
This time I will bring you the relationship between ES6's "class" and object-oriented. What are the notes on the relationship between ES6's "class" and object-oriented. The following is the actual combat. Let’s take a look at the case.
Last time we talked about the object-oriented nature of ES5 and the parasitic combined style inheritance that is recognized by everyone as the best. Times are progressing, and in ES6, the big boss of object-oriented has undergone a major change as a matter of course, from the original relatively long writing method to a "small and fresh" writing method. Let's take a look together.
In ES6, there is the concept of class, and it is established openly.
Let’s take a look at a string of code:
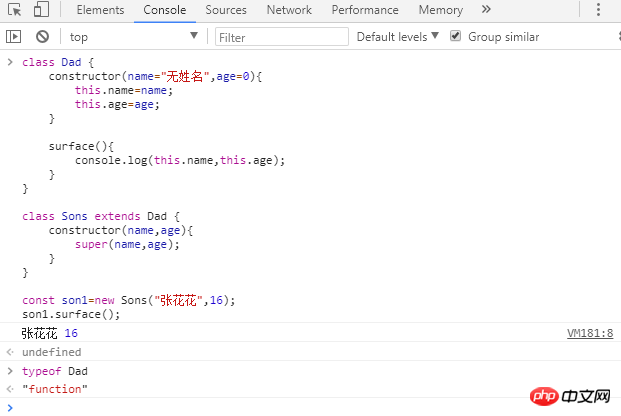
class Dad {
constructor(name="无姓名",age=0){
this.name=name;
this.age=age;
}
surface(){
console.log(this.name,this.age);
}
}
class Sons extends Dad {
constructor(name,age){
super(name,age);
}
}
const son1=new Sons("张花花",16);
son1.surface();In fact, we are still using the example mentioned last time. In ES6, we use extends to implement inheritance from the parent class, and at the same time construct The super method is called in the processor to implement the subclass to pass parameters to the parent class. Here we pass in the girl Zhang Huahua as a parameter, and the surface method of the parent class is successfully called. Note that the method defined here in the class is actually the method in the prototype of ConstructorDad.
When I say this, maybe my friends will be a little shocked, exo me? Isn’t Dad a class? Why did it change the method? Let’s test it in the console:

# Wow! How terrifying, it is really just a function. In fact, the concept of class in ES6 is just a packaging of related concepts in ES5. To put it nicely, it is an abstraction of syntactic sugar, but it does seem simpler. For the above example, we inherited the surface method of the parent class, or we can write a method ourselves to override it.
This time we wrote another surface method in the subclass, successfully overriding the method of the same name inherited from the parent class.
I believe you have mastered the methods after reading these cases. For more exciting information, please pay attention to other related articles on the php Chinese website!
Related reading:
How vue configures keyboard events globally
Why put the css file in the head
Summary of the box model in HTML
What is the importance of overflow scrolling
The above is the detailed content of The relationship between ES6 'classes” and object-oriented. For more information, please follow other related articles on the PHP Chinese website!




