There are several ways to clear the impact of floating on the page.
This time I will bring you Clear floatsThere are several ways to affect the page. What are the precautions for clearing floats? The following is a practical case. Let’s take a look. one time.
This is a relatively common operation in CSS. Now I will briefly summarize it. Although it has no technical content, it can also be used as a review.
1. Add overflow: hidden to the parent element to clear the floating ;
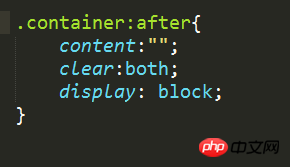
2. Add after pseudo to the parent element Class , and define its style as follows:

This way of writing is more advanced and recommended;
3. Add it at the end of the parent container A meaningless sub-tag, and then add the css style to this sub-tag: clear: both. This approach will make the HTML code redundant, although the industry will give it a class of clearfix by default to tell everyone: this tag is specifically used to clear floats. But it’s still a bit unnecessary and not recommended.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Gulp command generation Sprite
The above is the detailed content of There are several ways to clear the impact of floating on the page.. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to copy a page in Word
Feb 20, 2024 am 10:09 AM
How to copy a page in Word
Feb 20, 2024 am 10:09 AM
Want to copy a page in Microsoft Word and keep the formatting intact? This is a smart idea because duplicating pages in Word can be a useful time-saving technique when you want to create multiple copies of a specific document layout or format. This guide will walk you through the step-by-step process of copying pages in Word, whether you are creating a template or copying a specific page in a document. These simple instructions are designed to help you easily recreate your page without having to start from scratch. Why copy pages in Microsoft Word? There are several reasons why copying pages in Word is very beneficial: When you have a document with a specific layout or format that you want to copy. Unlike recreating the entire page from scratch
 VBOX_E_OBJECT_NOT_FOUND(0x80bb0001)VirtualBox error
Mar 24, 2024 am 09:51 AM
VBOX_E_OBJECT_NOT_FOUND(0x80bb0001)VirtualBox error
Mar 24, 2024 am 09:51 AM
When trying to open a disk image in VirtualBox, you may encounter an error indicating that the hard drive cannot be registered. This usually happens when the VM disk image file you are trying to open has the same UUID as another virtual disk image file. In this case, VirtualBox displays error code VBOX_E_OBJECT_NOT_FOUND(0x80bb0001). If you encounter this error, don’t worry, there are some solutions you can try. First, you can try using VirtualBox's command line tools to change the UUID of the disk image file, which will avoid conflicts. You can run the command `VBoxManageinternal
 How effective is receiving phone calls using airplane mode?
Feb 20, 2024 am 10:07 AM
How effective is receiving phone calls using airplane mode?
Feb 20, 2024 am 10:07 AM
What happens when someone calls in airplane mode? Mobile phones have become one of the indispensable tools in people's lives. It is not only a communication tool, but also a collection of entertainment, learning, work and other functions. With the continuous upgrading and improvement of mobile phone functions, people are becoming more and more dependent on mobile phones. With the advent of airplane mode, people can use their phones more conveniently during flights. However, some people are worried about what impact other people's calls in airplane mode will have on the mobile phone or the user? This article will analyze and discuss from several aspects. first
 How to customize and edit standby mode on iPhone: What's new in iOS 17
Sep 21, 2023 pm 04:01 PM
How to customize and edit standby mode on iPhone: What's new in iOS 17
Sep 21, 2023 pm 04:01 PM
Standby is a new feature in the iOS 17 update that provides a new and enhanced way to access information when your phone is idle quickly. With StandBy, you can conveniently check the time, view upcoming events, browse your calendar, get weather updates for your location, and more. Once activated, the iPhone will intuitively enter standby mode when set to landscape while charging. This feature is perfect for wireless charging points like your bedside table, or when you're away from your iPhone charging during daily tasks. It allows you to swipe through various widgets displayed in standby to access different sets of information from various applications. However, you may want to modify these widgets or even delete some based on your preferences and the information you need frequently. So let's dive into
 How to quickly refresh a web page?
Feb 18, 2024 pm 01:14 PM
How to quickly refresh a web page?
Feb 18, 2024 pm 01:14 PM
Page refresh is very common in our daily network use. When we visit a web page, we sometimes encounter some problems, such as the web page not loading or displaying abnormally, etc. At this time, we usually choose to refresh the page to solve the problem, so how to refresh the page quickly? Let’s discuss the shortcut keys for page refresh. The page refresh shortcut key is a method to quickly refresh the current web page through keyboard operations. In different operating systems and browsers, the shortcut keys for page refresh may be different. Below we use the common W
 File Inclusion Vulnerabilities in Java and Their Impact
Aug 08, 2023 am 10:30 AM
File Inclusion Vulnerabilities in Java and Their Impact
Aug 08, 2023 am 10:30 AM
Java is a commonly used programming language used to develop various applications. However, just like other programming languages, Java has security vulnerabilities and risks. One of the common vulnerabilities is the file inclusion vulnerability (FileInclusionVulnerability). This article will explore the principle, impact and how to prevent this vulnerability. File inclusion vulnerabilities refer to the dynamic introduction or inclusion of other files in the program, but the introduced files are not fully verified and protected, thus
 How to turn off the comment function on TikTok? What happens after turning off the comment function on TikTok?
Mar 23, 2024 pm 06:20 PM
How to turn off the comment function on TikTok? What happens after turning off the comment function on TikTok?
Mar 23, 2024 pm 06:20 PM
On the Douyin platform, users can not only share their life moments, but also interact with other users. Sometimes the comment function may cause some unpleasant experiences, such as online violence, malicious comments, etc. So, how to turn off the comment function of TikTok? 1. How to turn off the comment function of Douyin? 1. Log in to Douyin APP and enter your personal homepage. 2. Click "I" in the lower right corner to enter the settings menu. 3. In the settings menu, find "Privacy Settings". 4. Click "Privacy Settings" to enter the privacy settings interface. 5. In the privacy settings interface, find "Comment Settings". 6. Click "Comment Settings" to enter the comment setting interface. 7. In the comment settings interface, find the "Close Comments" option. 8. Click the "Close Comments" option to confirm closing comments.
 How to deal with the problem that Laravel page cannot display CSS correctly
Mar 10, 2024 am 11:33 AM
How to deal with the problem that Laravel page cannot display CSS correctly
Mar 10, 2024 am 11:33 AM
"Methods to handle Laravel pages that cannot display CSS correctly, need specific code examples" When using the Laravel framework to develop web applications, sometimes you will encounter the problem that the page cannot display CSS styles correctly, which may cause the page to render abnormal styles. Affect user experience. This article will introduce some methods to deal with the failure of Laravel pages to display CSS correctly, and provide specific code examples to help developers solve this common problem. 1. Check the file path. First check the path of the CSS file.






