How to use axios for cross-domain processing in vue
This time I will show you how to use axios for cross-domain processing in vue. What are the things to note when using axios for cross-domain processing in vue? The following is a practical case. Let’s take a look. . Cross-domain is a very embarrassing problem. Some people can set request headers in the background, but many front-ends do not have the knowledge of the background and cannot build a server independently, so it becomes It has become an embarrassing thing
Of course, there are many virtual servers that can solve cross-domain problems. Their essence is to communicate with the backend through the background, so as to solve cross-domain problems euphemistically. Webpack is just right. This kind of function, so vue-cli also has the ability to solve cross-domain issues
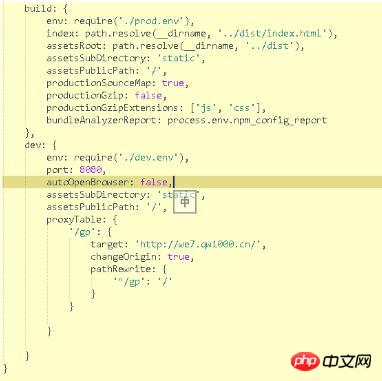
Of course, it is impossible for us to succeed by sending ajax directly, right, we must modify the
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: false,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}
}
}
dev, naturally means virtual server,
autoOpenBrowser
is not an important
attribute, it is just a matter of configuring whether the browser can be opened automatically. The key point isproxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}
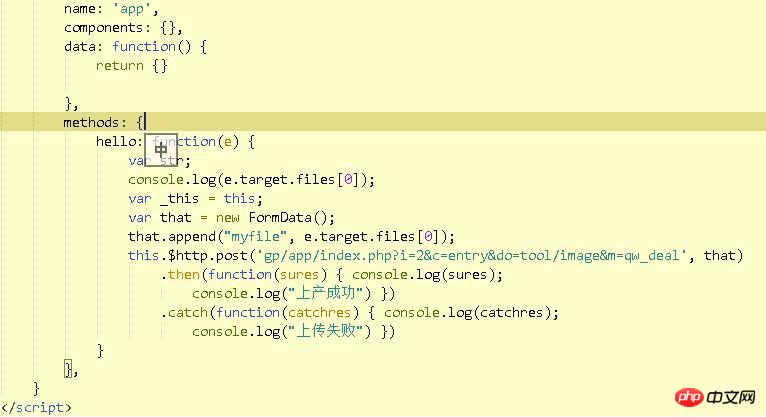
methods: {
hello: function(e) {
var str;
console.log(e.target.files[0]);
var _this = this;
var that = new FormData();
that.append("myfile", e.target.files[0]);
this.$http.post('gp/app/index.php?i=2&c=entry&do=tool/image&m=qw_deal', that)
.then(function(sures) { console.log(sures);
console.log("上产成功") })
.catch(function(catchres) { console.log(catchres);
console.log("上传失败") })
}
},
What the hell is this.$http? ? ? This is naturally the result of us introducing axios in main.js, but we cannot use the use method directly because it is not a plug-in for vue, so it needs to be loaded into
import axios from 'axios'; Vue.prototype.$http = axios;
in the prototype chain so that we can use it directly,
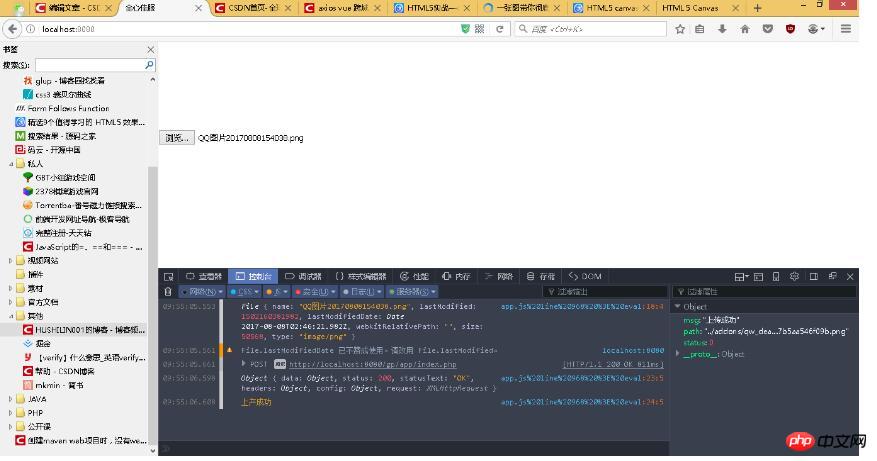
 This is the link from my friend, and I chose the uploaded one Link to image file
This is the link from my friend, and I chose the uploaded one Link to image file
Notes: 1. The cross-domain solution of webpack is only suitable for use in the development environment,
2. When setting the dev inside inde.js, please note that the domain name that needs to be set should be the domain name. If it is too much, it will be invalid, so it should be www. baidu. com
3. Use axios to upload files. You don’t need to use formdata like ajax to upload
picturesI believe you have mastered the method after reading the case in this article. Please come for more exciting information. Pay attention to other related articles on php Chinese website!
Recommended reading:
How to implement the starry navigation bar in JSHow vue and vue-i18n implement background data Multi-language switchingThe above is the detailed content of How to use axios for cross-domain processing in vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The operation process of WIN10 service host occupying too much CPU
Mar 27, 2024 pm 02:41 PM
The operation process of WIN10 service host occupying too much CPU
Mar 27, 2024 pm 02:41 PM
1. First, we right-click the blank space of the taskbar and select the [Task Manager] option, or right-click the start logo, and then select the [Task Manager] option. 2. In the opened Task Manager interface, we click the [Services] tab on the far right. 3. In the opened [Service] tab, click the [Open Service] option below. 4. In the [Services] window that opens, right-click the [InternetConnectionSharing(ICS)] service, and then select the [Properties] option. 5. In the properties window that opens, change [Open with] to [Disabled], click [Apply] and then click [OK]. 6. Click the start logo, then click the shutdown button, select [Restart], and complete the computer restart.
 Summary of frequently asked questions about importing Excel data into Mysql: How to deal with error log problems encountered when importing data?
Sep 10, 2023 pm 02:21 PM
Summary of frequently asked questions about importing Excel data into Mysql: How to deal with error log problems encountered when importing data?
Sep 10, 2023 pm 02:21 PM
Summary of frequently asked questions about importing Excel data into Mysql: How to deal with error log problems encountered when importing data? Importing Excel data into a MySQL database is a common task. However, during this process, we often encounter various errors and problems. One of them is the error log issue. When we try to import data, the system may generate an error log listing the specific information about the error that occurred. So, how should we deal with the error log when we encounter this situation? First, we need to know how
 A quick guide to CSV file manipulation
Dec 26, 2023 pm 02:23 PM
A quick guide to CSV file manipulation
Dec 26, 2023 pm 02:23 PM
Quickly learn how to open and process CSV format files. With the continuous development of data analysis and processing, CSV format has become one of the widely used file formats. A CSV file is a simple and easy-to-read text file with different data fields separated by commas. Whether in academic research, business analysis or data processing, we often encounter situations where we need to open and process CSV files. The following guide will show you how to quickly learn to open and process CSV format files. Step 1: Understand the CSV file format First,
 Learn how to handle special characters and convert single quotes in PHP
Mar 27, 2024 pm 12:39 PM
Learn how to handle special characters and convert single quotes in PHP
Mar 27, 2024 pm 12:39 PM
In the process of PHP development, dealing with special characters is a common problem, especially in string processing, special characters are often escaped. Among them, converting special characters into single quotes is a relatively common requirement, because in PHP, single quotes are a common way to wrap strings. In this article, we will explain how to handle special character conversion single quotes in PHP and provide specific code examples. In PHP, special characters include but are not limited to single quotes ('), double quotes ("), backslash (), etc. In strings
 How to handle java.lang.UnsatisfiedLinkError error in Java?
Aug 24, 2023 am 11:01 AM
How to handle java.lang.UnsatisfiedLinkError error in Java?
Aug 24, 2023 am 11:01 AM
The Java.lang.UnsatisfiedLinkError exception occurs at runtime when an attempt to access or load a native method or library fails due to a mismatch between its architecture, operating system, or library path configuration and the referenced one. It usually indicates that there is an incompatibility with the architecture, operating system configuration, or path configuration that prevents success - usually the local library referenced does not match the library installed on the system and is not available at runtime. To overcome this error, the key is to be native The library is compatible with your system and can be accessed through its library path setting. You should verify that library files exist in their specified locations and meet system requirements. java.lang.UnsatisfiedLinkErrorjava.lang
 How to crawl and process data by calling API interface in PHP project?
Sep 05, 2023 am 08:41 AM
How to crawl and process data by calling API interface in PHP project?
Sep 05, 2023 am 08:41 AM
How to crawl and process data by calling API interface in PHP project? 1. Introduction In PHP projects, we often need to crawl data from other websites and process these data. Many websites provide API interfaces, and we can obtain data by calling these interfaces. This article will introduce how to use PHP to call the API interface to crawl and process data. 2. Obtain the URL and parameters of the API interface. Before starting, we need to obtain the URL of the target API interface and the required parameters.
 How to handle XML and JSON data formats in C# development
Oct 09, 2023 pm 06:15 PM
How to handle XML and JSON data formats in C# development
Oct 09, 2023 pm 06:15 PM
How to handle XML and JSON data formats in C# development requires specific code examples. In modern software development, XML and JSON are two widely used data formats. XML (Extensible Markup Language) is a markup language used to store and transmit data, while JSON (JavaScript Object Notation) is a lightweight data exchange format. In C# development, we often need to process and operate XML and JSON data. This article will focus on how to use C# to process these two data formats, and attach
 How to solve the problem after the upgrade from win7 to win10 fails?
Dec 26, 2023 pm 07:49 PM
How to solve the problem after the upgrade from win7 to win10 fails?
Dec 26, 2023 pm 07:49 PM
If the operating system we use is win7, some friends may fail to upgrade from win7 to win10 when upgrading. The editor thinks we can try upgrading again to see if it can solve the problem. Let’s take a look at what the editor did for details~ What to do if win7 fails to upgrade to win10. Method 1: 1. It is recommended to download a driver first to evaluate whether your computer can be upgraded to Win10. 2. Then use the driver test after upgrading. Check if there are any driver abnormalities, and then fix them with one click. Method 2: 1. Delete all files under C:\Windows\SoftwareDistribution\Download. 2.win+R run "wuauclt.e






