
This time I will show you how to use jQuery to verify the consistency of the form password, and what are the precautions for using jQuery to verify the consistency of the form password. The following is a practical case, let's take a look.
jQuery script
<script type="text/javascript">
function check_password() {
if ($("#password").val() != $("#checkPWD").val()){
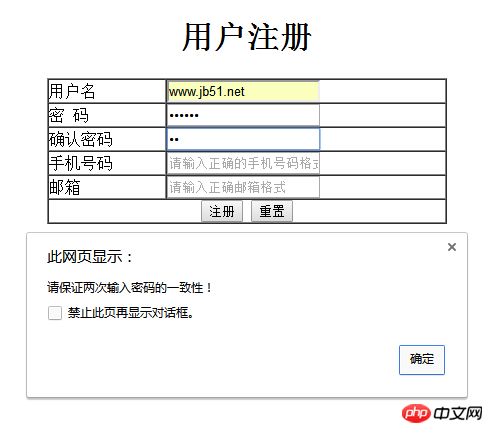
alert("请保证两次输入密码的一致性!");
$("#checkPWD").focus();
}
}
function check_email() {
var reg = /\w+[@]{1}\w+[.]\w+/;
if (!reg.test($("#email").val())){
alert("请输入正确的email!");
$("#email").focus();
}
}
function check_phone() {
var reg = /^1[34578]\d{9}$/;
if (!reg.test($("#phone").val())){
alert("请输入正确的手机号!");
$("#phone").focus();
}
}
</script>html file
<!DOCTYPE html> <html> <head> <script src="jquery1.3.2.js"></script> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>注册界面</title> </head> <body> <center> <h1>用户注册</h1> <form action="" method="post"> <table width="400px" cellspacing="0px" cellpadding="0px" border="1px"> <tr> <td>用户名</td> <td><input type="text" name="username" placeholder="用户名为3-12位字母数字或下划线组合" ></td> </tr> <tr> <td>密 码</td> <td><input type="password" name="password" placeholder="密码长度为6-12位的纯数字" id="password"></td> </tr> <tr> <td>确认密码</td> <td><input type="password" name="checkPWD" placeholder="密码长度为6-12位的纯数字" id="checkPWD" onchange="check_password()"></td> </tr> <tr> <td>手机号码</td> <td><input type="text" name="phone" placeholder="请输入正确的手机号码格式" id="phone" onchange="check_phone()"></td> </tr> <tr> <td>邮箱</td> <td><input type="email" name="email" placeholder="请输入正确邮箱格式" id="email" onchange="check_email()" required="required"></td> </tr> <tr> <td colspan="2" style="text-align:center"> <input type="submit" value="注册"> <input type="reset" value="重置"> </td> </tr> </table> </form> </center> </body> </html>
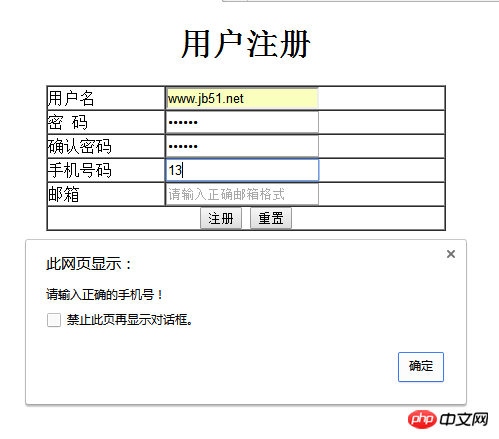
Run result:


## I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
How to discover hidden elements in blank spaces
How to achieve non-refresh linkage of drop-down boxes with Ajax
How to confirm whether jQuery is loaded
The above is the detailed content of How to use jQuery to verify the consistency of form passwords. For more information, please follow other related articles on the PHP Chinese website!




