
This article mainly introduces the relevant information of jquery.editable-select, the editable drop-down box of bootstrap. Friends who need it can refer to it. I hope it can help everyone.
Then please look at the code directly:
Quote:
<script type="text/javascript" src="${ contextPath }/res/sys/scripts/jquery.editable-select.min.js"></script>
<link href="${ contextPath }/res/sys/scripts/css/jquery.editable-select.min.css" rel="external nofollow" rel="stylesheet">HTML part :
</tr>
<tr>
<th valign="middle" >
<h4>用量</h4>
</th>
<td valign="middle" style="width:28%">
<input type="text" class="form_input form-control" id='num' name='num' value='${map.get("input_value")}' placeholder=" ">
</td>
<td valign="middle" style="width:27%">
<select id="numUnit" name="numUnit" class="form-control">
</select>
</td>
</tr>JS part:
ajaxDirect(contextPath + "/admin/getDataDictAll/024",{},function(data){
var htm = "";
for ( var int = 0; int < data.length; int++) {
htm += "<option value='"+ data[int].name +"'>"+ data[int].name +"</option>";
}
$('#numUnit').html(htm);
$('#numUnit').editableSelect({
effects: 'slide' //设置可编辑 其它可选参数default、fade
});
$('#numUnit').val(data[0].name); //设置默认值
});The json returned by the url is : [{"dataDictNo":"024001","gbNo":"","name":"Kilograms ","nameInitAbbr":"QK","parentNo":"024"}]
ajaxDirect is ajax with a different twist, which can be ignored
/**
* 返回JSON形式的数据
* @param url 地址
* @param data 参数
* @param func 返回函数
* @param async 是否异步
*/
function ajaxDirect(url,data,func,async){
if(!async){
async = false;
}
$.ajax({
url:url,
type:"post",
dataType:"json",
async:async,
data:data,
success:func
});
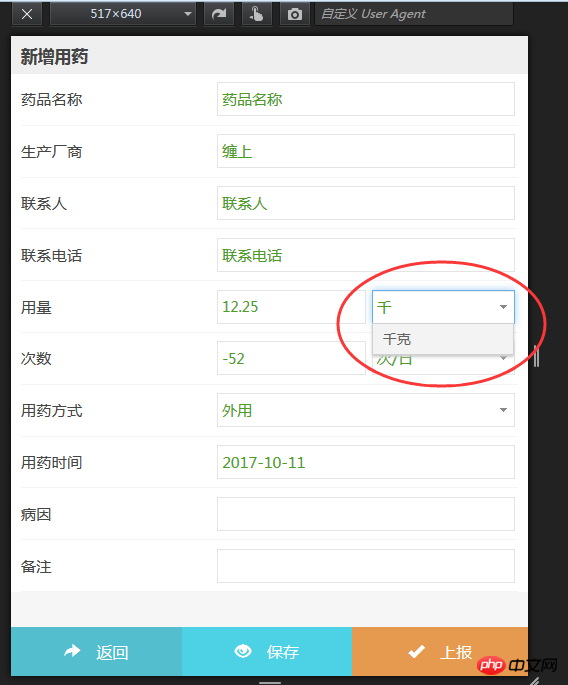
}The effect is as shown:

Other option settings:
filter: filtering, that is, when inputting content, the drop-down option will match the entered characters, supports Chinese , true/false, default true.
effects: Animation effect. When the drop-down selection box is triggered, the drop-down box displays the transition effect. There are three values: default, slide, and fade. The default is default.
duration: The transition animation speed displayed in the drop-down option box, including fast, slow, and number (milliseconds), the default is fast.
Event
onCreate: Triggered when input.
onShow: Triggered when pulled down.
onHide: Triggered when the drop-down box is hidden.
onSelect: Triggered when the option in the drop-down box is selected.
Related recommendations:
How to write jquery.editable-select for bootstrap editable drop-down box
Two implementations of editable drop-down box Method_javascript skills
Editable drop-down box implementation code based on jquery_jquery
The above is the detailed content of Detailed explanation of bootstrap editable drop-down box jquery.editable-select example. For more information, please follow other related articles on the PHP Chinese website!