
This article mainly shares with you a solution to the React Native real machine breakpoint debugging + cross-domain resource loading error problem. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor to take a look, I hope it can help everyone.
Written in front
I have nothing to do, so I played with React Native for a while. Compared to before, the development experience is much better. However, I encountered a problem with cross-domain resource loading errors during real-machine breakpoint debugging. After some exploration, I finally solved the problem. Visual inspection revealed that it was a bug in the debugging service of the new version of RN.
There should be many students who have encountered similar problems. I will record them here and refer to them if necessary.
How to debug breakpoints
First, load and run the RN application on the real machine (the process is omitted).
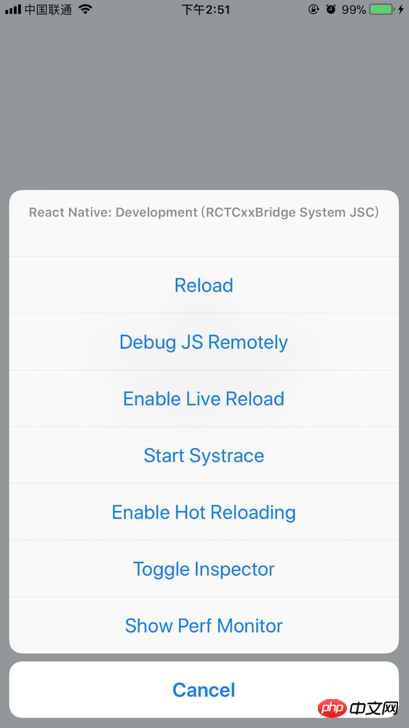
Then, shake the phone, the development menu will pop up, and select "Debug JS Remotely".

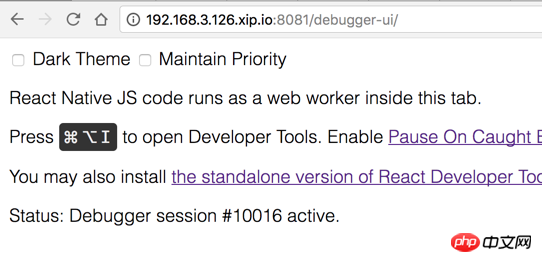
Chrome will automatically open the debugging interface, the address is http://localhost:8081/debugger-ui/. Open the console, find the file you want to debug, add a breakpoint, and done.

Problem: Cross-domain resource loading error
Ideally, after the above steps, you can happily debug with breakpoints. But the actual situation was not so smooth. After modifying the host according to the official guidelines, the problem still existed.
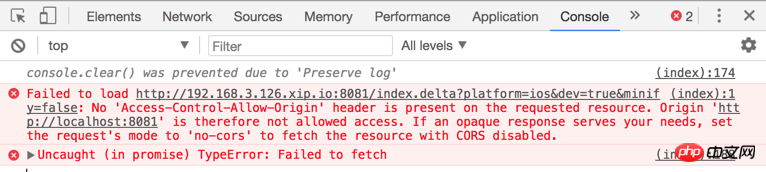
The error message seen on the console is as shown in the figure, and there is an error in loading cross-domain resources. 192.168.3.126 is the IP of the local intranet, and the domain name of the error resource is 192.168.3.126.xip.io.

Without having an in-depth understanding of RN, I came up with two ideas, the details of which will be described later.
Let the resources with loading errors have the same origin as the debugging page
Let the debugging service support cross-domain loading of resources
Solution 1: Replace the host name
Replace localhost with 192.168.3.126.xip.io, that is to say, we access the debugging interface through http://192.168.3.126.xip.io:8081/debugger-ui/.
The debugging interface is accessed normally, resources are loaded normally, and done.

192.168.3.126.xip.io This host name looks a bit strange. The principle behind it will be further introduced later.
Solution 2: CORS
In the github issue "CORS issue with JS Remote Debugging when using xip.io", a developer reported the same error.
He solved it like this:
Find the node_modules/metro module, modify the Server/index.js and index.js.flow files, and add the following code to the _processDeltaRequest method.
mres.setHeader("Access-Control-Allow-Origin", "*");This method is not recommended, but if you are in a hurry to debug it, you might as well try it.
What is 192.168.3.126.xip.io
Many students may be confused when they see this host name. How can a host name that does not seem to exist be successfully accessed?
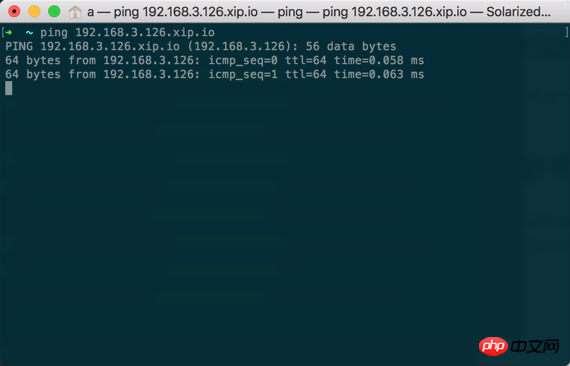
After pinging in the console, the IP returned is 192.168.3.126.

It’s actually very simple. xip.io is a special domain name. When you query the IP address corresponding to the domain name xxx.xip.io, it will directly return xxx.
Example: The intranet IP address of my laptop is 192.168.3.126. When I access 192.168.3.126.xip.io, the IP address returned by the DNS query is 192.168.3.126.
The principle is also very simple. The holder of xip.io has built a DNS resolution service on the public network. When the user initiates a DNS query for xxx.xip.io, it will directly return xxx.
Written at the back
The cross-domain solutions mentioned above are actually not satisfactory. If there is a better solution, please tell the author, thank you.
Related recommendations:
React Native Detailed explanation of building a development environment
React Native uses Fetch method to send POST requests
Detailed example of React Native time conversion format tool class
The above is the detailed content of How to solve React Native cross-domain resource loading error. For more information, please follow other related articles on the PHP Chinese website!
 What is the inscription brc20
What is the inscription brc20
 Laravel Tutorial
Laravel Tutorial
 How to use localstorage
How to use localstorage
 direct3d function is not available
direct3d function is not available
 Introduction to service providers with cost-effective cloud server prices
Introduction to service providers with cost-effective cloud server prices
 A complete list of idea shortcut keys
A complete list of idea shortcut keys
 There is no network adapter in device manager
There is no network adapter in device manager
 Usage of source command in linux
Usage of source command in linux
 How about Ouyi Exchange?
How about Ouyi Exchange?




