Sharing of JS command pattern concepts and usage
This article mainly introduces the concept and usage of command mode in JS design mode. It briefly describes the principle and function of command mode and analyzes the relevant definition and usage skills of command mode in the form of javascript examples. Friends in need can refer to it. I hope Can help everyone.
The client creates a command; the caller executes the command; the receiver performs corresponding operations when the command is executed.
Simple command objects are generally used to eliminate the coupling between two objects (caller and receiver). Complex command objects are generally used to encapsulate indivisible or transactional instructions.
The main purpose of the command pattern is to isolate the calling object (user interface, API, proxy, etc.) from the object that implements the operation. This pattern can be used whenever the interaction between two objects requires a higher degree of modularity.
Command means using a simple method or function to perform the actual operation related to this command. Just like turning on the TV with a remote control, you can turn on the TV with just one button, which is simple and convenient. We don't need to care about its specific implementation operations. That's handled by the TV. The TV provides an interface (signal) to the remote control, and the remote control only needs to implement this interface when clicked.

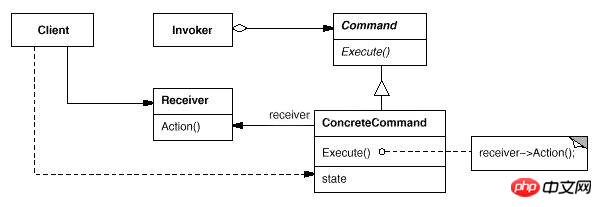
Command:
Define the interface of the command and declare the execution method.
ConcreteCommand:
The command interface implementation object is a "virtual" implementation; it usually holds the receiver and calls the receiver's function to complete the operation to be performed by the command.
Receiver:
Receiver, the object that actually executes the command. Any class may become a receiver as long as it can implement the corresponding functions required by the command.
Invoker:
Requires the command object to execute the request. It usually holds the command object and can hold many command objects. This is where the client actually triggers the command and requires the command to perform the corresponding operation, which is equivalent to the entrance to the command object.
Client:
Create a specific command object and set the receiver of the command object. Note that this is not a client in our conventional sense, but is assembling the command object and receiver. Perhaps it would be better to call this Client an assembler, because the client that actually uses the command triggers execution from the Invoker
Pattern Analysis
1. The essence of the command pattern is to encapsulate the command and separate the responsibility for issuing the command and the responsibility for executing the command.
2. Each command is an operation: the requesting party sends a request to perform an operation; the receiving party receives the request and performs the operation.
3. The command mode allows the requesting party and the receiving party to be independent, so that the requesting party does not need to know the interface of the party receiving the request, let alone how the request is received, and whether and when the operation is executed. Execution, and how it is executed.
4. The command mode makes the request itself an object, which can be stored and transferred like other objects.
5. The key to the command mode is the introduction of the abstract command interface, and the sender is programmed for the abstract command interface. Only specific commands that implement the abstract command interface can be associated with the receiver.
Pattern advantages
1. Reduce the coupling between objects.
2. New commands can be easily added to the system.
3. It is easier to design a combined command.
4. Call the same method to implement different functions
// 命令
var CreateCommand = function( receiver ){
this.receiver = receiver;
}
CreateCommand.prototype.execute = function() {
this.receiver.action();
}
// 接收者 电视
var TVOn = function() {}
TVOn.prototype.action = function() {
alert("TVOn");
}
// 接收者 电视
var TVOff = function() {}
TVOff.prototype.action = function() {
alert("TVOff");
}
// 调用者 遥控器
var Invoker = function( tvOnCommand, tvOffCommand ) {
this.tvOnCommand = tvOnCommand;
this.tvOffCommand = tvOffCommand;
}
Invoker.prototype.tvOn = function() {
this.tvOnCommand.execute();
}
Invoker.prototype.tvOff = function() {
this.tvOffCommand.execute();
}Execute Client
var tvOnCommand = new CreateCommand( new TVOn() ); var tvOffCommand = new CreateCommand( new TVOff() ); var invoker = new Invoker( tvOnCommand, tvOffCommand ); invoker.tvOn(); invoker.tvOff();
Related recommendations:
An example explanation of the command pattern in Java design patterns
What is the JavaScript command pattern? Detailed explanation of command mode usage examples
Simple code examples to implement PHP command mode
The above is the detailed content of Sharing of JS command pattern concepts and usage. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to share Quark Netdisk to Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
How to share Quark Netdisk to Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk and Baidu Netdisk are very convenient storage tools. Many users are asking whether these two softwares are interoperable? How to share Quark Netdisk to Baidu Netdisk? Let this site introduce to users in detail how to save Quark network disk files to Baidu network disk. How to save files from Quark Network Disk to Baidu Network Disk Method 1. If you want to know how to transfer files from Quark Network Disk to Baidu Network Disk, first download the files that need to be saved on Quark Network Disk, and then open the Baidu Network Disk client. , select the folder where the compressed file is to be saved, and double-click to open the folder. 2. After opening the folder, click "Upload" in the upper left corner of the window. 3. Find the compressed file that needs to be uploaded on your computer and click to select it.
 How to share NetEase Cloud Music to WeChat Moments_Tutorial on sharing NetEase Cloud Music to WeChat Moments
Mar 25, 2024 am 11:41 AM
How to share NetEase Cloud Music to WeChat Moments_Tutorial on sharing NetEase Cloud Music to WeChat Moments
Mar 25, 2024 am 11:41 AM
1. First, we enter NetEase Cloud Music, and then click on the software homepage interface to enter the song playback interface. 2. Then in the song playback interface, find the sharing function button in the upper right corner, as shown in the red box in the figure below, click to select the sharing channel; in the sharing channel, click the "Share to" option at the bottom, and then select the first "WeChat Moments" allows you to share content to WeChat Moments.
 Analyze the usage and classification of JSP comments
Feb 01, 2024 am 08:01 AM
Analyze the usage and classification of JSP comments
Feb 01, 2024 am 08:01 AM
Classification and Usage Analysis of JSP Comments JSP comments are divided into two types: single-line comments: ending with, only a single line of code can be commented. Multi-line comments: starting with /* and ending with */, you can comment multiple lines of code. Single-line comment example Multi-line comment example/**This is a multi-line comment*Can comment on multiple lines of code*/Usage of JSP comments JSP comments can be used to comment JSP code to make it easier to read
 How to share files with friends on Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
How to share files with friends on Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Recently, Baidu Netdisk Android client has ushered in a new version 8.0.0. This version not only brings many changes, but also adds many practical functions. Among them, the most eye-catching is the enhancement of the folder sharing function. Now, users can easily invite friends to join and share important files in work and life, achieving more convenient collaboration and sharing. So how do you share the files you need to share with your friends? Below, the editor of this site will give you a detailed introduction. I hope it can help you! 1) Open Baidu Cloud APP, first click to select the relevant folder on the homepage, and then click the [...] icon in the upper right corner of the interface; (as shown below) 2) Then click [+] in the "Shared Members" column 】, and finally check all
 Usage of WPSdatedif function
Feb 20, 2024 pm 10:27 PM
Usage of WPSdatedif function
Feb 20, 2024 pm 10:27 PM
WPS is a commonly used office software suite, and the WPS table function is widely used for data processing and calculations. In the WPS table, there is a very useful function, the DATEDIF function, which is used to calculate the time difference between two dates. The DATEDIF function is the abbreviation of the English word DateDifference. Its syntax is as follows: DATEDIF(start_date,end_date,unit) where start_date represents the starting date.
 Mango tv member account sharing 2023
Feb 07, 2024 pm 02:27 PM
Mango tv member account sharing 2023
Feb 07, 2024 pm 02:27 PM
Mango TV has various types of movies, TV series, variety shows and other resources, and users can freely choose to watch them. Mango TV members can not only watch all VIP dramas, but also set the highest definition picture quality to help users watch dramas happily. Below, the editor will bring you some free Mango TV membership accounts for users to use, hurry up and take a look Take a look. Mango TV latest member account free sharing 2023: Note: These are the latest member accounts collected, you can log in directly and use them, do not change the password at will. Account number: 13842025699 Password: qds373 Account number: 15804882888 Password: evr6982 Account number: 13330925667 Password: jgqae Account number: 1703
 How to correctly use the exit function in C language
Feb 18, 2024 pm 03:40 PM
How to correctly use the exit function in C language
Feb 18, 2024 pm 03:40 PM
How to use the exit function in C language requires specific code examples. In C language, we often need to terminate the execution of the program early in the program, or exit the program under certain conditions. C language provides the exit() function to implement this function. This article will introduce the usage of exit() function and provide corresponding code examples. The exit() function is a standard library function in C language and is included in the header file. Its function is to terminate the execution of the program, and can take an integer
 Detailed explanation and usage introduction of MySQL ISNULL function
Mar 01, 2024 pm 05:24 PM
Detailed explanation and usage introduction of MySQL ISNULL function
Mar 01, 2024 pm 05:24 PM
The ISNULL() function in MySQL is a function used to determine whether a specified expression or column is NULL. It returns a Boolean value, 1 if the expression is NULL, 0 otherwise. The ISNULL() function can be used in the SELECT statement or for conditional judgment in the WHERE clause. 1. The basic syntax of the ISNULL() function: ISNULL(expression) where expression is the expression to determine whether it is NULL or






