
This article will share with you about JavaScript For loop and While loop. Friends who need help can refer to it
A for loop will be executed repeatedly. Until the specified loop condition is fasle. The for loop in JavaScript is very similar to the for loop in Java and C.
for ([initialExpression]; [condition]; [incrementExpression])
statement
(1) If there is an initialization expression initialExpression, which will be executed. This expression usually initializes one or more loop counters, but the syntax allows an expression of arbitrary complexity. This expression can also declare variables.
(2) Calculate the value of condition expression. If the value of condition is true, the statement in the loop will be executed. If the value of condition is false, the for loop terminates . If the entire condition expression is omitted, the value of condition will be considered true.
(3) The statement in the loop is executed. If you need to execute multiple statements, you can use blocks ({ ... }) to wrap these statements.
(4) If there is an update expression incrementExpression, execute it, and then the process returns to step (2).







 ##4. While loop
##4. While loop
}
4.2 Description
conditional expression, which is evaluated before each loop . If it evaluates to
true, the statement will be executed. If the evaluation is false, will jump out of the while loop and execute the subsequent statement . (2)statement
As long as the conditional expression evaluates to
true, the statement will always be executed. To execute multiple statements in a loop, you can use block statements ({ ... }) to wrap multiple statements. 4.3 Note
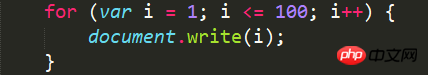
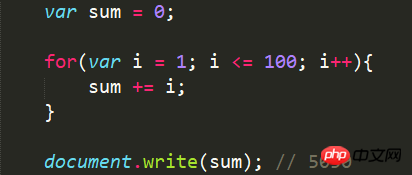
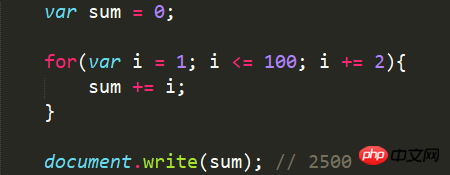
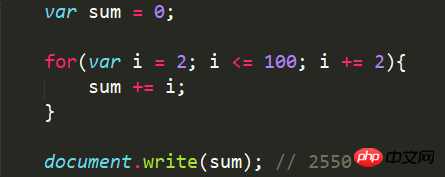
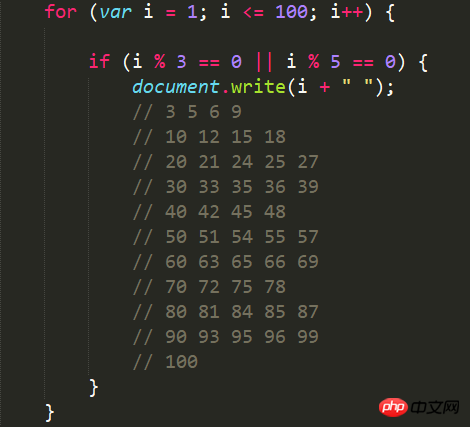
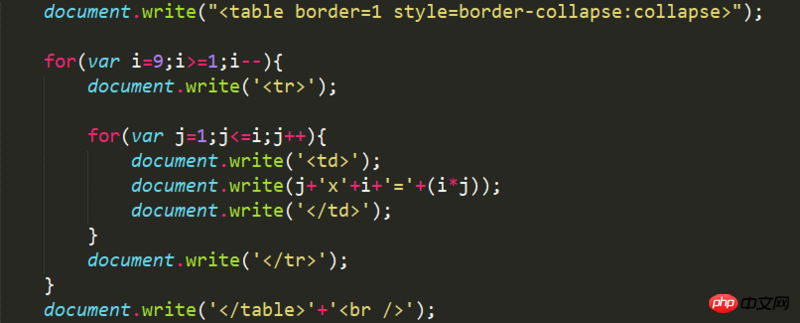
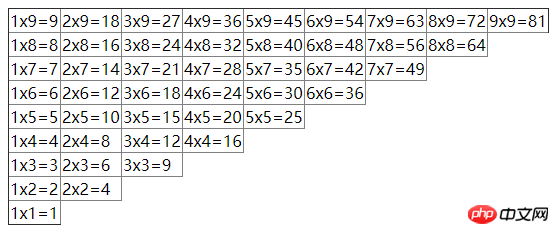
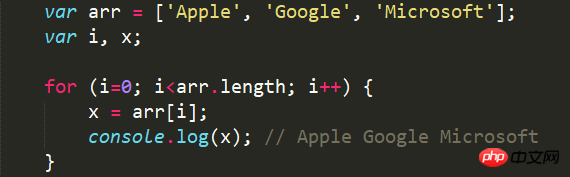
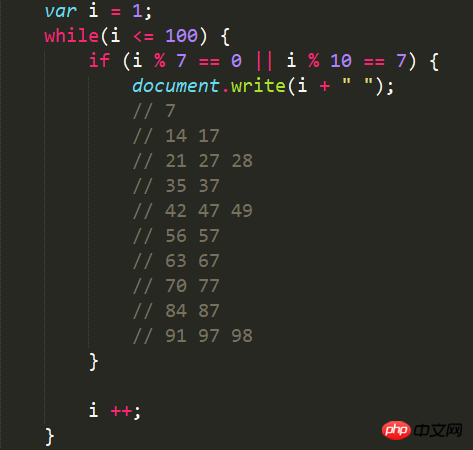
statement to stop the loop before the condition evaluates to true. 5. Example
 Read more
Read more
Reference article Learn more about for loops in JavaScript
The above is the detailed content of JavaScript For Loops and While Loops. For more information, please follow other related articles on the PHP Chinese website!




