
This article mainly shares with you js ordinary functions and constructors, hoping to help you better understand what js ordinary functions and constructors are.
1. The constructor is also an ordinary function. It is created in the same way as an ordinary function, but the first letter of a constructor is customarily capitalized.
2. The difference between a constructor and an ordinary function is that the calling method is different. Same
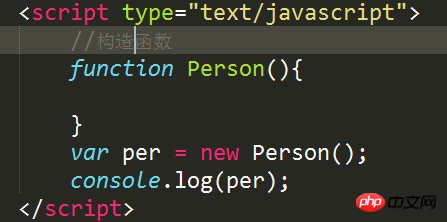
3. How to call ordinary functions: directly call person();
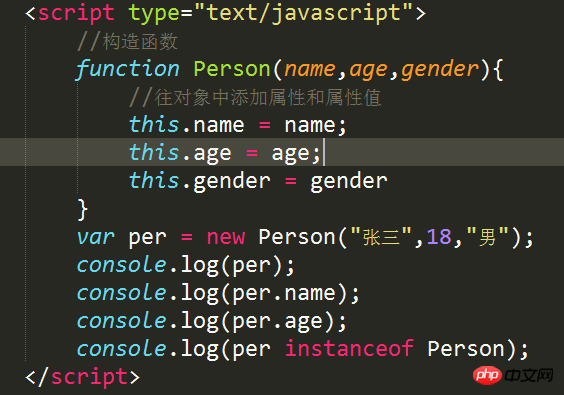
4. How to call constructor: you need to use the new keyword to call new Person();
5. Execution process of the constructor
A. Immediately create a new object in the heap memory
B. Set the newly created object to this in the function
C. Execute the code in the function one by one
D. Use the newly created object as the return value
6. Ordinary function example: because there is no return value, it is undefined


7. Constructor example: The constructor will immediately create a new object and return the new object Value return


##8、Use instanceof to check whether an object It is an instance of a class, and returns true;
All objects are descendants of the Object object, so instanceof of any object and Object will return true

Code examples that explain the difference and usage of ordinary functions and arrow functions in JavaScript
Introduction to the use of ordinary functions in javascript_javascript skills
Comparison of ordinary functions and constructors in JavaScript_javascript skills
The above is the detailed content of Detailed explanation of js ordinary functions and constructors. For more information, please follow other related articles on the PHP Chinese website!




