How to publish vue project through Baidu's BAE
This time I will show you how the vue project is released through Baidu's BAE. What are the precautions for the vue project to be released through Baidu BAE. The following is a practical case, let's take a look.
After two days of research, the VUE packaged project was finally released online through BAE. Although there are still some problems with the interface, I am still very happy.
First of all, let’s talk about the technologies needed for this project, vue+express+git+Baidu’s application engine BAE.
Continue editing and finally upload the simulated data of the JSON file I wrote.
Specific steps:
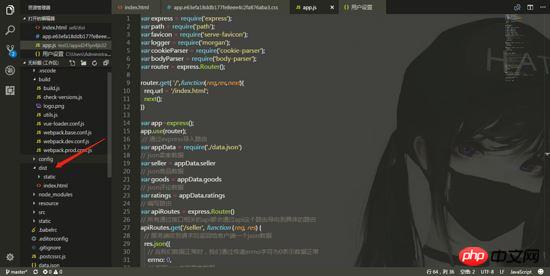
1. First, let’s talk about the packaging of the written vue project (I won’t go into the specific packaging process, just go directly npm run build will re-create a dist file in the VUE project file. This is the packaged project)

2, deploy a project in Baidu's application engine BAE , only 2 cents a day is very cheap. It’s a great deal to play by yourself.
The detailed steps are introduced in https://cloud.baidu.com/doc/BAE/QuickGuide.html. The GIT version management tool I use. Be sure to select the nodejs0.10.21-web type. Because we use express framework. After creating your own library according to the steps. First, familiarize yourself with its configuration document.
3. Install espress in the library you created, and follow the specific steps yourself. (The npm install -g express-generator command must be present, otherwise it may prompt that the express command cannot be found)
The next step is the highlight. Although it is very simple, I studied it for a long time.
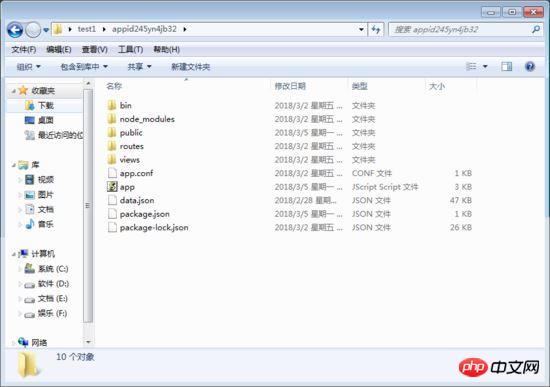
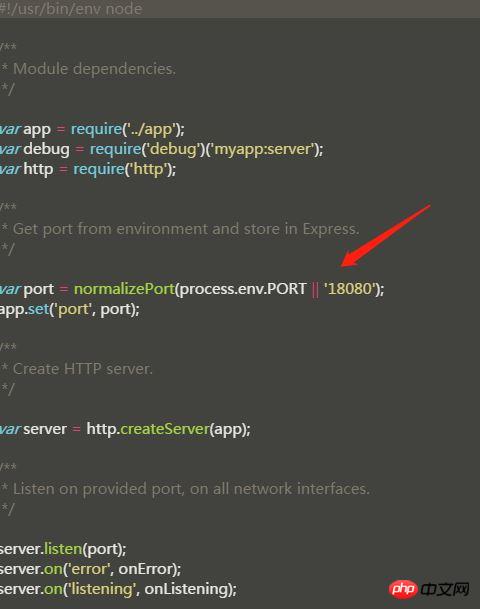
(1) First delete all three files in the file managed by git, except app.conf, then copy the files in the express project created and put them into the library managed by git. git The file name of the managed library is basically test1\appid245yn4jb32. test1 is the folder I created, and the folder appid245yn4jb32 was cloned remotely from git. Copy all the files in the project created by express, including dependencies, to the appid245yn4jb32 folder. At the same time, add the js suffix to the www file in the bin folder. Because this BAE only recognizes the entry file of .js. At the same time, change the port in the www file to 18080. Because the default port of BAE is 18080.


(2) Copy the packaged project in the vue project (all files under the dist folder) to the public folder, and delete its original Lose.
In this way, upload all files, open the website, and you should be able to see the things in the vue project. (It just looks like there is no data)
I believe that after reading the case in this article, you have mastered the method. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Why axios http request cannot be used in vue2
POST request parameters are passed when vue processes axios question
The above is the detailed content of How to publish vue project through Baidu's BAE. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 After 2 months, the humanoid robot Walker S can fold clothes
Apr 03, 2024 am 08:01 AM
After 2 months, the humanoid robot Walker S can fold clothes
Apr 03, 2024 am 08:01 AM
Editor of Machine Power Report: Wu Xin The domestic version of the humanoid robot + large model team completed the operation task of complex flexible materials such as folding clothes for the first time. With the unveiling of Figure01, which integrates OpenAI's multi-modal large model, the related progress of domestic peers has been attracting attention. Just yesterday, UBTECH, China's "number one humanoid robot stock", released the first demo of the humanoid robot WalkerS that is deeply integrated with Baidu Wenxin's large model, showing some interesting new features. Now, WalkerS, blessed by Baidu Wenxin’s large model capabilities, looks like this. Like Figure01, WalkerS does not move around, but stands behind a desk to complete a series of tasks. It can follow human commands and fold clothes
 Baidu Apollo releases Apollo ADFM, the world's first large model that supports L4 autonomous driving
Jun 04, 2024 pm 08:01 PM
Baidu Apollo releases Apollo ADFM, the world's first large model that supports L4 autonomous driving
Jun 04, 2024 pm 08:01 PM
On May 15, Baidu Apollo held Apollo Day 2024 in Wuhan Baidu Luobo Automobile Robot Zhixing Valley, comprehensively demonstrating Baidu's major progress in autonomous driving over the past ten years, bringing technological leaps based on large models and a new definition of passenger safety. With the world's largest autonomous vehicle operation network, Baidu has made autonomous driving safer than human driving. Thanks to this, safer, more comfortable, green and low-carbon travel methods are turning from ideal to reality. Wang Yunpeng, vice president of Baidu Group and president of the Intelligent Driving Business Group, said on the spot: "Our original intention to build autonomous vehicles is to satisfy people's growing yearning for better travel. People's satisfaction is our driving force. Because safety, So beautiful, we are happy to see
 Baidu Robin Li led a team to visit PetroChina to discuss the intelligence of the oil and gas industry
May 07, 2024 pm 06:13 PM
Baidu Robin Li led a team to visit PetroChina to discuss the intelligence of the oil and gas industry
May 07, 2024 pm 06:13 PM
According to news from this site on May 7, on May 6, Robin Li, founder, chairman and CEO of Baidu, led a team to visit China National Petroleum Corporation (hereinafter referred to as "PetroChina") in Beijing and met with directors of China National Petroleum Corporation Chairman and Party Secretary Dai Houliang held talks. The two parties had in-depth exchanges on strengthening cooperation and promoting the deep integration of the energy industry with digital intelligence. PetroChina will accelerate the construction of a digital China Petroleum Corporation, strengthen cooperation with Baidu Group, promote the in-depth integration of the energy industry with digital intelligence, and make greater contributions to ensuring national energy security. Robin Li said that the "intelligent emergence" and core capabilities of understanding, generation, logic, and memory displayed by large models have opened up a broader space for imagination for the combination of cutting-edge technology and oil and gas business. Always
 deepseek web version entrance deepseek official website entrance
Feb 19, 2025 pm 04:54 PM
deepseek web version entrance deepseek official website entrance
Feb 19, 2025 pm 04:54 PM
DeepSeek is a powerful intelligent search and analysis tool that provides two access methods: web version and official website. The web version is convenient and efficient, and can be used without installation; the official website provides comprehensive product information, download resources and support services. Whether individuals or corporate users, they can easily obtain and analyze massive data through DeepSeek to improve work efficiency, assist decision-making and promote innovation.
 Introduction to how to obtain Baidu Xiyang Shells
Mar 28, 2024 am 09:11 AM
Introduction to how to obtain Baidu Xiyang Shells
Mar 28, 2024 am 09:11 AM
There are many users in Xirang who don’t know where the shells are and how to get them. Some players have been searching for several hours but still can’t find them. Below, the editor will introduce how to obtain Baidu Xirang shells. Come and take a look. . How to get Baidu Xirang Shell 1. First we need to come to the community, and then come to the location in the picture below. 2. Select the destination here and choose to enter the 188th floor. 3. After entering the 188th floor, you will see this prompt when walking around. Just click I Got It. 4. The location of the shell may be a little difficult to find. Just behind the 188 elevator, there is a small glowing dot that is the shell. 5. You need to use a VR controller to pick up shells. Just click on the shell. Redemption method 1. First click the "Settings" icon in the upper right corner of the page and select "
 It is reported that the Chinese version of Samsung Galaxy S24 series mobile phone 'Search in Circle” will support Google search
Jun 01, 2024 am 09:54 AM
It is reported that the Chinese version of Samsung Galaxy S24 series mobile phone 'Search in Circle” will support Google search
Jun 01, 2024 am 09:54 AM
According to news on May 31, blogger @ibinguniverse broke the news today that the Chinese version of Samsung Galaxy S24 series mobile phones will support Google search. The blogger did not disclose the specific launch time. According to Samsung’s previous introduction, the Samsung Galaxy S24 series has been equipped with many high-level AI capabilities, AI-based practical functions such as input, translation, recorder, notes, and cameras, to provide users with a more convenient and efficient comprehensive experience. Different from the overseas version, most of the AI functions of the Samsung Galaxy S24 series are provided by domestic manufacturers, such as Baidu. Previously reported, Galaxy AI deeply integrates multiple capabilities of Baidu Wenxin large model, which can provide end-side enabled call and translation functions, as well as intelligent summary brought by generative AI.
 How to publish group announcements on DingTalk
Mar 30, 2024 am 08:21 AM
How to publish group announcements on DingTalk
Mar 30, 2024 am 08:21 AM
1. Open the software, select the group to which you want to publish group announcements, and click to enter the group chat interface. 2. After entering the group chat interface, click the group icon in the upper right corner. 3. Then find the group announcement on the group information page and click to open it. 4. Then click the Create Now button. 5. Enter the group announcement content you want to publish, and then click the publish button in the upper right corner.
 iOS 18 home screen customization details revealed
Mar 27, 2024 pm 05:40 PM
iOS 18 home screen customization details revealed
Mar 27, 2024 pm 05:40 PM
iOS18 home screen customization details revealed As the 2024 Worldwide Developers Conference (WWDC) approaches, the technology community is full of expectations for the next step in iPhone innovation. Among the highly anticipated updates, iOS 18 stands out, especially with its rumored enhancements that promise to redefine the way we interact with our devices. If you're as excited as we are, you'll be happy to know that iOS 18 promises to bring major advancements to iPhone customization, especially when it comes to home screens. At the forefront of these revelations is Mark Gurman, a trusted Apple analyst whose insights have historically proven accurate. According to Mark Gurman, iOS 18 will be the first




