 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of stacks and queues of js data structures and algorithms
Detailed explanation of stacks and queues of js data structures and algorithms
Detailed explanation of stacks and queues of js data structures and algorithms
1. Definition
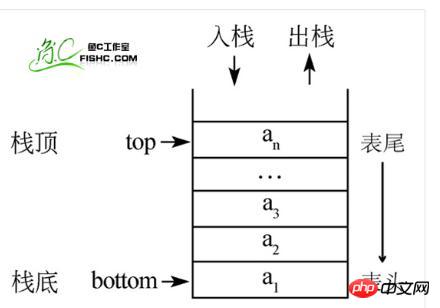
The stack is an important linear structure. The stack is a last in first out (Last in first out, LIFO) linear table, which requires deletion and insertion operations only at the end of the table. For a stack, this tail is called the top of the stack, and the corresponding header is called the bottom of the stack.
Stack operations can only be performed at the end of this linear table:
The insertion operation (Push) of the stack is called pushing, also called pushing or pushing.
The stack deletion operation (Pop) is called stack popping.
2. The sequential storage structure of the stack
Because the essence of the stack is a linear table, and the linear table has two storage forms, the stack is also divided into The stack's sequential storage structure and the stack's chained storage structure.
Sequential storage structure: data elements are stored in storage units with consecutive addresses, and the logical and physical relationships between the data are consistent.
For example, the array structure of our programming language is like this.

Chained storage structure: stores data elements in any storage unit. This group of storage units can be continuous or discontinuous. .
Obviously, in this way, the storage relationship of data elements in the chain storage structure does not reflect its logical relationship, so a pointer needs to be used to store the address of the data element, so that the relevant information can be found through the address. The location of the associated data element.

The initial stack does not contain any data, which is called an empty stack. At this time, the top of the stack is the bottom of the stack. Then data enters from the top of the stack, the top of the stack and the bottom of the stack are separated, and the current capacity of the entire stack becomes larger. When data is popped from the stack, the top of the stack moves down, and the current capacity of the entire stack becomes smaller.

3. Stack operation
(1).Basic operation
/** *
* 栈的构造函数
* */
function Stack() {
// 用数组来模拟栈
this.dataStore = []; //底层数据结构是数组
this.top = 0; //top应该是等于数组的length的
}
//栈需要有如下的方法
Stack.prototype = {
/**
* 1. push()
* 向栈中压入一个新元素, 需要将其保存在数组中变量 top 所对
* 应的位置, 然后将 top 值加 1, 让top指向数组中下一个空位置
* 特别注意 ++ 操作符的位置, 它放在 this.top 的后面, 这样新入栈的元素就被放在
* top 的当前值对应的位置, 然后再将变量 top 的值加 1, 指向下一个位置
* */
push:function(element){
this.dataStore[this.top++] = element;
},
/**
* pop() 方法恰好与 push() 方法相反——它返回栈顶元素, 同时将变量 top 的值减 1
* 也可以改造一下,只--this.top,不返回栈顶元素
* */
pop:function(){
return this.dataStore[--this.top];
},
/**
* peek() 方法返回数组的第 top-1 个位置的元素, 即栈顶元素
* */
peek:function(){
return this.dataStore[this.top-1];
},
length:function(){
return this.top;
},
clear:function(){
this.top = 0;
}
};
//测试 Stack 类的实现
var s = new Stack();
s.push("David");
s.push("Raymond");
s.push("Bryan");
console.log("length: " + s.length());//length: 3
console.log(s.peek());//Bryan
var popped = s.pop();
console.log("The popped element is: " + popped);//The popped element is: Bryan
s.push("Cynthia");
s.clear();
console.log("length: " + s.length());//length: 0Related recommendations:
PHP array-based stack and queue function example sharing
The above is the detailed content of Detailed explanation of stacks and queues of js data structures and algorithms. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Windows operating system is one of the most popular operating systems in the world, and its new version Win11 has attracted much attention. In the Win11 system, obtaining administrator rights is an important operation. Administrator rights allow users to perform more operations and settings on the system. This article will introduce in detail how to obtain administrator permissions in Win11 system and how to effectively manage permissions. In the Win11 system, administrator rights are divided into two types: local administrator and domain administrator. A local administrator has full administrative rights to the local computer
 Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in OracleSQL In OracleSQL, division operation is a common and important mathematical operation, used to calculate the result of dividing two numbers. Division is often used in database queries, so understanding the division operation and its usage in OracleSQL is one of the essential skills for database developers. This article will discuss the relevant knowledge of division operations in OracleSQL in detail and provide specific code examples for readers' reference. 1. Division operation in OracleSQL
 Compare complex data structures using Java function comparison
Apr 19, 2024 pm 10:24 PM
Compare complex data structures using Java function comparison
Apr 19, 2024 pm 10:24 PM
When using complex data structures in Java, Comparator is used to provide a flexible comparison mechanism. Specific steps include: defining the comparator class, rewriting the compare method to define the comparison logic. Create a comparator instance. Use the Collections.sort method, passing in the collection and comparator instances.
 Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
The modulo operator (%) in PHP is used to obtain the remainder of the division of two numbers. In this article, we will discuss the role and usage of the modulo operator in detail, and provide specific code examples to help readers better understand. 1. The role of the modulo operator In mathematics, when we divide an integer by another integer, we get a quotient and a remainder. For example, when we divide 10 by 3, the quotient is 3 and the remainder is 1. The modulo operator is used to obtain this remainder. 2. Usage of the modulo operator In PHP, use the % symbol to represent the modulus
 Java data structures and algorithms: in-depth explanation
May 08, 2024 pm 10:12 PM
Java data structures and algorithms: in-depth explanation
May 08, 2024 pm 10:12 PM
Data structures and algorithms are the basis of Java development. This article deeply explores the key data structures (such as arrays, linked lists, trees, etc.) and algorithms (such as sorting, search, graph algorithms, etc.) in Java. These structures are illustrated through practical examples, including using arrays to store scores, linked lists to manage shopping lists, stacks to implement recursion, queues to synchronize threads, and trees and hash tables for fast search and authentication. Understanding these concepts allows you to write efficient and maintainable Java code.
 PHP data structure: The balance of AVL trees, maintaining an efficient and orderly data structure
Jun 03, 2024 am 09:58 AM
PHP data structure: The balance of AVL trees, maintaining an efficient and orderly data structure
Jun 03, 2024 am 09:58 AM
AVL tree is a balanced binary search tree that ensures fast and efficient data operations. To achieve balance, it performs left- and right-turn operations, adjusting subtrees that violate balance. AVL trees utilize height balancing to ensure that the height of the tree is always small relative to the number of nodes, thereby achieving logarithmic time complexity (O(logn)) search operations and maintaining the efficiency of the data structure even on large data sets.
 Hash table-based data structure optimizes PHP array intersection and union calculations
May 02, 2024 pm 12:06 PM
Hash table-based data structure optimizes PHP array intersection and union calculations
May 02, 2024 pm 12:06 PM
The hash table can be used to optimize PHP array intersection and union calculations, reducing the time complexity from O(n*m) to O(n+m). The specific steps are as follows: Use a hash table to map the elements of the first array to a Boolean value to quickly find whether the element in the second array exists and improve the efficiency of intersection calculation. Use a hash table to mark the elements of the first array as existing, and then add the elements of the second array one by one, ignoring existing elements to improve the efficiency of union calculations.
 Detailed explanation of how to operate hidden apps on Black Shark phone
Mar 24, 2024 pm 12:09 PM
Detailed explanation of how to operate hidden apps on Black Shark phone
Mar 24, 2024 pm 12:09 PM
Detailed explanation of how to operate hidden applications on Black Shark mobile phones As mobile phone functions continue to improve, modern people’s needs for mobile phones are becoming more and more diverse. Some people may save some private information or personal photos on their mobile phones. In order to protect privacy and security, many mobile phones provide the function of hiding applications. As a mobile phone specially designed for gamers, Black Shark also provides users with the function of hiding applications. Let’s introduce in detail the operation method of hidden applications on Black Shark mobile phone. Step 1: Open the “Settings” interface. First, the user needs to open the Black Shark mobile phone.





