
This time I will show you how jquery+ajax implements data update. What are the precautions for jquery+ajax to implement data update. The following is a practical case, let’s take a look.
Application background
Using springbootArchitectureIn the interface layout as shown below, to save or update data, you must submit it to How to prompt success or failure in the background? If you use the traditional springmvc mode, you must pass a page to the front end. This page only prompts whether the operation was successful! After the prompt, the data must be updated, just like some prompts given when we browse some websites The operation is successful and will be returned after 5 seconds.
is relatively stupid and the customer experience is also relatively poor.

Transformation process
##Can the use of ajax solve the above problems? The answer is yes. After clicking save, an ajax request is made to the background, using the ResponseBody tag to limit the return to only data. Then just give the corresponding prompt information based on the returned data. Traditional ajax request data requires reorganizing the data in the form and putting it all into our request body. As shown in the following code:$.ajax({
type: 'POST',
url: url,
data: data,
success: success,
dataType: dataType
});Implementation process
The first step. Of course, we introduce our powerful plug-ins.<script src="static/assets/js/jquery.form.min.js"></script>
https://github.com/jquery-form/form.
The second step. Send the ajax+form request where we want to send the request.function insert() {
var options = {
// target: '#output1', // 用服务器返回的数据 更新 id为output1的内容.
// beforeSubmit: showRequest, // 提交前
success: showResponse, // 提交后
//另外的一些属性:
//url: url // 默认是form的action,如果写的话,会覆盖from的action.
//type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post').
//dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.)
//clearForm: true // 成功提交后,清除所有的表单元素的值.
resetForm: false // 成功提交后,重置所有的表单元素的值.
//由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间,
//当请求大于3秒后,跳出请求.
//timeout: 3000
};
//'ajaxForm' 方式的表单 .
$('#baseForm').ajaxSubmit(options);
}// 提交后
function showResponse(responseText, statusText) {
alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText);
}@RequestMapping("/basicSave")
@ResponseBody
public String BasicSave(PointInfo pi){
if(!pi.getSaddress().equals("")){
pi.setType("1");
}else{
pi.setType("0");
}
int newId = pointInfoService.saveorupdate(pi);
return newId+"";
}Note
Follow-up research
##About the prompt box Use alert? I tried my best to use
bootstrap. If you create an alert here, it is like spitting on a plate of delicious food. Is there a more beautiful prompt box? Of course, the answer is yes! Use the notifications plug-in to complete the beautification of the prompt box
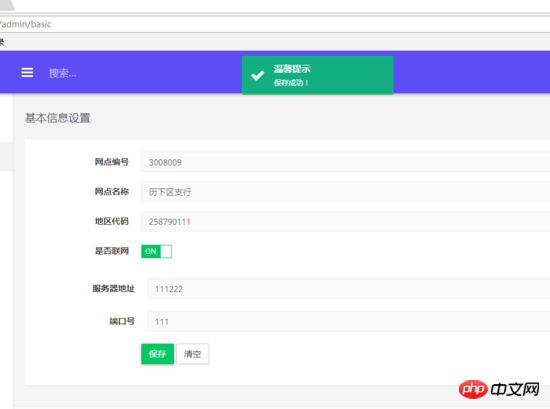
First the rendering:

Implementation steps 1. Import the js and css required for notifications
<script src="static/assets/plugins/notifyjs/dist/notify.min.js"></script> <script src="static/assets/plugins/notifications/notify-metro.js"></script> <script src="static/assets/plugins/notifications/notifications.js"></script> <link href="static/assets/plugins/notifications/notification.css" rel="external nofollow" rel="stylesheet">
2. Just call the interface
$.Notification.notify('success','top center', '温馨提示', '保存成功!');I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Request ajax in jquery and response ajax in servlet
##Use jquery to operate the input box The text content
#realizes the linkage effect between the input box and the drop-down box
The above is the detailed content of How jquery+ajax implements data update. For more information, please follow other related articles on the PHP Chinese website!




