
This time I will bring you the process of using the http protocol. What are the precautions for the process of using the http protocol. The following is a practical case, let's take a look.
Usually the http client initiates a request and creates a port (that is, a mobile phone, computer, etc. uses a browser to open a page)
At this time, the http server listens for client requests on the port.
After listening, the http server returns the status (such as 200) and content (requested file, error message, etc.) to the client.
What do the computer and browser do when entering the URL and pressing Enter, or refreshing the page?
The first is domain name resolution.
The first step is to assume that we are using the chrom browser.
1.Chrom will search its own dns cache.
2. Search the operating system's own dns cache
The cache time is about one minute. If there is a cache, check whether the cache has expired. If it has expired, the process will be over. .
How to check whether chrom has cache?
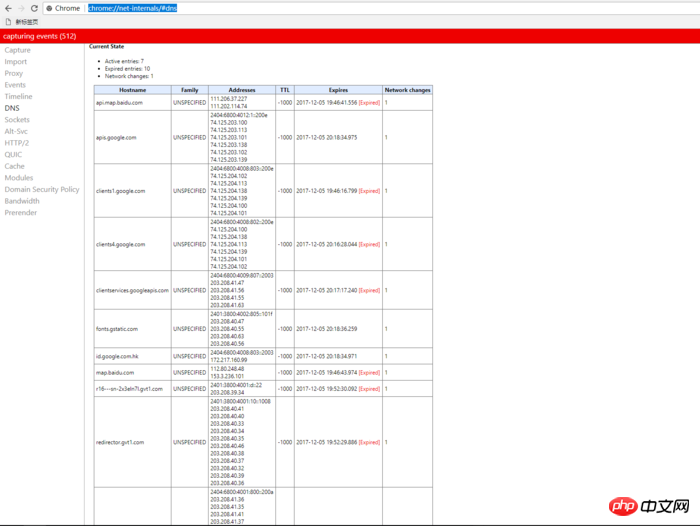
We open the chrom browser and enter chrome://net-internals/#dns

Here you can view the dns records of the websites you have visited.
If the browser does not find the cache or the cache has expired, chrom will search for a dns cache of the operating system itself. If it is found and it has not expired, the search will stop and the parsing will end here.
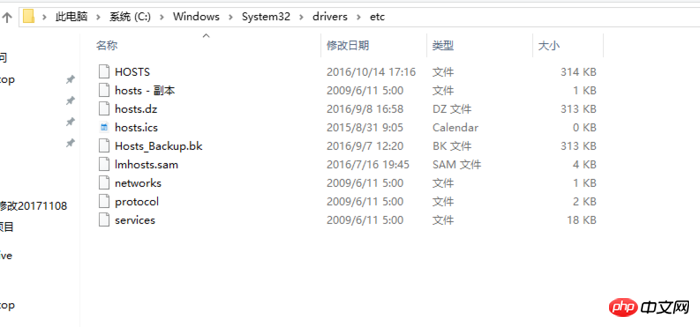
3. If the operating system does not find the dns cache, chrom will try to read the local host file,

4. If it is also in the host If the corresponding configuration item is not found, the browser will initiate a dns system call and initiate a domain name resolution request to the locally controlled dns server, generally provided by your broadband operator.
The operator's domain name resolution server will generally: (take www.imooc.com as an example)
1) Search its own cache and find the corresponding entry. If it is not expired, then the resolution is successful. .
2) If this entry is not found, the operator's DNS server will initiate an iterative DNS resolution request on behalf of our browser.
It will first find the dns IP address of the root domain and ask for the domain name address of imooc.com. The root domain finds that this is a domain name of a top-level domain (com domain), so it replies to the operator's server and says, I only know The IP address of the top-level domain of the com domain.
Then the operator got the IP address of the top-level domain of the com domain, and then asked it. The com domain replied that he only knew the address of the dns server of imooc.com.
Then the operator's main dns server finds the dns server of the domain imooc.com. This is usually provided by the domain name registrar. It asks for the domain name address of imooc.com. After the imooc.com server finds it, it Sent to the operator's server.
The operator server returns the demerit to the operating system kernel, and also caches it in its own cache area (this cache may become invalid, depending on its length)
The operating system kernel again Return this IP address to the browser.
Finally, the browser got the IP address corresponding to www.imooc.com.
5. After the browser obtains the IP address corresponding to the domain name, it will initiate a TCP "three-way handshake"
The browser will send a random port to the web server (such as nginx port 80) Initiate a tcp link request.
This TCP connection request will reach the server through layers of routing devices, enter the network card, and then enter the TCP/IP protocol stack of the kernel, and may also be filtered by the firewall. Finally, it reaches the web server and finally establishes a tcp/ip connection.
What did these three handshakes do?
The client says to the server "Can you hear me? Let's chat for a while"
The server says to the client "I can hear you. Let's chat for a while"
Then the client says to the server "Okay, let's start chatting!"
6. After the TCP/IP connection is established, the browser can send an HTTP request to the server, for example, using HTTP get The method requests a domain name in a root domain, and the protocol can use a protocol of HTTP 1.0.
7. The server side receives this request, and according to the path parameters, after some back-end processing, the processed result data is returned to the browser. If it is a MOOC page, the complete HTML will be returned. The page code is returned to the browser.
8. The browser gets the complete HTML page code. When parsing and rendering this page, the JS, CSS, images and other static resources inside are also HTTP requests, and they all need to go through the seven main steps above.
9. The browser renders the page according to the obtained resources, and finally presents the page to the user.
HTTP is divided into requests and responses.
No matter the request or response, it has http header and body information. (The two are the same)
The http header sends some additional information: such as the content type, the date the server sent the response, HTTP status code
The text is the form data submitted by the user , or a returned data.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of javaScript objects
The above is the detailed content of Process using http protocol. For more information, please follow other related articles on the PHP Chinese website!




