
This article shares with you a Chat example based on vue.js and webpack. Interested friends can take a look at the content here
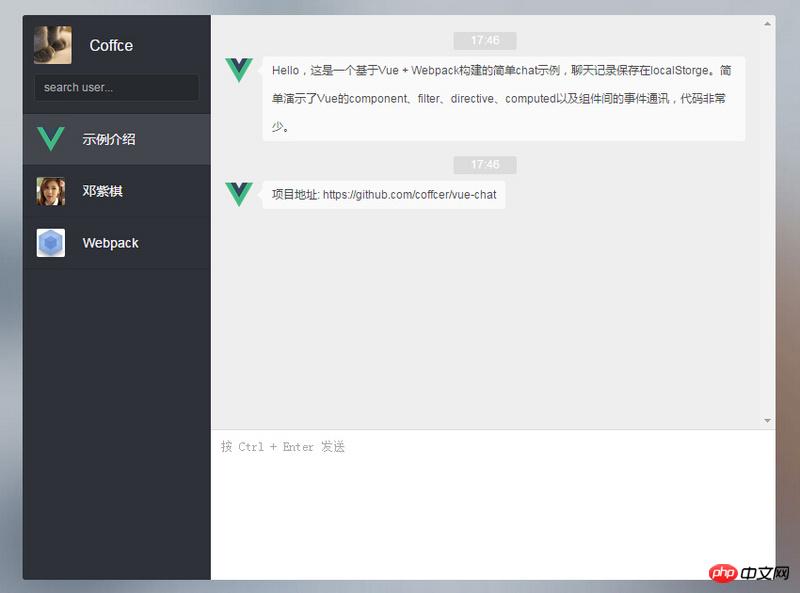
I was tired of seeing todomvc, so I spent time on the weekend to make one A simple chat example built based on Vue + Webpack. Chat records are saved in localStorge. A simple demonstration of Vue's component, filter, directive, computed and event communication between components.
Project address: https://github.com/Coffcer/vue-chat

Related Recommended:
Detailed explanation of MintUI based on Vue.js mobile component library
Example code for implementing checkbox full selection and batch deletion functions based on vue.js
Image carousel effect based on vue.js
The above is the detailed content of Chat example based on vue.js and webpack. For more information, please follow other related articles on the PHP Chinese website!




