
This article mainly introduces jQuery to obtain the value of a certain column of Table. It is very good and has reference value. Friends in need can refer to it. I hope it can help everyone.
But it is completely different from what this article said. What this Insus.NET needs is jQuery to get the data of a certain row and column of the html table.
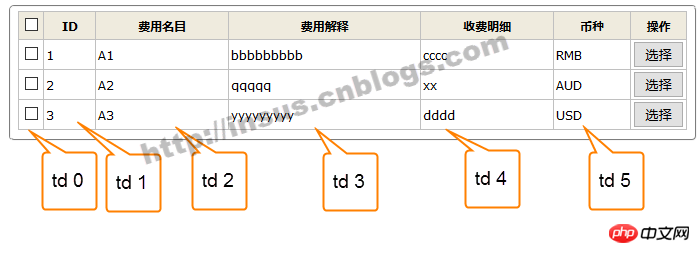
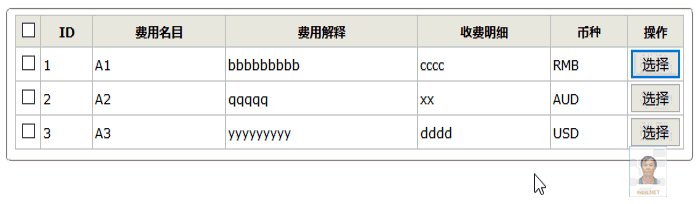
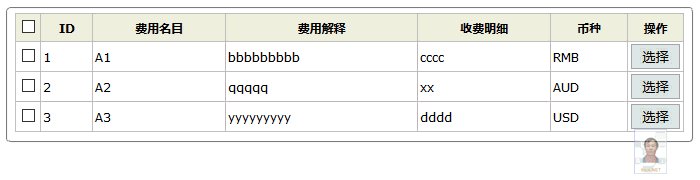
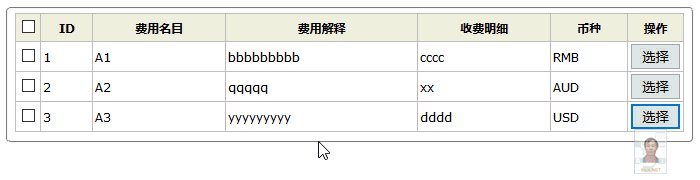
The following table:

##
<table>
<tr>
<th style="width:10px;"><input id="SelectAll" type="checkbox" /></th>
<th>ID</th>
<th>费用名目</th>
<th>费用解释</th>
<th>收费明细</th>
<th>币种</th>
<th style="width:50px;">操作</th>
</tr>
@foreach (var m in new HighwayAdditionalChargeEntity().HighwayAdditionalCharges())
{
<tr class="trData">
<td><input id="" class="SelectSingle" type="checkbox" value="@m.HighwayAdditionalCharge_nbr" /></td>
<td>@m.HighwayAdditionalCharge_nbr</td>
<td>@m.Item</td>
<td>@m.Description</td>
<td>@m.Itemizations</td>
<td>@m.Currency</td>
<td>
<input class="Select" id="ButtonSelect" type="button" value="选择" />
</td>
</tr>
}
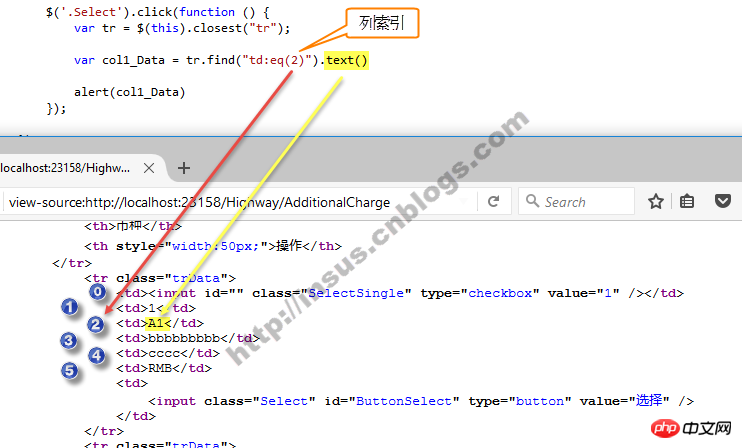
</table>Insus.NET has columns and indexes as shown in the figure. The index starts from 0. If you want to get the "Expense Name" column value, the column index of this column is 2.
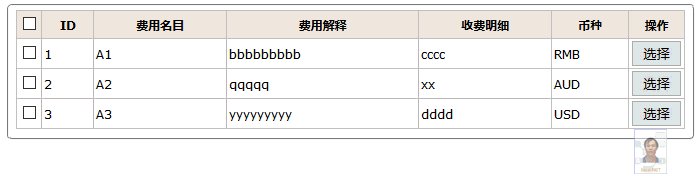
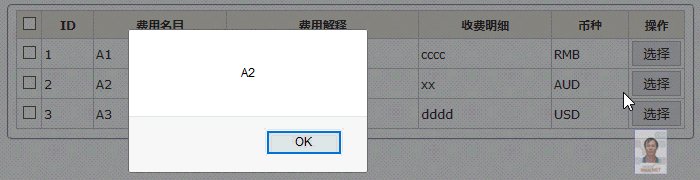
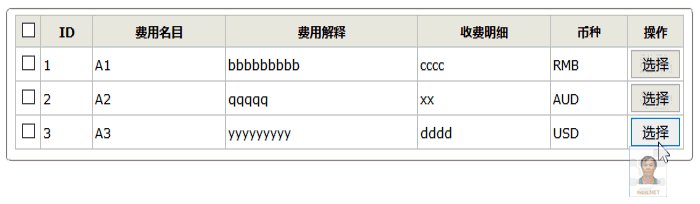
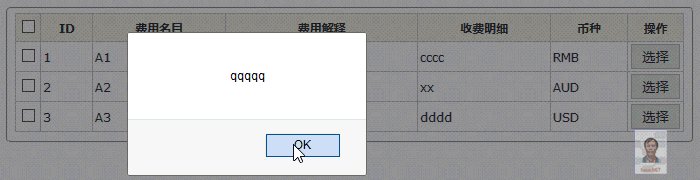
 Demonstration:
Demonstration:
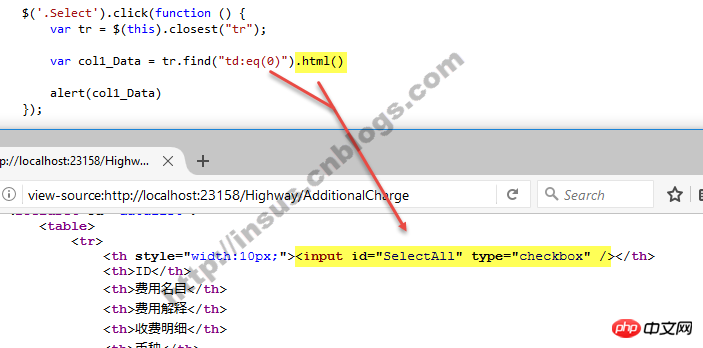
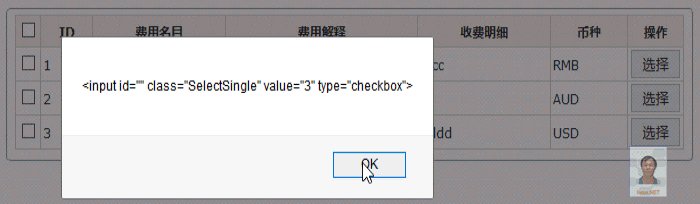
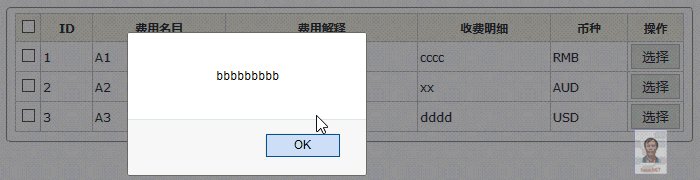
 We used the .text() method to obtain the value above. But at some point, you want to get the value of the column, which is html code, then we can use the .html() method. Insus.NET is slightly modified below:
We used the .text() method to obtain the value above. But at some point, you want to get the value of the column, which is html code, then we can use the .html() method. Insus.NET is slightly modified below:
## Demonstration: 
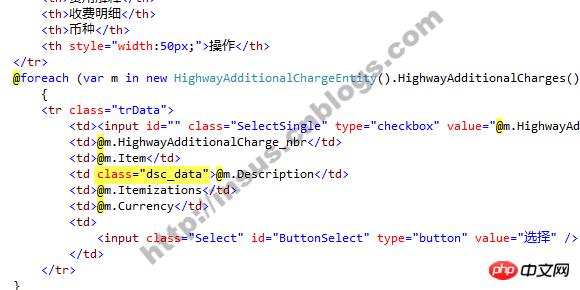
In fact, using indexes to obtain values is just a method, but it is not the ideal method of choice for Insus.NET. Because rows of data are rendered dynamically, columns may also change. Therefore, Insus.NET is still accustomed to using style classes to achieve this: 
For example, if you want to get the value of the "Expense Explanation" column, add a class to this column:
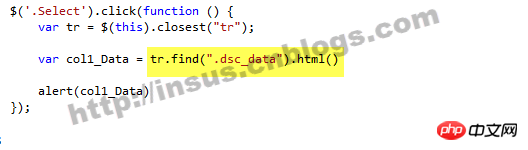
 jQuery code:
jQuery code:
Demo: 
Related recommendations :
jQuery gets the td tag in the table
How does JavaScript get the value of a column in the table
JQuery operation/get table specific code_jquery
The above is the detailed content of Detailed explanation of jQuery getting the value of a certain column of Table. For more information, please follow other related articles on the PHP Chinese website!




