
This time I will bring you a detailed explanation of the use of Angular's one-way data flow. What are the precautions when using Angular's one-way data flow? The following is a practical case, let's take a look.
Change Detection
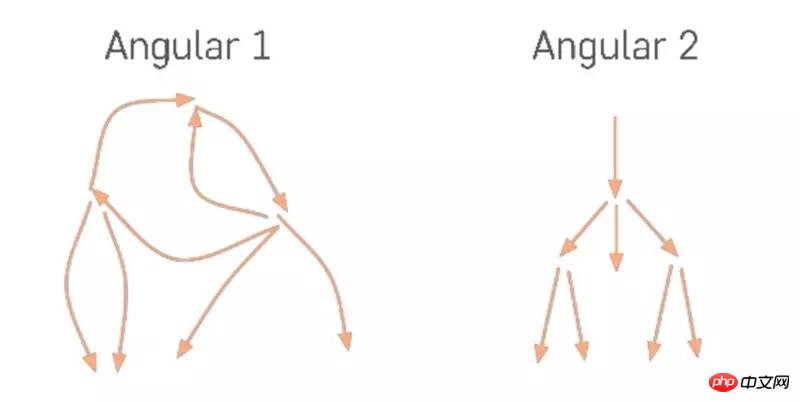
In Angular, data flows from the top root node to the last leaf node. The entire data flow is one-way, forming a A one-way tree.

Angular believes that all asynchronous operations may cause changes in the model. The event sources that cause changes in the data model are:
Events: click, mouseover, keyup...
Timers: setInterval, setTimeout
XHRs: Ajax(GET, POST.. .)
Angular encapsulates Zone to intercept and track asynchronous behavior. Once asynchronous behavior is discovered, Angular will perform change detection.
Because the data flow is one-way, the data source of the component can only be passed in from the parent component, so Angular will traverse the detection component from top to bottom. As long as the parent component is detected, it can continue to detect the child component. components. Compared with angularjs, the bidirectional and chaotic data flow direction will cause repeated change detection to be repeated many times until the data is stable, which may cause performance problems, or the data and view may be in the same position. Inconsistent state, that is, the view after the rendering process is completed does not reflect the actual state of the data.
Rendering Output
When a data model change is detected and the component needs to be re-rendered, Angular will run its DOM generation function , this function will generate a new DOM data structure, which corresponds to the new version of the component View.
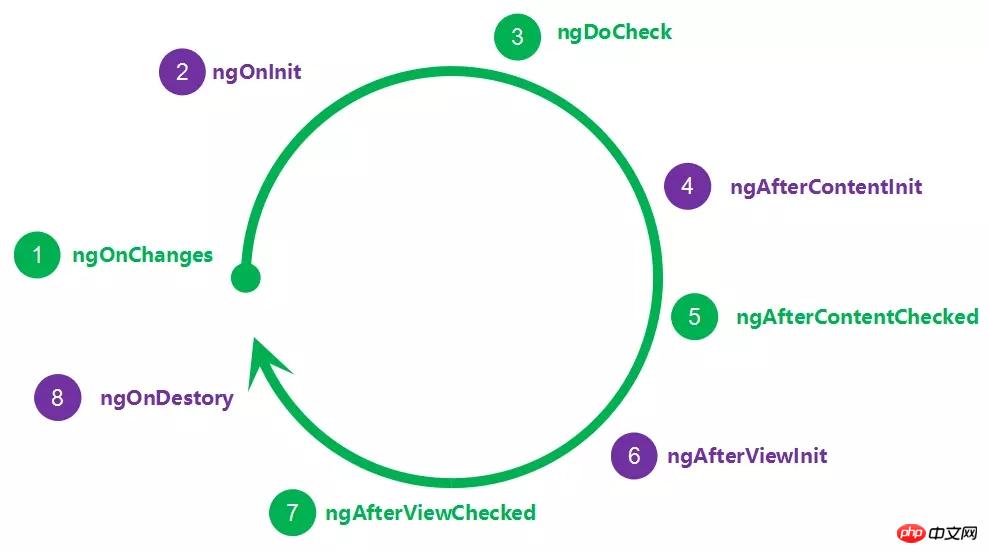
Angular During the rendering process, template expressions are evaluated and lifecycle hooks are called throughout the component tree.
Note: The green flag will be called multiple times

From the perspective of the life call cycle (green has (direct line), ngAfterViewChecked indicates that the component and sub-component view output is completed. Look at the following example:
import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}The above code will cause an error during the Angular change detection cycle. The component has completed outputting the DOM data structure, and we have also modified the data state in the ngAfterViewChecked() method of the component. This causes the data to be inconsistent with the view state after the view is rendered.
Data flows from component classes to the DOM data structures that represent them, and the act of generating these DOM data structures itself does not cause further modification of the data. But we modify data in the ngAfterView life cycle. Angular's "one-way data flow" rule prohibits updating a view after it has been composed.
This means that the process from data model to view is one-way, and the data flow cannot be changed after the view.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How does Vue use CDN to optimize the loading speed of the first screen
How does Vue optimize the loading time of the first screen
Summary of basic knowledge points of Vue.js
The above is the detailed content of Detailed explanation of Angular's one-way data flow usage. For more information, please follow other related articles on the PHP Chinese website!
 How to make gif animation in ps
How to make gif animation in ps
 windows explorer has stopped working
windows explorer has stopped working
 What are the DDoS attack tools?
What are the DDoS attack tools?
 504 Gateway Time out causes and solutions
504 Gateway Time out causes and solutions
 unicode to Chinese
unicode to Chinese
 What is the shortcut key for copying and pasting ctrl?
What is the shortcut key for copying and pasting ctrl?
 How to calculate the refund handling fee for Railway 12306
How to calculate the refund handling fee for Railway 12306
 what is javaweb
what is javaweb
 How to use the decode function
How to use the decode function




