This time I will bring you the method of reading Json data with ajax. What are the precautions for reading Json data with ajax? The following is a practical case, let's take a look.
This article will share with you how to use ajax to read data in Json.
1. Basic knowledge
What is json?
JSON refers to
JavaScript Object Notation (JavaScript Object Notation) JSON is a lightweight text data exchange format
JSON is independent of Language *
JSON is self-describing and easier to understand
JSON uses JavaScript syntax to describe data objects, but JSON remains language and platform independent. JSON parsers and JSON libraries support many different
programming languages.
JSON - Convert to JavaScript object
The JSON text format is syntactically identical to the code that creates the JavaScript object.
Because of this similarity, JavaScript programs can use the built-in eval() function to generate native JavaScript objects from JSON data without the need for a parser.
2. Read the data in Json
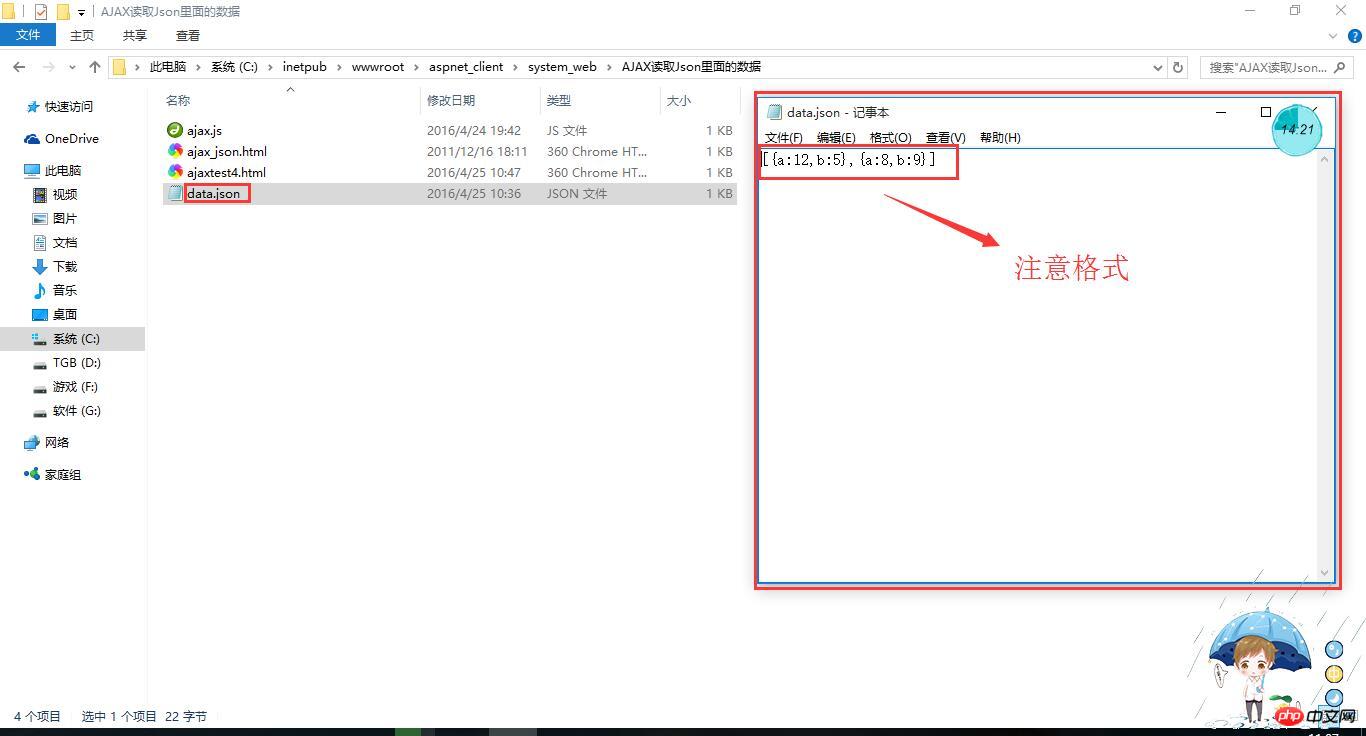
First I wrote a Json file with content in it. Pay attention to the format.

Figure 1 Write json file
Then, write html code and reference ajax.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>使用AJAX异步读取json</title>
<script src="ajax.js">
</script>
<script>
window.onload=function()
{
var aBtn=document.getElementById('btn1');
aBtn.onclick=function()
{
ajax('data.json',function(str){
var arr=eval(str);
alert(arr[0].b);
});
};
};
</script>
</head>
<body>
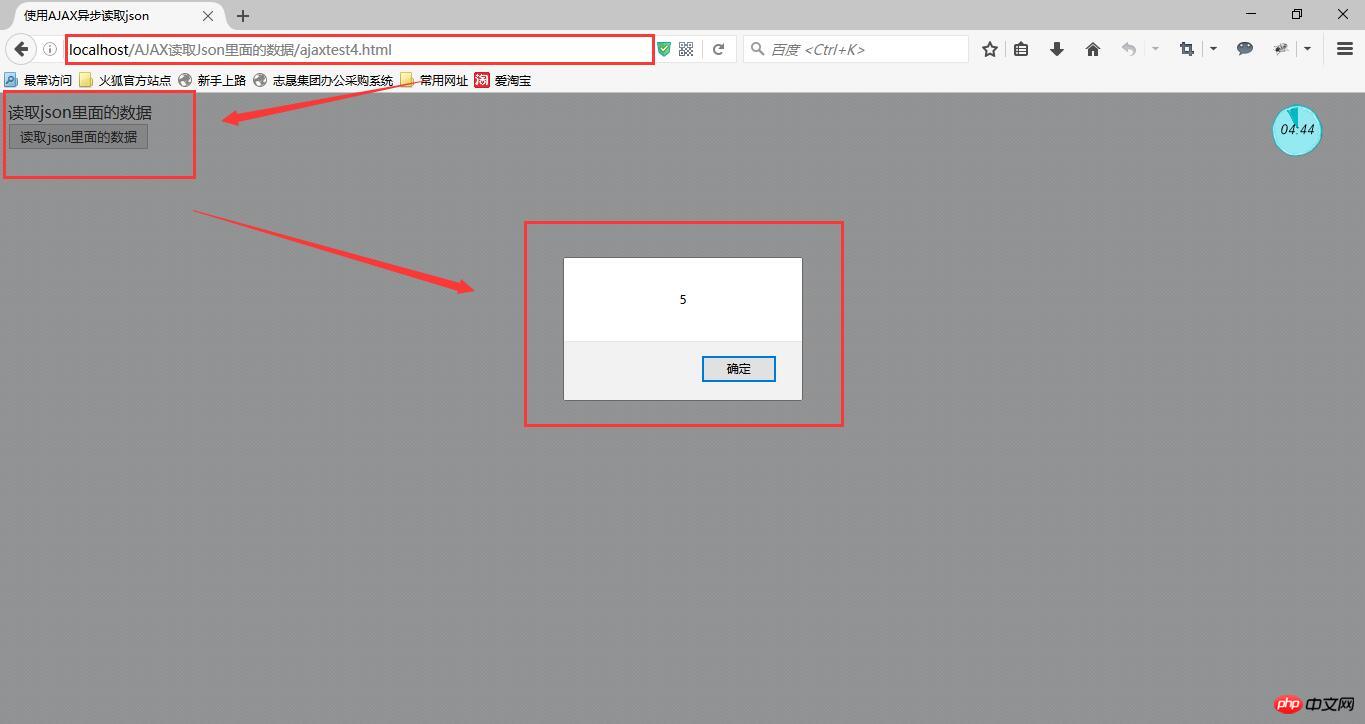
读取json里面的数据 <br />
<input id="btn1" type="button" value="读取json里面的数据" />
</body>
</html>
|
Copy after login
The encapsulated AJAX function code is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | function ajax(url, fnSucc, fnFaild)
{
var oAjax=null;
if(window.XMLHttpRequest)
{
oAjax=new XMLHttpRequest();
}
else
{
oAjax=new ActiveXObject("Microsoft.XMLHTTP");
}
oAjax.open('GET', url, true);
oAjax.send();
oAjax.onreadystatechange=function ()
{
if(oAjax.readyState==4)
{
if(oAjax.status==200)
{
fnSucc(oAjax.responseText);
}
else
{
if(fnFaild)
fnFaild(oAjax.status);
}
}
};
}
|
Copy after login
The next step is to read the file content. Before that, one thing to mention is that AJAX reads the file from the server. , so you need to put the written JSON file under the path of the server. Maybe the server that beginners have come into contact with is only IIS. Its file path is C:\inetpub\wwwroot\aspnet_client\system_web. Just put the JSON under this path. , and then use localhost to access the server, that's it.

# I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
3 ways to implement ajax
##jQuery+AJAX calls the background of the page
The above is the detailed content of How to read Json data with ajax. For more information, please follow other related articles on the PHP Chinese website!