
This time I will show you how AJAX detects whether the user name is duplicated. What are the precautions for AJAX to detect whether the user name is duplicated? The following is a practical case, let's take a look.
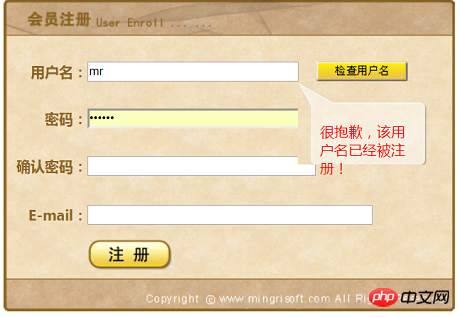
I will show you the rendering first, and then I will show you the code. The rendering is as follows:

Front-end interface:
nbsp;html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<meta>
<title>检测用户名是否唯一</title>
<style>
<!--
#toolTip {
position:absolute;
left:331px;
top:39px;
width:98px;
height:48px;
padding-top:45px;
padding-left:25px;
padding-right:25px;
z-index:1;
display:none;
color:red;
background-image: url(images/tooltip.jpg);
}
-->
</style>
AJAX file:
<script>
function createRequest(url) {
http_request = false;
if (window.XMLHttpRequest) { // 非IE浏览器
http_request = new XMLHttpRequest(); //创建XMLHttpRequest对象
} else if (window.ActiveXObject) { // IE浏览器
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP"); //创建XMLHttpRequest对象
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP"); //创建XMLHttpRequest对象
} catch (e) {}
}
}
if (!http_request) {
alert("不能创建XMLHttpRequest对象实例!");
return false;
}
http_request.onreadystatechange = getResult; //调用返回结果处理函数
http_request.open('GET', url, true); //创建与服务器的连接
http_request.send(null); //向服务器发送请求
}
function getResult() {
if (http_request.readyState == 4) { // 判断请求状态
if (http_request.status == 200) { // 请求成功,开始处理返回结果
document.getElementById("toolTip").innerHTML=http_request.responseText; //设置提示内容
document.getElementById("toolTip").style.display="block"; //显示提示框
} else { // 请求页面有错误
alert("您所请求的页面有错误!");
}
}
}
function checkUser(userName){
if(userName.value==""){
alert("请输入用户名!");userName.focus();return;
}else{
createRequest('checkUser.jsp?user='+userName.value);
}
}
</script>jsp file:
This example does not
connect to the database, but simply uses an array to simply represent registered users.
-1){
out.println("很抱歉,该用户名已经被注册!"); //输出检测结果
}else{
out.println("恭喜您,该用户名没有被注册!"); //输出检测结果
}
%>
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Practical summary of Ajax and jsonp in the projectHow to use Ajax to verify email and user name UniquenessThe above is the detailed content of How to detect duplicate usernames using AJAX. For more information, please follow other related articles on the PHP Chinese website!




