, console, require Runtime environment variables: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
There are two npm-related files in the Node.js installation directory: npm and npm.cmd. The differences are as follows: different extensions: npm is an executable file, and npm.cmd is a command window shortcut. Windows users: npm.cmd can be used from the command prompt, npm can only be run from the command line. Compatibility: npm.cmd is specific to Windows systems, npm is available cross-platform. Usage recommendations: Windows users use npm.cmd, other operating systems use npm.
 Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
The main differences between Node.js and Java are design and features: Event-driven vs. thread-driven: Node.js is event-driven and Java is thread-driven. Single-threaded vs. multi-threaded: Node.js uses a single-threaded event loop, and Java uses a multi-threaded architecture. Runtime environment: Node.js runs on the V8 JavaScript engine, while Java runs on the JVM. Syntax: Node.js uses JavaScript syntax, while Java uses Java syntax. Purpose: Node.js is suitable for I/O-intensive tasks, while Java is suitable for large enterprise applications.
 Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Yes, Node.js is a backend development language. It is used for back-end development, including handling server-side business logic, managing database connections, and providing APIs.
 Can nodejs write front-end?
Apr 21, 2024 am 05:00 AM
Can nodejs write front-end?
Apr 21, 2024 am 05:00 AM
Yes, Node.js can be used for front-end development, and key advantages include high performance, rich ecosystem, and cross-platform compatibility. Considerations to consider are learning curve, tool support, and small community size.
 Which one to choose between nodejs and java?
Apr 21, 2024 am 04:40 AM
Which one to choose between nodejs and java?
Apr 21, 2024 am 04:40 AM
Node.js and Java each have their pros and cons in web development, and the choice depends on project requirements. Node.js excels in real-time applications, rapid development, and microservices architecture, while Java excels in enterprise-grade support, performance, and security.






