
Express and koa are both server-side development frameworks. The focus of server-side development is the encapsulation and processing of the two objects HTTP Request and HTTP Response, application life cycle maintenance and view processing.
When it comes to Node.js development, we have to mention the two popular frameworks express and koa. Express has been around for a long time. It is a simple and flexible web development framework that is easy to use and powerful. Koa is relatively younger. It is an agile development framework re-developed by the original team of Express framework based on the new features of ES6. It is now very popular and has great potential to catch up with Express.
Express is mainly based on the Connect middleware framework, which is rich in functions and easy to use. The framework itself encapsulates a large number of convenient functions, such as routing, view processing, etc. Koa is mainly based on the co middleware framework. The framework itself does not integrate many functions. Most functions require users to require middleware to solve them. However, due to its middleware mechanism based on the ES6 generator feature, it solves the long-criticized "callback hell" ” and troublesome error handling issues are very popular among developers.
I actually wrote a comparison between express and koa before, but later I found that there were many fallacies in it. So I have been thinking about correcting the previous mistakes, especially the comparison of the middleware part.
The express here is replaced by a simpler connect
Connect execution process
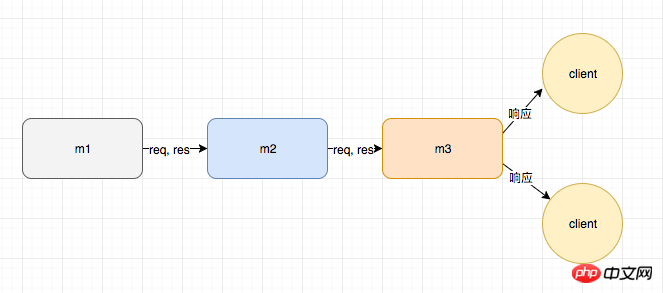
Usually we say that the middleware model of connect is linear, that is, it is executed one by one, as shown below:

Of course it is correct to say this, but when we execute the following code, we may have a little confusion:
const connect = require('connect')
const app = connect()
app.use(function m1 (req, res, next) {
console.log('m1')
next()
console.log('m1 end')
})
app.use(function m2 (req, res, next) {
console.log('m2')
next()
console.log('m2 end')
})
app.use(function m3 (req, res, next) {
console.log('m3')
res.end('hello')
})
app.listen(8080)When we access When http://127.0.0.1:8080, the console will print the following:
m1 m2 m3 m2 end m1 end
This result seems to be a little different from the model above. Isn’t it linear? Why does the code after next still appear? Continue to execute? Of course, we have already concluded this before. If you are interested, you can take a look in detail. We will take the results directly now. The pseudo code of the middleware model of connect is as follows:
http.createServer(function (req, res) {
m1 (req, res) {
m2 (req, res) {
m3 (req, res) {}
}
}
})You can see that Nested callbacks layer by layer, let’s simplify the code we had some doubts about before:
http.createServer(function (req, res) {
console.log('m1')
m1 (req, res) {
console.log('m2')
m2 (req, res) {
m3 (req, res) {
console.log('m3')
res.end('hello')
}
}
console.log('m2 end')
}
console.log('m1 end')
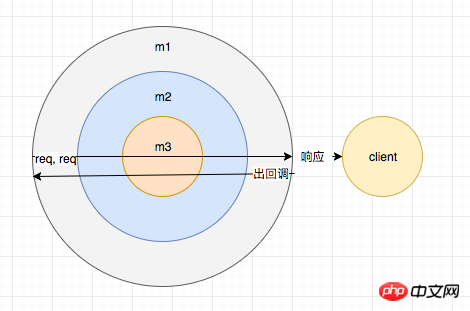
})Don’t be confused by the above callbacks, it is a very simple callback function, everything is explained Done: Even after res.end, our code still has to continue going down. It can be said that the middleware of connect is actually onion-shaped, but because it is a synchronous code, it is generally not done like this, so we can do the above Let’s describe the middleware model of connect again:

Koa’s execution process
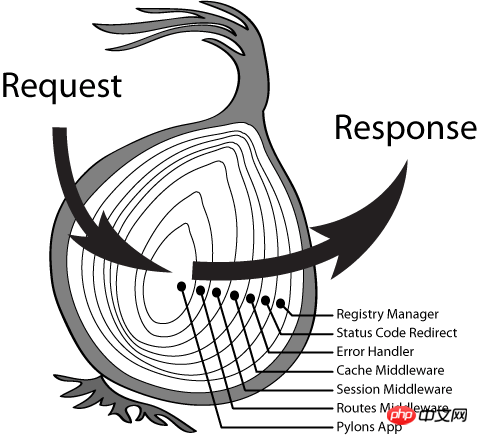
Similarly, when we analyze the Koa source code, we also talked about Koa Middleware model: Onion-shaped

const Koa = require('koa')
const app = new Koa()
app.use(async function m1 (ctx, next) {
console.log('m1')
await next()
console.log('m1 end')
})
app.use(async function m2 (ctx, next) {
console.log('m2')
await next()
console.log('m2 end')
})
app.use(async function m3 (ctx) {
console.log('m3')
ctx.body = 'hello'
})
app.listen(8080)m1 m2 m3 m2 end m1 end
Promise.resolve(async m1 () {
console.log(m1)
await Promise.resolve(async m2 () {
console.log(m2)
await Promise.resolve(async m3 () {
console.log(m3)
ctx.body = 'xxx'
})
console.log(m2 end)
})
console.log(m1 end)
})// connect
app.use(function (req, res) {
getUser(user => res.end(user))
})
// Koa
app.use(async (ctx) => {
const user = await getUser()
ctx.body = user
})Compare the differences and connections between express and koa middleware modes
The above is the detailed content of Comparison of the use of express and koa. For more information, please follow other related articles on the PHP Chinese website!




