
This time I will bring you how to use Ajax in Django. What are the precautions for using Ajax in Django? The following is a practical case, let's take a look.
Django is a free open source website framework developed in Python, which can be used to quickly build high-performance, elegant websites! AJAX = AsynchronousJavaScript and XML (Asynchronous JavaScript and XML).
AJAX is not a newprogramming language, but a new way of using existing standards.
AJAX is the art of exchanging data with a server and updating parts of a web page without reloading the entire page.Ajax
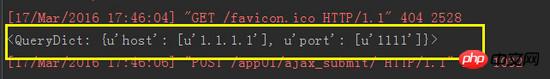
Many times, when we request an operation on a web page, we do not need to refresh the page. The technology to achieve this function requires Ajax!1. Simple ajax sendingData type:
html code: Here we only send a simple string1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
1 2 3 4 5 |
|

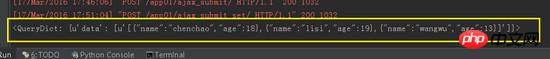
2. Ajax sends complex data types:
html code: Here we only send a list containing the dictionary data type Since the data type sent is in the format of a list dictionary, we must convert them into string form in advance , otherwise the data format received by the background program is not the type we want, so when transmitting data through ajax, we need the data style printed out by JSON1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
1 2 3 |
|

3. Wait a moment, it’s not over yet.
Although we have implemented the function, it is not enough because it does not look very professional, so we will deal with it a little bit. success: function (arg) { } If ajax submits data successfully, the function inside will be automatically executedhtml code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
|
views.py in app under django
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
Use of ajax in Django
The front-end ajax code is as follows:1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
1 2 |
|
Detailed explanation of the principles, advantages and disadvantages of Ajax
ajax and iframe framework to implement image file upload (Detailed picture and text)
The above is the detailed content of How to use Ajax in Django. For more information, please follow other related articles on the PHP Chinese website!
 ajax tutorial
ajax tutorial
 Ajax Chinese garbled code solution
Ajax Chinese garbled code solution
 What to do if ajax transmits Chinese garbled characters
What to do if ajax transmits Chinese garbled characters
 Introduction to common commands of postgresql
Introduction to common commands of postgresql
 Ripple trading platform
Ripple trading platform
 What are the types of lasso tools in PS?
What are the types of lasso tools in PS?
 How to read database in html
How to read database in html
 Introduction to the role of cloud servers
Introduction to the role of cloud servers
 Three mainstream frameworks for web front-end
Three mainstream frameworks for web front-end




