Things JavaScript Beginners Don't Know (1)
1.1 A brief history of JavaScript
Around 1995, the world’s mainstream bandwidth was 28.8Kbps, and now the world’s average download bandwidth is 21.9Mbps. At that time, netizens had to wait for a long time to receive a response from the server every time they submitted a form. It was even possible that after waiting for a few minutes, the response they received was that a certain item was missing. In order to improve the user experience, a script embedded in the browser client that can realize simple form judgment was born. This is JavaScript.
JavaScript was first developed by Brendan Eich, who was working at Netscape, for Netscape Navigator 2.0 (NN2.0), which was to be released in 1995. It was called LiveScript at the time. Since it was cooperating with the very popular Sun company at the time, in order to catch up with the trend of the time - Java language, this language was named JavaScript.
When JavaScript was launched, the NN browser with a better user experience dominated the browser market, and Microsoft has been catching up. When IE3 was launched, Microsoft released VBScript under the name JScript, which was actually not much different from Netscape's JavaScript (a copycat in today's terms). Facing competition from Microsoft, Netscape and Sun submitted their JavaScript drafts to ECMA (European Computer Manufacturers Association) to standardize JavaScript, and finally formed the first version of ECMAScript (ECMA-262).
What’s interesting is that after Netscape standardized JavaScript, internal problems arose and JavaScript research stagnated. Microsoft took the opportunity to catch up and launched IE4, which built in the first JavaScript that complied with the ECMA specification. The engine is one year ahead of NN. In addition, Microsoft systems gradually occupy the computer operating system market, and its pre-installed IE browser market share gradually increases, and NN continues to be squeezed out of the market. However, when Microsoft lost its biggest rival, it lost the motivation to develop. IE6~IE8 were incompatible with each other in terms of interface rendering and script execution. It became a strange flower in the history of browsers and a curse for front-end developers. Nightmare.
Since the emergence of JavaScript, JavaScript is now not limited to simple data validation, but has the ability to interact with almost all aspects of the browser window and its content. As an important part of the web, the importance of JavaScript is self-evident. Even mobile browsers and even unconventional browsers such as those specially designed for people with disabilities support JavaScript.
1.2JavaScript implementation
Although JavaScript and CEMAscript are usually expressed as having the same meaning, the meaning of JavaScript is different than ECMA-262 (can be simply understood as a specification of ECMA) . Complete JavaScript should be composed of the following three parts:
☞Core (ECMAscript)
☞Document Object Model (DOM)
☞Browser Object Model (BOM)
1.2.1ECMAscript
ECMAscript and javascaript defined by ECMA-262 have no dependencies on web browsers. In fact, the language does not contain definitions of input and output. ECMA-262 defines the basis of this language, and on top of it, more complete scripting languages can be built. Our common browser is just one of the possible host environments for ECMAscript implementation. The host environment not only provides the implementation of ECMAscript, but also provides extensions to the core language to facilitate indirect interaction between the language and the environment. These extensions use ECMAscript's core types and syntax to provide more specific functions to operate the environment.
To put it simply, ECMAscript is a description of the language that implements all aspects specified by the standard. JavaScript implements ECMAscript.
1.2.2DOM
DOM (Document Object Model, Document Object Model) is an API for content interaction with JavaScript. Javascript and DOM are often used as a whole, because Javascript is usually used for DOM manipulation and interaction.
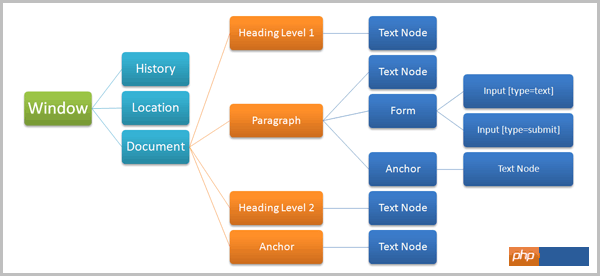
DOM maps the entire page into a multi-layer node structure.
You can look at the picture below that I found online (I think it is well described): 
Level of DOM:
- DOM1 level: DOM1 level consists of two modules: DOM core (core) and DOM HTML, where DOM and core specify how to map the XML-based document structure to simplify any manipulation of the document. Partial access and operations. The DOM HTML module expands on the core of DOM and adds objects and methods for HTML.
- If the main goal of DOM1 is to map the document structure, then the goal of DOM2 is obviously broad. DOM2 extends the mouse and user interface events, scope, traversal (method of iterating DOM documents) and other details on the original DOM. It is divided into modules and the Tonggu object interface has added support for CSS. The DOM core module in DOM level 1 has also been expanded to support XML namespaces. DOM2 introduces the following modules
☛ DOM View: An interface for users to track different document views
☛DOM Events: Defines an interface for events and event handling
☛DOM Styles: Defines how to apply styles to elements based on css Interface
☛DOM traversal and scope: defines the interface for traversing and operating documents
-DOM3 further extends the DOM and introduces a unified method for loading and saving documents—in the DOM loading and saving module Definition; A new method for validating documents is added - defined in the DOM validation module. DOM3 level also extends the DOM core and begins to support the XML1.0 specification.
1.2.3 Browser Object Model (BOM)
Fundamentally speaking, BOM only deals with browser windows and frames; but people are also accustomed to counting all JavaScript extensions for browsers. Part of the BOM, the following are common extensions
✔The function of popping up a new browser window
✔The function of moving, zooming and closing the browser window
✔The navigator object that provides browser details
✔Yes Support for cookies
✔Location object that provides detailed information about the page loaded by the browser
✔Screen object that provides detailed information about the user's display resolution
✔Support for custom objects
, we will discuss the above content in detail in the following articles
Related recommendations:
Practical use of javascript for beginners
Some best practices for JavaScript beginners
Advice for JavaScript beginners: Don’t worry about browser compatibility_basic knowledge
The above is the detailed content of Things JavaScript Beginners Don't Know (1). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1305
1305
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Become a C expert: Five must-have compilers recommended
Feb 19, 2024 pm 01:03 PM
Become a C expert: Five must-have compilers recommended
Feb 19, 2024 pm 01:03 PM
From Beginner to Expert: Five Essential C Compiler Recommendations With the development of computer science, more and more people are interested in programming languages. As a high-level language widely used in system-level programming, C language has always been loved by programmers. In order to write efficient and stable code, it is important to choose a C language compiler that suits you. This article will introduce five essential C language compilers for beginners and experts to choose from. GCCGCC, the GNU compiler collection, is one of the most commonly used C language compilers
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Pandas Beginner's Guide: HTML Table Data Reading Tips
Jan 09, 2024 am 08:10 AM
Pandas Beginner's Guide: HTML Table Data Reading Tips
Jan 09, 2024 am 08:10 AM
Beginner's Guide: How to Read HTML Tabular Data with Pandas Introduction: Pandas is a powerful Python library for data processing and analysis. It provides flexible data structures and data analysis tools, making data processing simpler and more efficient. Pandas can not only process data in CSV, Excel and other formats, but can also directly read HTML table data. This article will introduce how to use the Pandas library to read HTML table data, and provide specific code examples to help beginners
 C++ or Python, which one is more suitable for beginners?
Mar 25, 2024 am 10:54 AM
C++ or Python, which one is more suitable for beginners?
Mar 25, 2024 am 10:54 AM
C++ or Python, which one is more suitable for beginners? In this era of information technology sweeping the world, programming ability has become an essential skill. In the process of learning programming, choosing a suitable programming language is particularly important. Among many programming languages, C++ and Python are two popular choices for beginners. So, which one is more suitable for beginners, C++ or Python? The following will compare the advantages and disadvantages of the two in various aspects, and why choosing a certain language is more helpful for beginners to get started with programming.
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service




