
This time I will bring you the event binding of Vue.js - form event binding. What are the precautions for using Vue.js event binding - form event binding? Here is the actual combat Let’s take a look at the case.
<template>
<div id="myapp">
<!--
input的事件绑定与普通的事件绑定的区别:
input是双向绑定
事件绑定采用v-model
-->
<input type="text" v-model="myVal">
<!--将表单的内容显示出来-->
{{myVal}} </div></template><script>
import comA from './components/a.vue'
export default { components: {comA},
data () { return { myVal: ''
}
}
}</script>
<input type="text" v-model.lazy="myVal"> ......
Enter the characters to convert the string into numbers, if you do not add .number.trim - Enter the leading and trailing spaces to filter
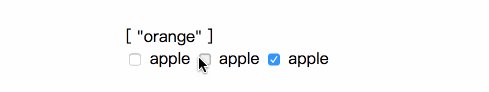
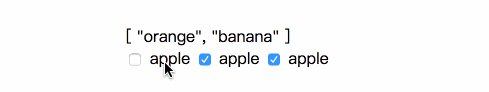
Checkbox Multiple selection
Still bound with v-model, the settings point to myVal, and myVal should be set to anarray , the value inserted into the array is obtained from the value of input.
<template>
<div id="myapp">
{{myVal}} <br><!--多选-->
<input type="checkbox" name="" value="apple" v-model="myVal">
<label >apple</label>
<input type="checkbox" name="" value="banana" v-model="myVal">
<label >apple</label>
<input type="checkbox" name="" value="orange" v-model="myVal">
<label >apple</label>
</div></template><script>
import comA from './components/a.vue'
export default { components: {comA},
data () { return { myVal: []
}
}
}</script> ##intput - radio radio selection
##intput - radio radio selection
<template>
<div id="myapp">
{{myVal}} <br>
<!--select-->
<!--
为什么默认选种是空的?
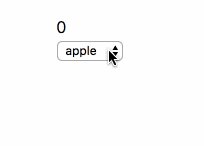
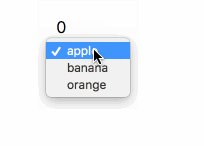
刚开始时,myVal是空的,因为是双向绑定,option里面是没有当前的myVal,所以在这个组件里面是没有被选中的.如果把myVal刚开始设为0 (myVal: '0'),则开始默认为apple.
-->
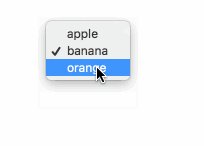
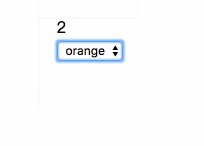
<select name="" id="" v-model="myVal">
<option v-for="item in options" :value="item.value">{{ item.name }}</option>
</select>
</div></template><script>
import comA from './components/a.vue'
export default { components: {comA},
data () { return {// 默认值为0,如果设为''空的话,初始化没有默认选种
myVal: '0', options: [
{ name: 'apple', value: '0'
},
{ name: 'banana', value: '1'
},
{ name: 'orange', value: '2'
}
]
}
}
}</script> I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Synchronous update method of list data in Vue.jsList rendering v in Vue.js -for array object subcomponentThe above is the detailed content of Vue.js event binding-form event binding. For more information, please follow other related articles on the PHP Chinese website!




