
This time I will bring you jqueryHow to get the value of transform, what are the precautions for jquery to get the transform value, the following is a practical case , let’s take a look.
I used transform's translateX to write a side-sliding effect. How to get the value it changed?
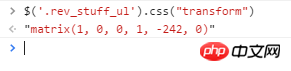
How to get the translateX value:
$('p').css("transform").replace(/[^0-9\-,]/g,'').split(',')[4];Get it directly with css() like this:

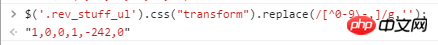
Use regular expressions to get the value inside it:

Then just get the fifth value
The above jquery method to get the value in transform is all the content shared by the editor. I hope it can To give you a reference, I also hope that everyone will support Script House.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to implement Ajax drop-down box without refresh linkage
How to confirm whether jQuery is loaded
jQuery implements drop-down menu navigation
Mobile touch screen slides the first letter of Pinyin to select the city
The above is the detailed content of How to get the value of transform in jquery. For more information, please follow other related articles on the PHP Chinese website!




