
This article mainly introduces the relevant information about the example of uploading Excel files using the elemetUi component-el-upload. I hope that through this article, everyone can realize such a function. Friends who need it can refer to it. I hope it can help everyone.
elemetUi component--el-upload implements an example of uploading Excel files
[Requirements] To implement uploading Excel files, when uploading to the server, you also need to Attach a parameter to determine the file format before requesting the upload file interface.

[Knowledge Points]
1. In the official el-upload documentation, the following attributes are mainly used:
| data | Optional parameters, additional parameters included when uploading |
| name | Optional parameters, uploaded file field names |
| before-upload | Optional parameter, the hook before uploading the file. The parameter is the uploaded file. If false is returned or Promise is returned and rejected, the upload will stop. . |
2. Split for string interception
[Analysis]
##
<template>
<p class="panel admin-panel">
<p class="panel-head" id="add"><strong><span class="el-icon-edit"></span><span class="title">上传数据</span></strong></p>
<p class="body-content">
<el-form :model="ruleForm" ref="ruleForm" label-width="100px" class="form uploadform">
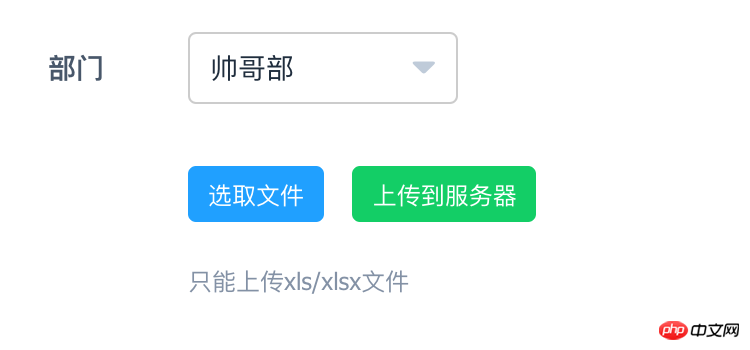
<el-form-item label="部门" prop="name">
<el-select v-model="form.type" placeholder="请选择" style="width: 135px">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-upload
class="upload-demo"
ref="upload"
action="http://10.1.20.218:8088/gnh-webadmin-platfrom/api/v1/sendSalaryBillGeinihua"
:on-preview="handlePreview"
:before-upload="beforeAvatarUpload"
:on-remove="handleRemove"
:file-list="fileList"
:auto-upload = 'false'
:on-success = 'handleSuccess'
:data="form"
name="salaryBill">
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上传到服务器</el-button>
<p slot="tip" class="el-upload__tip">只能上传xls/xlsx文件</p>
</el-upload>
</el-form-item>
</el-form>
</p>
</p>
</template>
<script>
export default {
data() {
return {
options: [{
value: '1',
label: '帅哥部'
}, {
value: '2',
label: '美女部'
}],
fileName:'',
fileList:[],
ruleForm: {
// name: '',
isShow: '0'
},
form:{
type:'1'
},
};
},
methods: {
submitUpload() {
this.$refs.upload.submit();
},
beforeAvatarUpload(file) {
let Xls = file.name.split('.');
if(Xls[1] === 'xls'||Xls[1] === 'xlsx'){
return file
}else {
this.$message.error('上传文件只能是 xls/xlsx 格式!')
return false
}
},
handleRemove(file, fileList) {
},
handlePreview(file) {
},
handleSuccess(res,file,fileList){
if(res.code===20000){
this.$message({
message: '上传成功!',
type: 'success'
});
}else {
this.$message({
message: res.msg,
type: 'error'
});
}
}
}
}
</script>
<style scope>
input[type="file"] {
display: none;
}
.el-upload-list{
width: 200px;
}
.el-select {
width: 135px;
}
</style>How to determine whether there is a picture in the file when uploading an Excel file in php
##How to determine whether there is a picture in the file when uploading an Excel file in phpjquery-file-upload File upload with progress bar effect example sharingThe above is the detailed content of Detailed explanation of how el-upload implements uploading Excel files. For more information, please follow other related articles on the PHP Chinese website!
 Garbled characters starting with ^quxjg$c
Garbled characters starting with ^quxjg$c
 How to open img file
How to open img file
 Compare the similarities and differences between two columns of data in excel
Compare the similarities and differences between two columns of data in excel
 You need permission from admin to make changes to this file
You need permission from admin to make changes to this file
 excel duplicate item filter color
excel duplicate item filter color
 How to copy an Excel table to make it the same size as the original
How to copy an Excel table to make it the same size as the original
 Excel table slash divided into two
Excel table slash divided into two
 Excel diagonal header is divided into two
Excel diagonal header is divided into two




