
This time I will show you how to use native ajax to process json data, and what are the precautions for using native ajax to process json data. The following is a practical case, let's take a look.
AJAX
AJAX = Asynchronous JavaScript and XML. AJAX is not a newprogramming language, but a new way of using existing standards.
AJAX is the art of exchanging data with a server and updating parts of a web page without reloading the entire page.What is json?
The full name of JSON is Javascript Object Notation (javascript object notation), which is based on javascript object literal. If you look at it just from the eyes , the data in JSON is stored in curly brackets - {}, if you further analyze the purpose, JSON is a data exchange format. JSON is internally arranged in the format of name:value, such as json1 below, which is a json object.
var json1={"name":"李明","age":21,"sex":"boy"}What is a json string?
As its literal meaning, add double quotes (or single quotes) on both sides of json. In order to avoid conflict with the internal double quotes, we put single quotes outside, which becomes a json character. string, such as the following json2var json2='{"name":"李明","age":21,"sex":"boy"}'<?php
header("content-type:text/html;charset=utf-8");
echo '{"name":"黎明","age":"12","sex":"男"}';
?><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript">
window.onload=function(){
var p1=document.getElementById("p1");
var bt1=document.getElementById("bt1");
bt1.onclick=function(){
//创建ajax对象,写兼容
if(window.XMLHttpRequest){
var xmlHttp=new XMLHttpRequest();
}else{
var xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
};
//获取要发送的数据,我们这个例子没有
//设置发送数据的地址和方法
xmlHttp.open("POST","tigongjson.php");
//设置我们的请求头信息
xmlHttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//绑定onreadystatechange事件
xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState==4 && xmlHttp.status==200){
var data=xmlHttp.responseText;
//json字符串转换成为json对象
data=eval("("+data+")");
var str="";
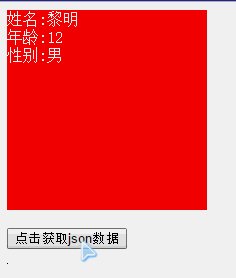
str+="姓名:"+data.name+"<br>";
str+="年龄:"+data.age+"<br>";
str+="性别:"+data.sex
p1.innerHTML=str;
};
};
//发送数据
xmlHttp.send();
};
};
</script>
<style type="text/css">
#p1{
width:200px;
height:200px;
background:#f00;
color:#fff;
}
img{
width:200px;
}
</style>
<title>Document</title>
</head>
<body>
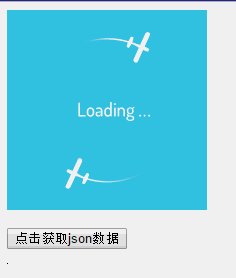
<p id="p1">
<img src="../php2/images/1.gif">
</p>
<br>
<button id="bt1">点击获取json数据</button>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript">
window.onload=function(){
var p1=document.getElementById("p1");
var bt1=document.getElementById("bt1");
bt1.onclick=function(){
//创建ajax对象,写兼容
if(window.XMLHttpRequest){
var xmlHttp=new XMLHttpRequest();
}else{
var xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
};
//获取要发送的数据,我们这个例子没有
//设置发送数据的地址和方法
xmlHttp.open("POST","tigongjson.php");
//设置我们的请求头信息
xmlHttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//绑定onreadystatechange事件
xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState==4 && xmlHttp.status==200){
var data=xmlHttp.responseText;
//json字符串转换成为json对象
data=JSON.parse(data);
var str="";
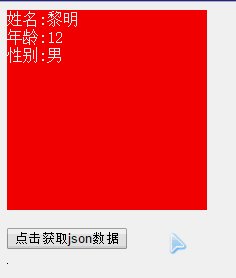
str+="姓名:"+data.name+"<br>";
str+="年龄:"+data.age+"<br>";
str+="性别:"+data.sex
p1.innerHTML=str;
};
};
//发送数据
xmlHttp.send();
};
};
</script>
<style type="text/css">
#p1{
width:200px;
height:200px;
background:#f00;
color:#fff;
}
img{
width:200px;
}
</style>
<title>Document</title>
</head>
<body>
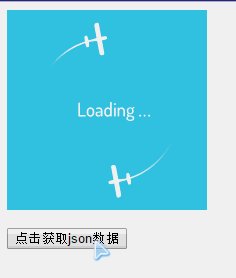
<p id="p1">
<img src="../php2/images/1.gif">
</p>
<br>
<button id="bt1">点击获取json数据</button>
</body>
</html>
Ajax obtains API data for national weather forecast
How to perform ajax form verification on the MVC+bootstrap interface
The above is the detailed content of How to use native ajax to process json data. For more information, please follow other related articles on the PHP Chinese website!




