
This time I will bring you dynamic cascading loading of drop-down boxes. What are the precautions for dynamic cascading loading of drop-down boxes? The following is a practical case, let’s take a look.
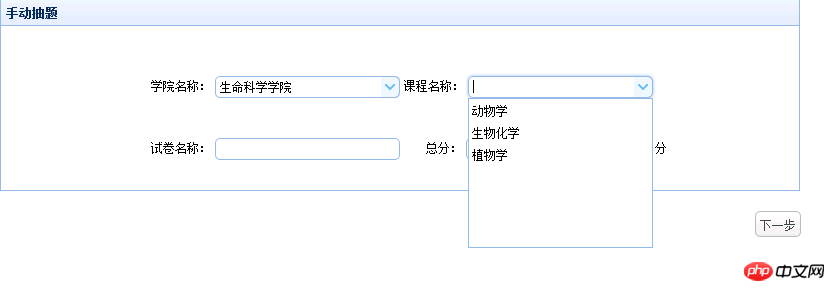
easyui's drop-down box dynamically loads data. In colleges and universities, you must first 1.Interface effect ##2. html + js code
##2. html + js code
<span>学院名称:</span> <input class="easyui-combobox" style="width:30%;" id="collegeName"> <span>课程名称:</span> <input class="easyui-combobox" style="width:30%;" id="courseName"><br/>
$(function() {
// 下拉框选择控件,下拉框的内容是动态查询数据库信息
$('#collegeName').combobox({
url:'${pageContext.request.contextPath}/loadInstitution',
editable:false, //不可编辑状态
cache: false,
panelHeight: '150',
valueField:'id',
textField:'institutionName',
onHidePanel: function(){
$("#courseName").combobox("setValue",'');//清空课程
var id = $('#collegeName').combobox('getValue');
//alert(id);
$.ajax({
type: "POST",
url: '${pageContext.request.contextPath}/loadCourse?id=' + id,
cache: false,
dataType : "json",
success: function(data){
$("#courseName").combobox("loadData",data);
}
});
}
});
$('#courseName').combobox({
//url:'itemManage!categorytbl',
editable:false, //不可编辑状态
cache: false,
panelHeight: '150',//自动高度适合
valueField:'id',
textField:'courseName'
});
});3.Backend code
@RequestMapping("/loadInstitution")
/**
* 加载学院
* @param
* @param
* @return void
* @exception/throws [违例类型] [违例说明]
* @see [类、类#方法、类#成员]
* @deprecated
*/
public void loadInstitute(HttpServletRequest request,
HttpServletResponse response) throws Exception {
try {
JackJsonUtils JackJsonUtils = new JackJsonUtils();
List<Institution> institutionList = institutionBean
.queryAllColleage();
System.out.println("学院list大小=====" + institutionList.size());
String result = JackJsonUtils.BeanToJson(institutionList);
System.out.println(result);
JsonUtils.outJson(response, result);
} catch (Exception e) {
logger.error("加载学院失败", e);
}
}
@RequestMapping("/loadCourse")
/**
* 动态加载课程
*
*
* @param
* @param
* @return void
* @exception/throws [违例类型] [违例说明]
* @see [类、类#方法、类#成员]
* @deprecated
*/
public void loadCourse(HttpServletRequest request,
HttpServletResponse response) throws Exception {
JackJsonUtils JackJsonUtils = new JackJsonUtils();
String id = request.getParameter("id");
System.out.println("学院id====" + id);
try {
if(id != null && id != ""){
List<CourseInfo> listCourseInfoList = courseBean
.queryAllCourseInfos(id);
System.out.println("课程list大小=====" + listCourseInfoList.size());
String result = JackJsonUtils.BeanToJson(listCourseInfoList);
System.out.println(result);
JsonUtils.outJson(response, result);
}
} catch (Exception e) {
logger.error("加载课程失败", e);
}
}Believe it After reading the case in this article, you have mastered the method. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
How to solve the problem that adding child nodes is always repeated when zTree is loaded asynchronouslyHow to extract from json Add data to htmlHow to discover hidden elements in blank spacesJQuery implements drop-down menu navigationThe above is the detailed content of Dynamic cascading loading of drop-down boxes. For more information, please follow other related articles on the PHP Chinese website!
 What are the methods to change IP in dynamic vps instantly?
What are the methods to change IP in dynamic vps instantly?
 How to solve the problem that css cannot be loaded
How to solve the problem that css cannot be loaded
 What to do if css cannot be loaded
What to do if css cannot be loaded
 What to do if loading dll fails
What to do if loading dll fails
 Detailed explanation of oracle substr function usage
Detailed explanation of oracle substr function usage
 What should I do if my windows license is about to expire?
What should I do if my windows license is about to expire?
 Introduction to software development tools
Introduction to software development tools
 The role of padding attribute in css
The role of padding attribute in css




