
This time I will bring you the life cycle and parameter passing of the WeChat applet. What are the notes of the life cycle and parameter passing of the WeChat applet? The following is a practical case. Let’s take a look.
Nowadays, the threshold for WEB development is getting higher and higher. If you don’t want to know Java, you can have a job. If you can’t do the front-end, not only JavaScript is not low, but you also need to have a solid foundation of HTML+CSS, as well as jquery. You must know how to use the current front-end framework Vue Ng React, otherwise you will not be able to find a job. A few years ago, the front-end requirements were all about the application layer, but now interviews are based on the basics,
For example The interviewer asked a question
[]+[]
[]+{}
{}+[]
{}+{}
1+"1"+2
1+1+"2"What is the console printing?
I believe that someone who has learned JavaScript for about a year cannot describe it, and cannot explain the principle. Here I provide the answer. , this is a front-end interview question, and there are interpretations on the Internet
Let’s not talk nonsense and get to the point. WeChat mini programs are becoming more and more popular now. As part of the big front-end, I also started to learn WeChat mini programs. I have written it, and I believe that it will be very fast to get started with Vue or one of the three major frameworks. WeChat mini-programs. To me, it feels like a castrated version of Vue (...maybe I only saw the surface). I have just started to get in touch with it and read the documentation. There is no problem, except for one thing, parameter passing, I am very confused, and the document does not explain it in detail. Finally, I watched Geek Academy’s video, and I understood it very clearly (I originally thought it was parameter sharing like Vuex) )
This is the WeChat mini program video tutorial link: https://pan.baidu.com/s/19T8H-sAKlUYGTfUsWzvqnA Password: 7oag
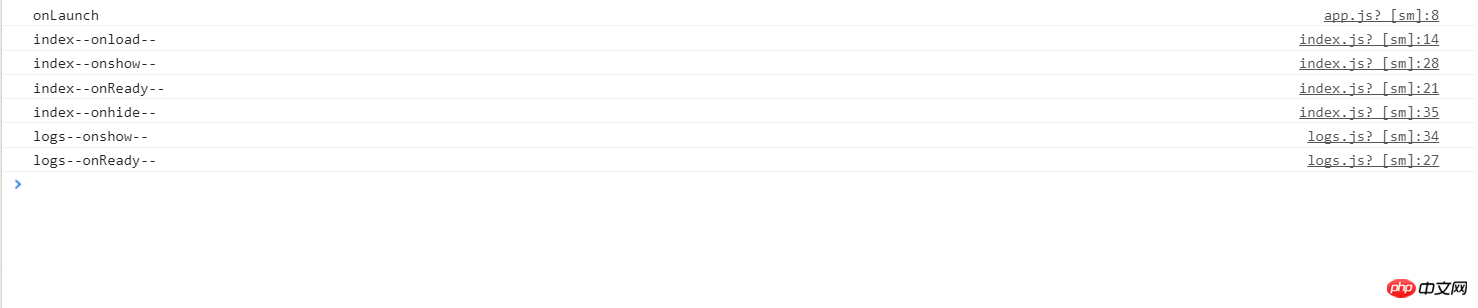
First - life cycle I won’t go into details, the official website can be said to be very detailed
The first step in parameter transfer is of course the page jump
Currently we know that the page jump is in js wxml You can execute
The following is index(page/index/index) jump to logs(page/logs/logs) page
itemClick : function (){
wx.navigateTo({
url : "../logs/logs" //这就是最正常的跳转 使用内置方法 wx.navigateTo
})}
itemClick : function (){
wx.redirectTo({ //在跳转的时候直接替换了,之前的页面就没了,直接卸载了
url: '../logs/logs'
})}
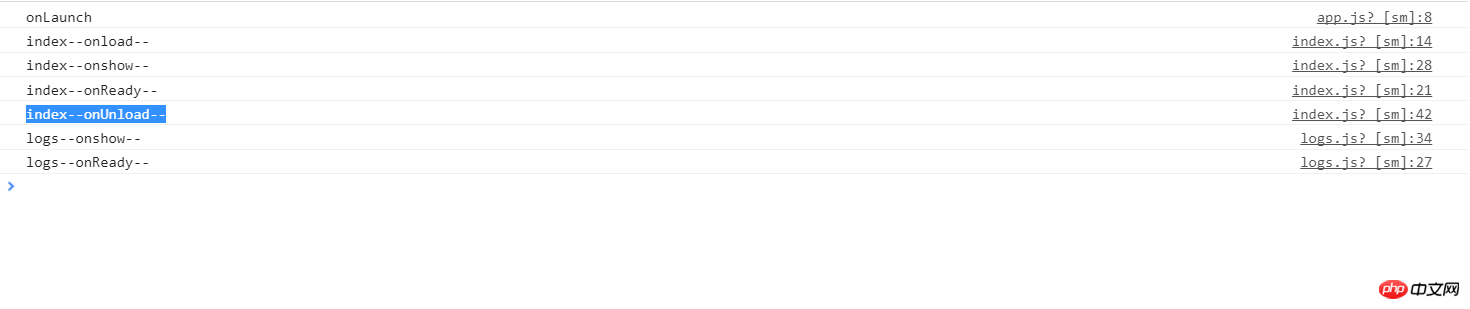
Pay attention to the life cycleIf there is an uninstall page, you cannot return to the previous page using redirectTo
It can also be done in wxml To achieve such a function
<navigator url='../logs/logs'> <view class="usermotto" bindtap='itemClick'> <text class="user-motto">文章1</text> </view> </navigator>
This has the same effect aswx.navigateTo
<navigator url='../logs/logs' redirect> <view class="usermotto" bindtap='itemClick'> <text class="user-motto">文章1</text> </view> </navigator>
After adding redirect, it will be the same aswx.redirectTo An effect
The above is the implementation method of jumping in the page (what I know so far)
Parameter passing
It’s very simple, just want to jq Add the parameter
wx.redirectTo({
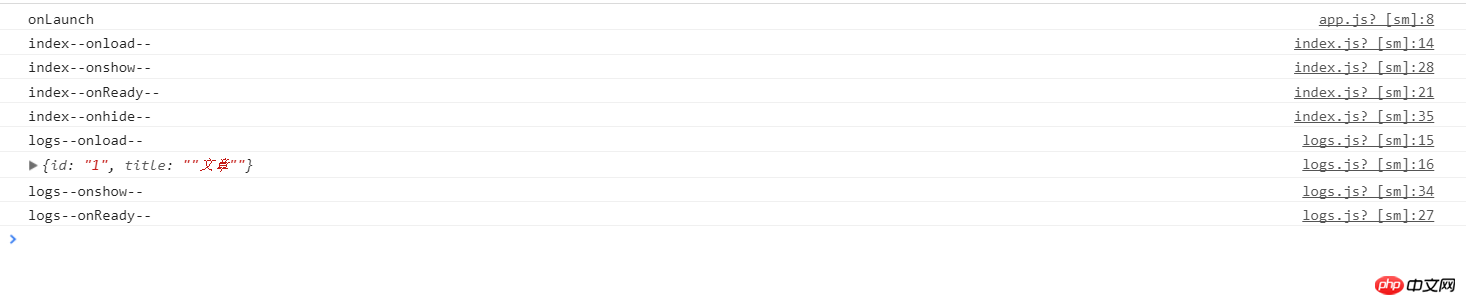
url: '../logs/logs?id=1&title="文章"'})after the url address so that the parameter will go to the logs page. How to accept it? Look at the code in logs.js
/** * 生命周期函数--监听页面加载 */
onLoad: function (e) {
console.log("logs--onload--") 在onload里面会接受传递过来的参数 console.log(e) //这里打印出来就可以看待传递过来的对象
this.setData({
total:e.id,
title:e.title
}) },
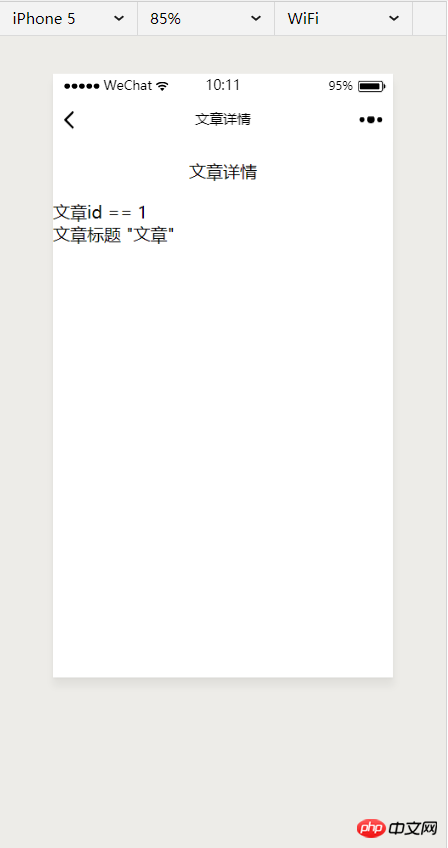
That’s it! It’s very simple. As long as you know the built-in methods of wx, you can achieve the same function as routing. Finally, define the value in data and use
this.setData to assign the value, the page is displayed, and complete
`logs.js` data: {
total:null,
title:null
},
/** * 生命周期函数--监听页面加载 */
onLoad: function (e) {
console.log("logs--onload--") console.log(e) this.setData({
total:e.id,
title:e.title
}) }`logs.wxml`<!--logs.wxml--><view class="container log-list">
文章详情</view><text> 文章id == {{total}}</text><view>文章标题 {{title}}</view>
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
What class definition components are there in React
navigator.clipboard How to create a native clipboard in the browser
The above is the detailed content of The life cycle and parameter transfer of WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




