
This article mainly introduces the implementation code of using and disabling the vue--select component. Now I share it with everyone. Friends who need it can refer to it
Business: There are two ways to push messages, as " WeChat" and "Mail". When sending via WeChat, you need to select "Application to send". When sending an email, you do not need to select
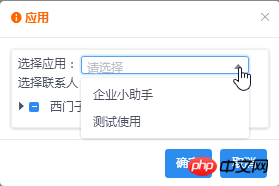
. When sending via WeChat, the page is as follows:

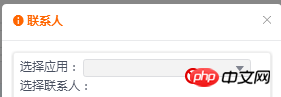
When the email is sent, the selector is not available. The page is as follows:

Although no specific example is given on the official website, "disabled" can be found in the attributes. Attribute,
| Attribute | Description | Type | Default value |
|---|---|---|---|
| disabled | Whether it is disabled | Boolean | false |
Implementation:
Add the disabled attribute and write it in the following red mark format; define an isAble variable to store TRUE and FALSE values to determine whether this selection box is available.
<Select <span style="color: rgb(255, 0, 0);">v-bind:disabled="isAble" </span>clearable v-model="dataAgentEntity.ID" style="width:240px">
<Option v-for="item in dataAgent" :value="item.ID" :key="item.ID">{{ item.name }}</Option>
</Select>
export default {
data(){
return{
isAble: false,//select下拉框是否可用
}
}Then the value of the operating variable isAble in the logic changes the available disabled state of the component
methods:{
Test(){
var vm = this;
if (vm.alertType == '邮件') {
vm.isAble = true; //不可用
}
}
}The test method only states that it is unavailable. When changing back to WeChat, it must become available, otherwise another bug will be buried, haha. But this is business logic. I only introduce the method and take notes. It depends on the situation.
Related recommendations:
vue select second level linkage The second level defaults to the first option value
The above is the detailed content of Implementation code for using and disabling the vue select component. For more information, please follow other related articles on the PHP Chinese website!
 How to solve the problem that teamviewer cannot connect
How to solve the problem that teamviewer cannot connect
 Solution to java code not running
Solution to java code not running
 How to change c language software to Chinese
How to change c language software to Chinese
 Recommended order for learning c++ and c language
Recommended order for learning c++ and c language
 lambda expression
lambda expression
 How to delete a database
How to delete a database
 How to learn python programming from scratch
How to learn python programming from scratch
 How to install the pycharm interpreter
How to install the pycharm interpreter




