
This time I will bring you h5 to create a web page recording function. What are the precautions for h5 to create a web page recording function? The following is a practical case, let’s take a look.
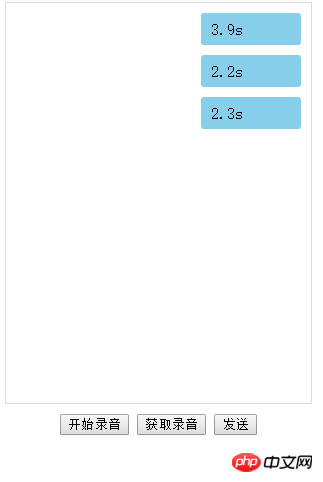
Thanks to the sharing of seniors, I made a demo of h5 recording. The rendering is as follows:

Click to start recording and a confirmation box will pop up first:

After confirming permission for the first time, record again No further confirmation is required, but if the user clicks Disable, the recording cannot be made:

Click Send to send the recording content to the dialog box. Click to play. Click Get Recording to download the last audio:

Playback and downloading are all based on blob files. Playback is to let the address of the hidden audio tag point to the blob in the memory:
this.play = function (audio,blob) {
blob=blob||this.getBlob().blob;
audio.src = URL.createObjectURL(blob);
};createObjectURL 我们在用base64显示图片的时候也可以用到。
img.src = URL.createObjectURL(blob);
This is much better than a long string of string. In the same way, if you want to destroy the data corresponding to the address and save memory, you can do this:
URL.revokeObjectURL(img.src);
It’s a bit far. Downloading is to simulate the click of a tag.
function downloadRecord(record){ var save_link = document.createElementNS('http://www.w3.org/1999/xhtml', 'a')
save_link.href = URL.createObjectURL(record); var now=new Date;
save_link.download = now.Format("yyyyMMddhhmmss");
fake_click(save_link);
}
function fake_click(obj) { var ev = document.createEvent('MouseEvents');
ev.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
obj.dispatchEvent(ev);
}Every time it is sent, it actually caches the audio data and marks it with an id. The next time you click, get the cached data based on the id, and then call the audio element to play:
var msg={}; //发送音频片段
var msgId=1; function send(){ if(!recorder){
showError("请先录音"); return;
} var data=recorder.getBlob(); if(data.duration==0){
showError("请先录音"); return;
}
msg[msgId]=data;
recorder.clear();
console.log(data); var dur=data.duration/10; var str="<p class='warper'><p id="+msgId+" class='voiceItem'>"+dur+"s</p></p>"
$(".messages").append(str);
msgId++;
}
$(document).on("click",".voiceItem",function(){ var id=$(this)[0].id; var data=msg[id];
playRecord(data.blob);
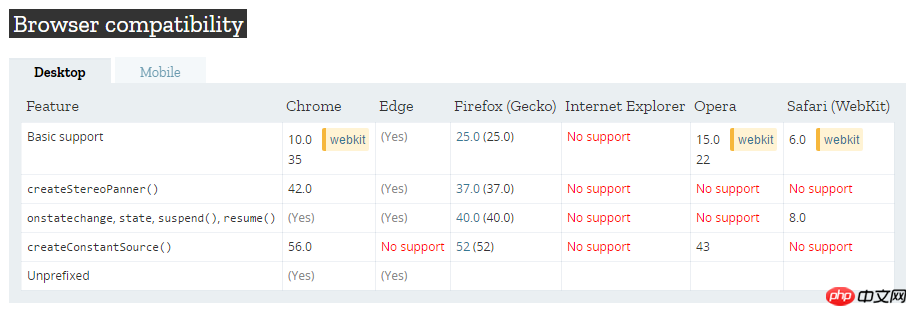
})is implemented internally based on AudioContext: the compatibility is as follows, basically only in Google and Firefox browserPlay inside. Unfortunately, WeChat and ios currently do not support it. If the computer does not have an audio driver or a microphone, an error message will appear.

Friends who are interested can play. Mobile support will be even better in the future.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Can the DataTable plug-in implement asynchronous loading?
The API that jQuery must master
The above is the detailed content of h5 makes web recording function. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 What are the reasons why a mobile phone has an empty number?
What are the reasons why a mobile phone has an empty number?
 fakepath path solution
fakepath path solution
 How to use pip installation
How to use pip installation
 Word single page changes paper orientation
Word single page changes paper orientation
 what does elk mean
what does elk mean
 How is the performance of php8?
How is the performance of php8?




