How to solve the problem that webpack font icon cannot be displayed
This time I will bring you how to solve the problem that the webpack font icon cannot be displayed. What are the precautions to solve the problem that the webpack font icon cannot be displayed? The following is a practical case, let's take a look.
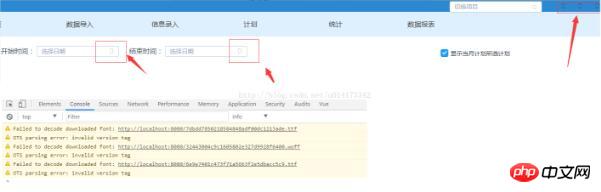
Problem: When using font icons during project development, the error is reported as follows:

Solution to the problem: After searching for a long time, I finally found that the error was caused by manually adding the following code during webpack configuration: in webpack.base. conf.js fileDelete
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},Summary:
In fact, it is automatically generated by vue-cliConfiguration file has completed the compilation of the font icon file, and there is a conflict between the one written by myself and the automatically generated one
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related matters on the PHP Chinese website article! Recommended reading:How to deal with memory overflow in angularjs
The above is the detailed content of How to solve the problem that webpack font icon cannot be displayed. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to remove news and trending content from Windows 11 Search
Oct 16, 2023 pm 08:13 PM
How to remove news and trending content from Windows 11 Search
Oct 16, 2023 pm 08:13 PM
When you click the search field in Windows 11, the search interface automatically expands. It displays a list of recent programs on the left and web content on the right. Microsoft displays news and trending content there. Today's check promotes Bing's new DALL-E3 image generation feature, the "Chat Dragons with Bing" offer, more information about dragons, top news from the Web section, game recommendations, and the Trending Search section. The entire list of items is independent of your activity on your computer. While some users may appreciate the ability to view news, all of this is abundantly available elsewhere. Others may directly or indirectly classify it as promotion or even advertising. Microsoft uses interfaces to promote its own content,
 Windows 11 User Guide: How to disable ad pop-ups
Sep 22, 2023 pm 07:21 PM
Windows 11 User Guide: How to disable ad pop-ups
Sep 22, 2023 pm 07:21 PM
Microsoft's Windows 11 operating system may periodically display suggestions as pop-ups on your computer using the notification system. The suggestions system, originally intended to provide users with tips and suggestions for improving their Windows 11 workflows, has almost completely transformed into an advertising system to promote Microsoft services and products. Suggestion pop-ups might advertise a Microsoft 365 subscription to users, suggest linking an Android phone to the device, or set up a backup solution. If these pop-ups annoy you, you can tweak your system to disable them entirely. The following guide provides recommendations on disabling pop-ups on devices running Microsoft’s Windows 11 operating system.
 Reasons and solutions for desktop layout being locked
Feb 19, 2024 pm 06:08 PM
Reasons and solutions for desktop layout being locked
Feb 19, 2024 pm 06:08 PM
What happens when the desktop layout is locked? When using the computer, sometimes we may encounter the situation where the desktop layout is locked. This problem means that we cannot freely adjust the position of desktop icons or change the desktop background. So, what exactly is going on when it says that the desktop layout is locked? 1. Understand the desktop layout and locking functions. First, we need to understand the two concepts of desktop layout and desktop locking. Desktop layout refers to the arrangement of various elements on the desktop, including shortcuts, folders, widgets, etc. we can be free
 How to make a remote desktop connection display the other party's taskbar
Jan 03, 2024 pm 12:49 PM
How to make a remote desktop connection display the other party's taskbar
Jan 03, 2024 pm 12:49 PM
There are many users using Remote Desktop Connection. Many users will encounter some minor problems when using it, such as the other party's taskbar not being displayed. In fact, it is probably a problem with the other party's settings. Let's take a look at the solutions below. How to display the other party's taskbar during Remote Desktop Connection: 1. First, click "Settings". 2. Then open "Personalization". 3. Then select "Taskbar" on the left. 4. Turn off the Hide Taskbar option in the picture.
 What are web standards?
Oct 18, 2023 pm 05:24 PM
What are web standards?
Oct 18, 2023 pm 05:24 PM
Web standards are a set of specifications and guidelines developed by W3C and other related organizations. It includes standardization of HTML, CSS, JavaScript, DOM, Web accessibility and performance optimization. By following these standards, the compatibility of pages can be improved. , accessibility, maintainability and performance. The goal of web standards is to enable web content to be displayed and interacted consistently on different platforms, browsers and devices, providing better user experience and development efficiency.
 How to check the current directory in Linux?
Feb 23, 2024 pm 05:54 PM
How to check the current directory in Linux?
Feb 23, 2024 pm 05:54 PM
In Linux systems, you can use the pwd command to display the current path. The pwd command is the abbreviation of PrintWorkingDirectory and is used to display the path of the current working directory. Enter the following command in the terminal to display the current path: pwd After executing this command, the terminal will display the full path of the current working directory, such as: /home/user/Documents. In addition, you can use some other options to enhance the functionality of the pwd command. For example, the -P option can display
 How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
Cockpit is a web-based graphical interface for Linux servers. It is mainly intended to make managing Linux servers easier for new/expert users. In this article, we will discuss Cockpit access modes and how to switch administrative access to Cockpit from CockpitWebUI. Content Topics: Cockpit Entry Modes Finding the Current Cockpit Access Mode Enable Administrative Access for Cockpit from CockpitWebUI Disabling Administrative Access for Cockpit from CockpitWebUI Conclusion Cockpit Entry Modes The cockpit has two access modes: Restricted Access: This is the default for the cockpit access mode. In this access mode you cannot access the web user from the cockpit
 How to display the wifi password QR code? It is recommended to scan the wifi password on WeChat in 3 seconds.
Feb 20, 2024 pm 01:42 PM
How to display the wifi password QR code? It is recommended to scan the wifi password on WeChat in 3 seconds.
Feb 20, 2024 pm 01:42 PM
You don’t need to enter the WIFI password often, so it’s normal to forget it. Today I will teach you the simplest way to find the password of your own WIFI. It can be done in 3 seconds. To check the WIFI password, use WeChat to scan it. The premise of this method is: there must be a mobile phone that can connect to WIFI. Okay, let’s start the tutorial: Step 1. We enter the phone, pull down from the top of the phone, bring up the status bar, and the WIFI icon. Step 2. Long press the WIFI icon to enter the WLAN settings; long press the WIFI icon. Step 3. Click Connected. Enter the WIFI name of your home, click Share Password, and a QR code will pop up; Step 4 of sharing WIFI password, we take a screenshot and save this QR code; Step 5, long press the WeChat icon on the desktop, and click Scan






