
So what exactly is Node?
Node.js is a V8 JavaScript engine built on Chrome. Node.js adopts an event-driven, non-blocking I/O model, making it lightweight and efficient. The wrapper system for Node.js, NPM, is the world's largest ecosystem of open source libraries.
Haha, I translated it using Baidu.
In a word: Node.js is JavaScript running on the server.
The purpose of this blog is to install Node with everyone and write the most familiar "Hello, World!”.
This blog is my original creation, and the intellectual property rights belong to Brother Yang himself. Brother Yang welcomes reprinting, but be sure to indicate the source of this blog! Thank you for your cooperation!
Node.js provides installation on Windows and Linux. This article will use the latest version of Node v6.9.3 on Windows as an example to learn. There are still some shortcomings. Please correct me:

32-bit installation package download address: https://nodejs .org/dist/v6.9.3/node-v6.9.3-x86.msi
64-bit installation package download address: https://nodejs.org/dist/v6.9.3/node-v6.9.3 -x64.msi
The installation steps are as follows:
1.1 Double-click node-v6.9.3-x64.msi, and then continue to next

You can perform a simple configuration: select Add Path and add it directly to the system environment variable


Congratulations on your successful installation!
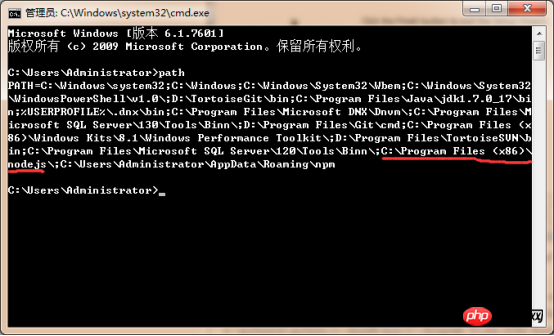
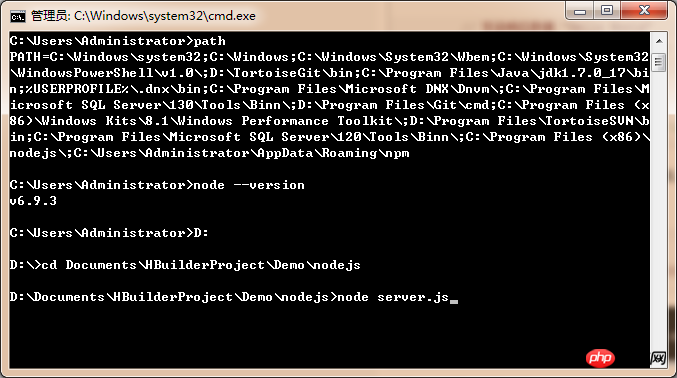
Check whether the PATH environment variable is configured with Node.js, click Start => Run => Enter "cmd" => Enter the command "path", and the following results will be output:

We can see that the environment variable has included C:\Program Files (x86)\nodejs\;
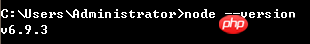
Check Node.js Version
Enter node -v (there is a space between node and "-")

Check npm version
Enter npm - v
32-bit installation package download address: https://nodejs.org/dist/v6.9.3/win -x86/node.exe
64-bit installation package download address: https://nodejs.org/dist/v6.9.3/win-x64/node.exe
The installation steps are as follows:
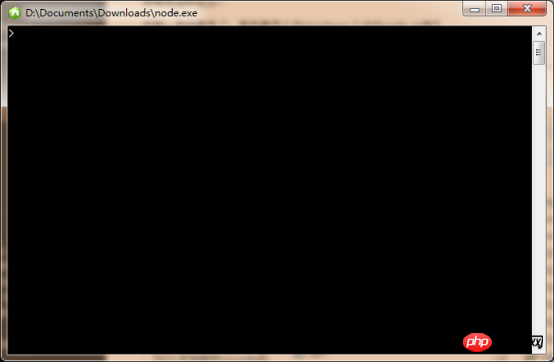
Double-click node.exe

If this box appears, it means the binary installation is successful!
In fact, our web application and the corresponding web server are basically the same.
Before we create the first "Hello, World!" application in Node.js, let us first understand what parts the Node.js application consists of:
Introducing the required module: We can use the require directive to load the Node.js module.
Create server: The server can monitor client requests, similar to HTTP servers such as IIS, Apache, and Nginx.
Receiving requests and responding to requests The server is easy to create. The client can use a browser or terminal to send an HTTP request, and the server returns response data after receiving the request.
The specific operations are as follows:
1. Create the root directory of a website, for example: D:\Documents\HBuilderProject\Demo\nodejs
2 . Create a js file in the root directory, for example: server.js
3. Enter the following code in server.js:

var http = require('http');//我们使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http
http.createServer(function (request, response) { // 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'}); // 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);//接下来我们使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。 函数通过 request, response 参数来接收和响应数据。// 终端打印如下信息console.log('Server running at http://127.0.0.1:8888/');
With the above code, we have completed a working HTTP server.
4. Use the node command to execute the above code:
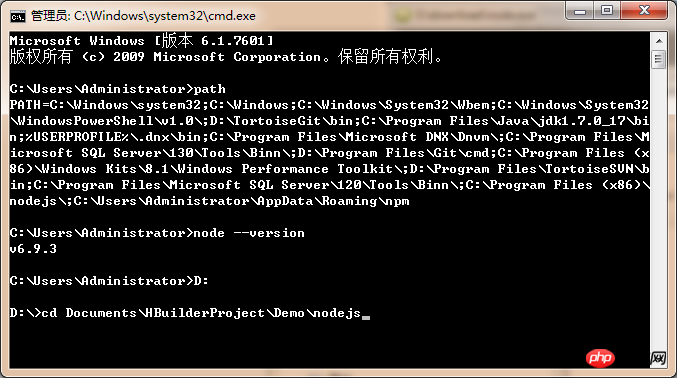
4.1 First, we point the directory to the root directory of the website:
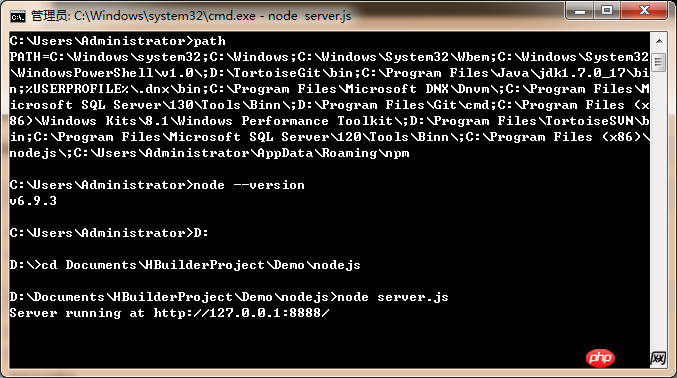
4.2 Execute the node command to run: 
4.3 Server running at http://127.0.0.1:8888 appears, proving that the Web server has been started and run successfully
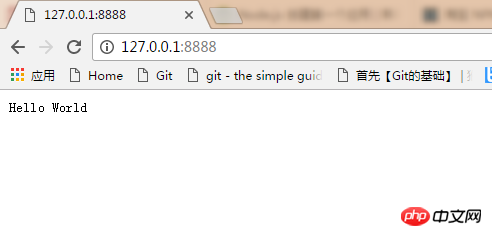
4.4 Open the browser and enter http://127.0.0.1:8888

Hello, World! Haha, congratulations, you have successfully developed your first node application!
Okay, that’s all for today’s node.js. Follow my blog and let’s advance to Node together!
Related recommendations:
Examples of methods for installing less in nodeJs and compiling less files into css files
Nodejs installation steps under Linux
Detailed explanation of Node automated deployment methods
The above is the detailed content of Nodejs installation, configuration and deployment of a website example tutorial sharing. For more information, please follow other related articles on the PHP Chinese website!




