Angular Beginner Tutorial
This time I will bring you the Angular novice tutorial. What are the precautions of the Angular novice tutorial? The following is a practical case, let’s take a look.
What is UI
For a user interface, it actually consists of three main parts:
Content: What information do you want to display? Including dynamic information and static information. Note that the content here does not include its format, such as birthday, and it has nothing to do with whether it is displayed in red or green, or whether it is displayed as year, month, day.
Appearance: How should this information be displayed? This includes formatting and style. Styles also include static styles and animation effects, etc.
Interaction: What happens when the user clicks the add to cart button? What displays still need to be updated?
In front-end technology, these three parts are respectively responsible for three technologies: HTML is responsible for describing content, CSS is responsible for describing appearance, JavaScript is responsible for realizing interaction.
If further abstracted, they correspond to the three main parts of MVC: content--Model, appearance---View, interaction--Controller.
Corresponds to the concept in angular, static content--> Corresponds Template, dynamic content--> scope, interactive correspondence--controller, the complexity of the appearance part: CSS determines the style, and the filter determines the format.
Module
angular.module(abc'') 引用模块abc angular.module('abc',[]) 定义模块abc
Scope
All attributes owned by the upper-level scope can be read from the lower-level scope, but when it is necessary to write these inherited attributes At this time, a problem arises: writing will cause a property with the same name to be created on the lower-level scope without modifying the properties on the upper-level scope.
There are two ways to display dynamic information:
BindingExpression Directive
The directive is equivalent to a custom HTML element, Angular officially calls it a DSL extension of the HTML language
According to the usage scenarios and functions of the instructions, they can be divided into two types of instructions: component type and decorative type.
Component type is equivalent to splitting a page into multiple modules according to function points.
Decorative instructions add behavior to the DOM to give it certain capabilities, such as auto-focus, two-way binding, clickable (ngClick), conditional display, hiding (ngShow, ngHide) and other capabilities. At the same time, it is also a bridge between Model and View, keeping view and Model synchronized. Most of the instructions in Angular are decorative instructions. They are responsible for collecting and creating $watch, and then using the Angular dirty checking mechanism to keep the view synchronized.
Component type directive
angular.module('com.ngnice.app').directive('jobCategory',function(){ return {
restrict:'EA',
scope:{
configure:'='//独立作用域
},
templateUrl:'a.html', //声明指令的控制器
controller:function($scope){
}
}
});The restrict attribute is used to indicate the application method of this directive. Its value can be E (element), A (attribute), C (class name), M (Note) For any combination of these letters, E, A, and EA are commonly used in engineering practice. It is not recommended to use C and M.
Scope has three values: unspecified (undefined)/false/true or a hash object.
When not specified or false, it means that this directive does not require a new scope. It directly accesses properties and methods on the existing scope, or does not need to access the scope. If there is a new scope or independent scope directive on the same node, use it directly, otherwise use the parent scope directly.
When true, it means it needs a new scope. When
is a hash object, it means that it requires an independent scope.
{ name:'@',//绑定字面量
details:'=',//绑定变量
onUpdate:'&'//绑定事件
}The usage method is as follows:
<user-details name='test' details='details' on-update='updateIt(times)'></user-details>
For component-type instructions, the more important thing is the display of content information, so the link function of the instruction is generally not involved, but the business should be integrated as much as possible The logic is placed in the controller.
angular
.module('com.ngnice.app')
.directive('twTitle',function(){ return { //作用域
restrict:'A', link:function(scope,element,attrs){
}
}
});Decorator-type instructions are mainly used to add behaviors and maintain synchronization of View and Model, so it is different from component-type instructions. We often need to perform DOM operations. Its restrict attribute is usually A, which is the attribute declaration method, which is more in line with the semantics of the decorator: it is not the main body of the content, but a connector with additional behavioral capabilities.
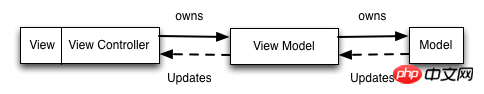
Understanding MVVM
$scope can be regarded as ViewModel, and controller is the JavaScript function that decorates and processes this ViewModel.

The MVVM pattern in angular is mainly divided into four parts:
View It focuses on the display and rendering of the interface. In angular, it contains a bunch of Declarative directive view template
ViewModel: It is the adhesive body of View and Model. It is responsible for the interaction and collaboration between View and Model. It is responsible for providing displayed data to View and a way for View to operate Model. In angular, $scope plays the role of the ViewModel. There are two different sources of data on the ViewModel: one is business data that displays information, and the other is derived data that describes interactions, such as: check boxes in tables, If you click Select All, all check boxes in the list will be selected. Here you need a derived data similar to isSelectAll to be placed in ViewModelh.
Model: It is a data encapsulation carrier related to business logic, that is, a domain object. The Model does not care about how it will be displayed or operated, so it should not contain any logic related to interface display. In web pages, most models are data returned from the ajax server or global configuration objects. The service in Angular is the best way to encapsulate and process these business logic related to the Model. These domain objects can be reused by the controller or other services.
controller This is not the core element in the MVVM pattern, but it is responsible for the initialization of the ViewModel object. It will call one or more services to obtain the domain object and put the result in the initialization of the ViewModel object. It will call one or more services to obtain the domain object and put the result on the ViewModel object. In this way, the application interface can reach an initial usable state when it starts loading. It can add behavioral functions to describe interactions on the ViewModel, such as addItemToShopCart() for responding to the ng-click event
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to php Chinese Other related articles online!
Recommended reading:
Node.js Tutorial for Beginners (2)
Node.js Tutorial for Novices (1) )
The above is the detailed content of Angular Beginner Tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1305
1305
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP is currently a very popular brand shopping software, but most users do not know how to use the functions in Dewu APP. The most detailed usage tutorial guide is compiled below. Next is the Dewuduo that the editor brings to users. A summary of function usage tutorials. Interested users can come and take a look! Tutorial on how to use Dewu [2024-03-20] How to use Dewu installment purchase [2024-03-20] How to obtain Dewu coupons [2024-03-20] How to find Dewu manual customer service [2024-03-20] How to check the pickup code of Dewu [2024-03-20] Where to find Dewu purchase [2024-03-20] How to open Dewu VIP [2024-03-20] How to apply for return or exchange of Dewu
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
After rain in summer, you can often see a beautiful and magical special weather scene - rainbow. This is also a rare scene that can be encountered in photography, and it is very photogenic. There are several conditions for a rainbow to appear: first, there are enough water droplets in the air, and second, the sun shines at a low angle. Therefore, it is easiest to see a rainbow in the afternoon after the rain has cleared up. However, the formation of a rainbow is greatly affected by weather, light and other conditions, so it generally only lasts for a short period of time, and the best viewing and shooting time is even shorter. So when you encounter a rainbow, how can you properly record it and photograph it with quality? 1. Look for rainbows. In addition to the conditions mentioned above, rainbows usually appear in the direction of sunlight, that is, if the sun shines from west to east, rainbows are more likely to appear in the east.
 DisplayX (monitor testing software) tutorial
Mar 04, 2024 pm 04:00 PM
DisplayX (monitor testing software) tutorial
Mar 04, 2024 pm 04:00 PM
Testing a monitor when buying it is an essential part to avoid buying a damaged one. Today I will teach you how to use software to test the monitor. Method step 1. First, search and download the DisplayX software on this website, install it and open it, and you will see many detection methods provided to users. 2. The user clicks on the regular complete test. The first step is to test the brightness of the display. The user adjusts the display so that the boxes can be seen clearly. 3. Then click the mouse to enter the next link. If the monitor can distinguish each black and white area, it means the monitor is still good. 4. Click the left mouse button again, and you will see the grayscale test of the monitor. The smoother the color transition, the better the monitor. 5. In addition, in the displayx software we
 What software is photoshopcs5? -photoshopcs5 usage tutorial
Mar 19, 2024 am 09:04 AM
What software is photoshopcs5? -photoshopcs5 usage tutorial
Mar 19, 2024 am 09:04 AM
PhotoshopCS is the abbreviation of Photoshop Creative Suite. It is a software produced by Adobe and is widely used in graphic design and image processing. As a novice learning PS, let me explain to you today what software photoshopcs5 is and how to use photoshopcs5. 1. What software is photoshop cs5? Adobe Photoshop CS5 Extended is ideal for professionals in film, video and multimedia fields, graphic and web designers who use 3D and animation, and professionals in engineering and scientific fields. Render a 3D image and merge it into a 2D composite image. Edit videos easily
 Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
1. First open WeChat. 2. Click [+] in the upper right corner. 3. Click the QR code to collect payment. 4. Click the three small dots in the upper right corner. 5. Click to close the voice reminder for payment arrival.
 PHP Tutorial: How to convert int type to string
Mar 27, 2024 pm 06:03 PM
PHP Tutorial: How to convert int type to string
Mar 27, 2024 pm 06:03 PM
PHP Tutorial: How to Convert Int Type to String In PHP, converting integer data to string is a common operation. This tutorial will introduce how to use PHP's built-in functions to convert the int type to a string, while providing specific code examples. Use cast: In PHP, you can use cast to convert integer data into a string. This method is very simple. You only need to add (string) before the integer data to convert it into a string. Below is a simple sample code
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.




