How to use the FileReader API to create a Vue file reader
Apr 08, 2018 pm 02:13 PMThis time I will show you how to use the FileReader API to create a Vue file reader. What are the precautions for using the FileReader API to create a Vue file reader. The following is a practical case, let's take a look.
Sometimes we need to read data from a file. Previously, you would need to send it to the server and then return the required data. The thing is, now we can also access files directly in the browser using the FileReader API.
If we just want to read a text file to do something inconsequential on the UI level, then there is no need to send the file to the server. The following example reads relevant data from a file and populates it into a textarea.
FileReader API
FileReader API provides a good interface to read data in different ways using Text or Blob object types .
FileReader instances have a readAsText method that we can use to read a file as text:
const reader = new FileReader(); reader.readAsText(file);
Since the FileReader API is asynchronous, it exposes some of our Events that can be used to obtain its status. In particular, when reading a file, we need the onload event to access the data:
const reader = new FileReader(); reader.onload = e => console.log(e.target.result); reader.readAsText(file);
As you can see, the text data can be accessed through e.target.result.
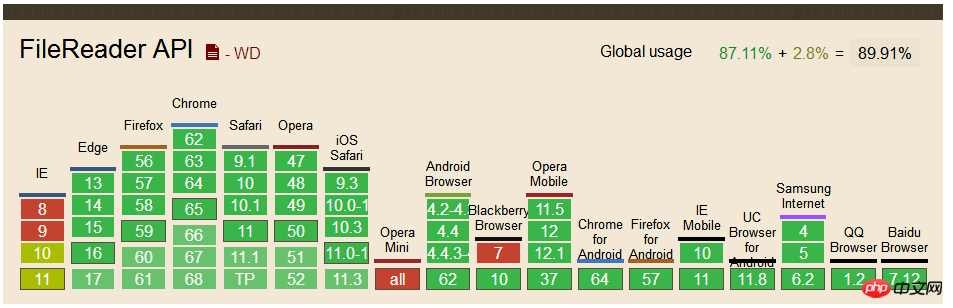
So far, browser support is as follows:

File Reader Component
The previous code has read a file, but we still have to give it a file object. To do this, we must use the <input type="file"> HTML tag, which will trigger a change event and then access the file through e.target.files.
Let's create a FileReader component and put it all together:
<template id="fileReader">
<label class="text-reader">
<input type="file" @change="loadTextFromFile" />
</label>
</template>
Vue.component('file-reader',{
template: '#fileReader',
methods: {
loadTextFromFile: function (e) {
const file = e.target.files[0]
const reader = new FileReader()
reader.onload = e => this.$emit('load', e.target.result)
reader.readAsText(file)
}
}
})The component listens to the load event so that the parent component can process the data.
Use components
Mount the newly created file-reader component under the p element of #app to demonstrate our component:
<p id="app">
<textarea rows="10" v-model="text"></textarea>
<file-reader @load="text = $event"></file-reader>
</p>
let app = new Vue({
el: '#app',
data () {
return {
text: ''
}
}
})We need to add a text attribute in data and bind it to textarea using v-model. Finally, we will capture the @load event and set the text property to a valid load event via $event.
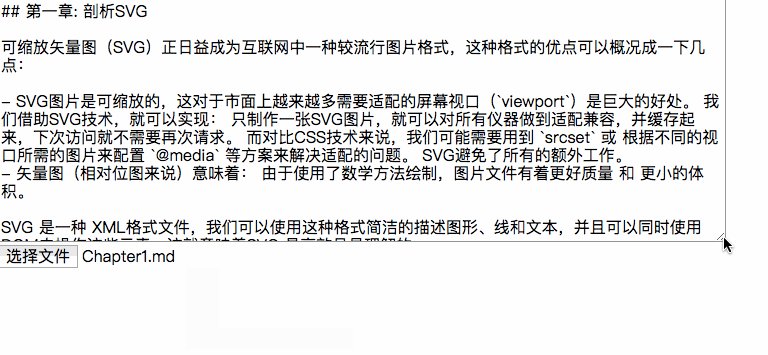
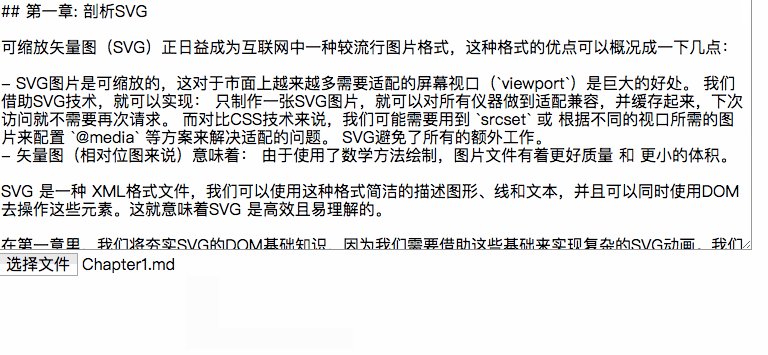
The effect you see at this time is as follows:

#In fact, the function is already available now, operate it in your browser as shown below, You can see the effect:

Special reminder: I have tried several file formats, and the loading of image, PDF and other file formats will be garbled, but the loading For files such as .md or .doc, the corresponding content can be displayed normally in the textarea.
Add style
If you read this far, you should see the effect. Looks ugly (in fact has no styling effect whatsoever). Next add some styling to make it look nice.
In each browser, the rendering effect of <input type="file"> is different. If we want the same rendering effect, we need to have a custom style. Then you can hide the input and use <label> instead.
To hide the input, you can use opacity:0 or use display:block, visibility:hidden to make it accessible. We also need to use the position and z-index attributes to place it behind the label:
<template id="fileReader">
<label class="file-reader">
Read File
<input type="file" @change="loadTextFromFile" />
</label>
</template>
.file-reader {
position: relative;
overflow: hidden;
display: inline-block;
border: 2px solid black;
border-radius: 5px;
padding: 8px 12px;
cursor: pointer;
input {
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0;
}
}Of course, in order to look better, you can also add some styles to other elements. The final effect you see is as follows:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
react to realize data synchronization of mobile phone numbers
How to introduce the Tencent verification code function in the Vue project
How to use node server for local development across domains
The above is the detailed content of How to use the FileReader API to create a Vue file reader. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to transfer files from Quark Cloud Disk to Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
How to transfer files from Quark Cloud Disk to Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
How to transfer files from Quark Cloud Disk to Baidu Cloud Disk?
 What to do if the 0x80004005 error code appears. The editor will teach you how to solve the 0x80004005 error code.
Mar 21, 2024 pm 09:17 PM
What to do if the 0x80004005 error code appears. The editor will teach you how to solve the 0x80004005 error code.
Mar 21, 2024 pm 09:17 PM
What to do if the 0x80004005 error code appears. The editor will teach you how to solve the 0x80004005 error code.
 What is hiberfil.sys file? Can hiberfil.sys be deleted?
Mar 15, 2024 am 09:49 AM
What is hiberfil.sys file? Can hiberfil.sys be deleted?
Mar 15, 2024 am 09:49 AM
What is hiberfil.sys file? Can hiberfil.sys be deleted?
 Different uses of slashes and backslashes in file paths
Feb 26, 2024 pm 04:36 PM
Different uses of slashes and backslashes in file paths
Feb 26, 2024 pm 04:36 PM
Different uses of slashes and backslashes in file paths
 Detailed explanation of log viewing command in Linux system!
Mar 06, 2024 pm 03:55 PM
Detailed explanation of log viewing command in Linux system!
Mar 06, 2024 pm 03:55 PM
Detailed explanation of log viewing command in Linux system!
 Detailed explanation of the role of .ibd files in MySQL and related precautions
Mar 15, 2024 am 08:00 AM
Detailed explanation of the role of .ibd files in MySQL and related precautions
Mar 15, 2024 am 08:00 AM
Detailed explanation of the role of .ibd files in MySQL and related precautions
 Oracle API Usage Guide: Exploring Data Interface Technology
Mar 07, 2024 am 11:12 AM
Oracle API Usage Guide: Exploring Data Interface Technology
Mar 07, 2024 am 11:12 AM
Oracle API Usage Guide: Exploring Data Interface Technology








