This time I will bring you a detailed explanation of the Event Loop of Node.js, what are the precautions for using the Event Loop of Node.js, the following is a practical case, let’s take a look .
Node.js is also a single-threaded Event Loop, but its operating mechanism is different from the browser environment.
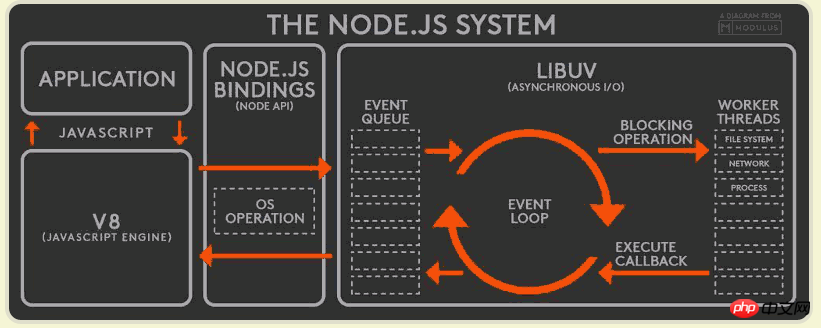
Please see the diagram below

According to the above diagram, the operating mechanism of Node.js is as follows.
(1) V8 engine parses
JavaScript script.
(2) The parsed code calls the Node API.
(3) The libuv library is responsible for the execution of Node API. It allocates different tasks to different threads to form an Event Loop (event loop), and returns the execution results of the tasks to the V8 engine in an asynchronous manner.
(4) The V8 engine returns the results to the user.
In addition to the two methods setTimeout and setInterval, Node.js also provides two other methods related to "Task
Queue ": process.nextTick and setImmediate. They can help us deepen our understanding of "task queue".
The process.nextTick method can be triggered at the end of the current "execution stack" before the next Event Loop (the main thread reads the "task queue")
Callback function. That is, the task it specifies always occurs before all asynchronous tasks. The setImmediate method adds an event to the end of the current "task queue", that is to say, the task it specifies is always executed in the next Event Loop, which is very similar to setTimeout(fn, 0). See the example below (via StackOverflow).
process.nextTick(function A() {
console.log(1);
process.nextTick(function B(){console.log(2);});});setTimeout(function timeout() {
console.log('TIMEOUT FIRED');}, 0)// 1// 2// TIMEOUT FIREDCopy after login
In the above code, since the callback function specified by the process.nextTick method is always triggered at the end of the current "execution stack", not only function A is executed before the callback function timeout specified by setTimeout, but also function B It is also executed before timeout. This means that if there are multiple process.nextTick statements (regardless of whether they are nested), they will all be executed on the current "execution stack".
Now, let’s look at setImmediate.
setImmediate(function A() {
console.log(1);
setImmediate(function B(){console.log(2);});});setTimeout(function timeout() {
console.log('TIMEOUT FIRED');}, 0);Copy after login
In the above code, setImmediate and setTimeout(fn,0) each add a callback function A and timeout, which are triggered in the next Event Loop. So, which callback function is executed first? The answer is not sure. The running result may be 1--TIMEOUT FIRED--2 or TIMEOUT FIRED--1--2.
What is confusing is that the Node.js documentation states that the callback function specified by setImmediate is always ranked before setTimeout. In fact, this only happens when calling recursively.
setImmediate(function (){
setImmediate(function A() {
console.log(1);
setImmediate(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0);});// 1// TIMEOUT FIRED// 2Copy after login
In the above code, setImmediate and setTimeout are encapsulated in a setImmediate, and its running result is always 1--TIMEOUT FIRED--2. At this time, function A must be triggered before timeout. As for 2 ranking behind TIMEOUT FIRED (that is, function B is triggered after timeout), it is because setImmediate always registers the event to the next round of Event Loop, so function A and timeout are executed in the same round of Loop, while function B is executed in the next round of Loop. Loop execution.
We get an important difference between process.nextTick and setImmediate from this: multiple process.nextTick statements are always executed in the current "execution stack" at once, and multiple setImmediate may require multiple loops to execute. over. In fact, this is the reason why Node.js version 10.0 added the setImmediate method, otherwise the recursive call to process.nextTick like the following will be endless, and the main thread will not read the "event queue" at all!
process.nextTick(function foo() {
process.nextTick(foo);});Copy after login
In fact, if you write recursive process.nextTick now, Node.js will throw a warning and ask you to change it to setImmediate.
In addition, since the callback function specified by process.nextTick is triggered in this "event loop", while the callback function specified by setImmediate is triggered in the next "event loop", it is obvious that the former always occurs before the latter. Early, and the execution efficiency is high (because there is no need to check the "task queue").
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of JavaScript timer
Events and callback functions of JavaScript running mechanism
Detailed explanation of the browser's multi-threading mechanism
Some minor issues about type conversion in js
The above is the detailed content of Detailed explanation of Event Loop in Node.js. For more information, please follow other related articles on the PHP Chinese website!