
This time I will show you how to deal with the white screen on the homepage after vue build is packaged. What are the precautions when dealing with the white screen on the homepage after vue build is packaged? Here are practical cases, let’s take a look. one time.
1. Problem description
There is no problem browsing the local Vue project on the server side, but after executing npm run build and packaging, the local preview shows a white screen. There are a lot of js, and the css cannot be loaded.
2. Solution
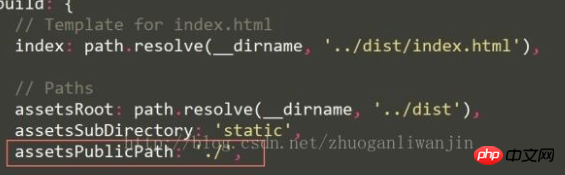
Find index.js in the config folder, open it and change assetsPublicPath: '/' to

Just execute npm run build again.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How Native uses fetch to implement image upload function
How Vue.js implements images that can be dragged and placed at will
The above is the detailed content of How to deal with the white screen on the homepage after vue build is packaged. For more information, please follow other related articles on the PHP Chinese website!
 How to return to the homepage from an html subpage
How to return to the homepage from an html subpage
 Is OnePlus or Honor better?
Is OnePlus or Honor better?
 C language random function usage
C language random function usage
 How do PR subtitles appear word for word?
How do PR subtitles appear word for word?
 What is the difference between Douyin and Douyin Express Edition?
What is the difference between Douyin and Douyin Express Edition?
 How to check download history on TikTok
How to check download history on TikTok
 Why does the computer have a blue screen?
Why does the computer have a blue screen?
 web server
web server




