 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JS implementation example of clicking the drop-down menu to synchronize the selected content to the input box
JS implementation example of clicking the drop-down menu to synchronize the selected content to the input box
JS implementation example of clicking the drop-down menu to synchronize the selected content to the input box
The editor below will share with you an example of JS implementation of clicking drop-down menu to synchronize the selected content to the input input box. It has a good reference and value for learning JS. I hope it will be useful to everyone. Helps. If you are interested in JS, come and follow the editor to have a look
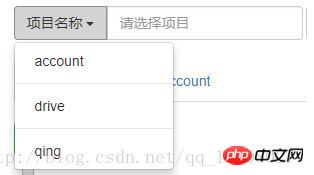
Recently, bloggers are learning flask while writing a test platform, and encountered a common scenario as shown in the figure below

There is an input box group. There are 3 options in the drop-down menu, and there is also an input box. The code is written in bootstrap. The code is also given to everyone. Post it
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
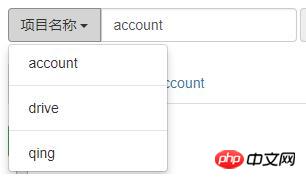
</p>My purpose is that when I click on an option in this drop-down menu, I can automatically get the value and fill it in the input. This saves the need for only one input in the previous version. It is troublesome for users to type manually. How to do synchronization? Of course, you need to use js to monitor, which is relatively simple.
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
});The meaning of this code is to monitor the click event of ul. The object is the li element below. When li is clicked, the content in li is obtained. The text text is assigned to the value of the input input box, and the effect is as shown below.

The above example of JS implementation of clicking the drop-down menu to synchronize the selected content to the input input box is all the content shared by the editor. I hope you can learn from it. JS provides some help! !
Related recommendations:
JavaScript method example of dynamically adding Form form elements
JavaScript asynchronous call example analysis
Example of search and highlighting functions implemented in JavaScript
The above is the detailed content of JS implementation example of clicking the drop-down menu to synchronize the selected content to the input box. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1659
1659
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 How to make drop-down menu in WPS table
Mar 21, 2024 pm 01:31 PM
How to make drop-down menu in WPS table
Mar 21, 2024 pm 01:31 PM
How to make the WPS table drop-down menu: After selecting the cell where you want to set the drop-down menu, click "Data", "Validity" in sequence, and then make the corresponding settings in the pop-up dialog box to pull down our menu. As a powerful office software, WPS has the ability to edit documents, statistical data tables, etc., which provides a lot of convenience for many people who need to deal with text, data, etc. In order to skillfully use WPS software to provide us with a lot of convenience, we need to be able to master various very basic operations of WPS software. In this article, the editor will share with you how to use WPS software. Perform drop-down menu operations in the WPS table that appears. After opening the WPS form, first select the
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).



