
This article mainly introduces the effect of jQuery plug-in HighCharts to draw 2D pie charts. It analyzes the operation steps and related implementation techniques of using jQuery plug-in HighCharts to draw pie charts in the form of a complete example. It also comes with demo source code for readers to download for reference. Friends who need it You can refer to it, I hope it can help everyone.
The example in this article describes the effect of drawing a 2D pie chart with the jQuery plug-in HighCharts. Share it with everyone for your reference, the details are as follows:
1. Example code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
|
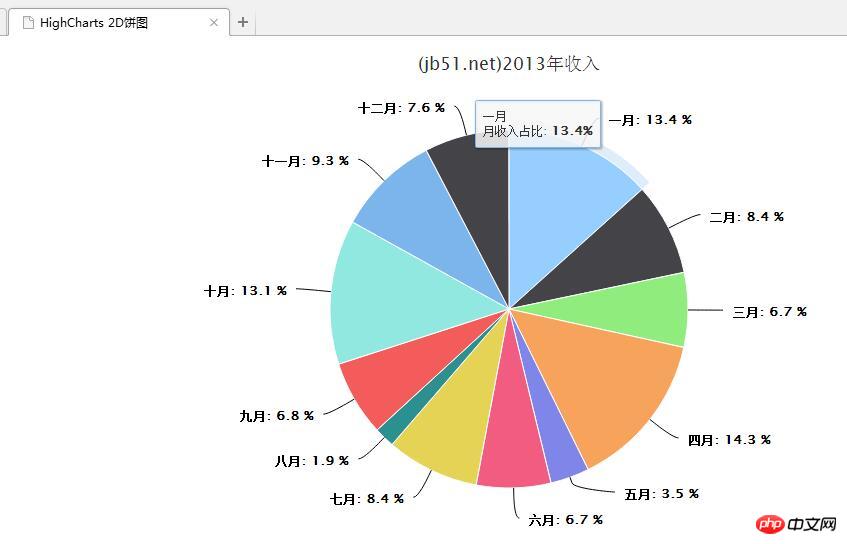
2. The running effect diagram is as follows:

Have you learned it? Hurry up and try it out.
echarts pie chart sector adds click event - Fannn
WeChat applet drawing pie chart implementation
php Generate pie chart three-dimensional pie chart_PHP tutorial
The above is the detailed content of jQuery plug-in HighCharts drawing 2D pie chart effect example sharing. For more information, please follow other related articles on the PHP Chinese website!




