 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 When Jstree selects the parent node, disable child nodes are also selected
When Jstree selects the parent node, disable child nodes are also selected
When Jstree selects the parent node, disable child nodes are also selected
This time I will bring you JsWhen tree selects the parent node, the disabled child node is also selected, and solves the problem that when Jstree selects the parent node, the disabled child node is also selected.NotesWhat are they? The following is a practical case. Let’s take a look.
Problem Description:
Recently I encountered a problem using jstree. When the parent node is selected, the disabled child nodes will also be selected as follows
solution:
1. Upgrade jstree to the latest version, v3.3.4 and above.
2. Modify the checkbox plug-in configuration and set cascade_to_disabled to false (Note: the configuration script needs to be placed after jstree.min.js)
<script src="./../../dist/jstree.min.js"></script>
<script>
$.jstree.defaults.checkbox = {
visible: true,
three_state: true,
whole_node: true,
keep_selected_style: true,
cascade: '',
tie_selection: true,
/**
* This setting controls if cascading down affects disabled checkboxes
* @name $.jstree.defaults.checkbox.cascade_to_disabled
* @plugin checkbox
*/
cascade_to_disabled : false,
cascade_to_hidden : true
};
$('#data').jstree({
'core' : {
'data' : [
{ "text" : "Root node", "children" : [
{ "text" : "Child node 1", "state": { "disabled": true } },
{ "text" : "Child node 2" },
{ "text" : "Child node 3" },
{ "text" : "Child node 4" },
{ "text" : "Child node 5" },
{ "text" : "Child node 6" }
]}
]
}
,"plugins" : [ "checkbox" ]
});
</script>I believe you have mastered the method after reading the case in this article, please come for more exciting information Pay attention to other related articles on php Chinese website!
Recommended reading:
Detailed explanation of the steps for using custom paginator in Swiper
How to use mint- in vue.js ui carousel component
The above is the detailed content of When Jstree selects the parent node, disable child nodes are also selected. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
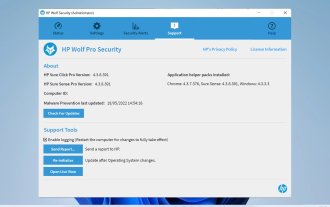
 How to disable and remove HP Wolf Security on Windows 11
Dec 14, 2023 pm 06:49 PM
How to disable and remove HP Wolf Security on Windows 11
Dec 14, 2023 pm 06:49 PM
HP devices usually come with security software pre-installed, and many people wonder how to disable HPWolfSecurity on Windows 11. The reason for this is that this software can cause certain problems and conflict with other applications, so today we will show you how to disable it. Is HPWolfSecurity bloatware? This is a legitimate application from HP, but it often comes pre-installed and causes performance issues and conflicts with other security software, which is why many people consider it bloatware. How to disable HPWolfSecurity on Windows 11? 1. Use the system tray icon to find HPWolfSecurity in the system tray
 How to disable your laptop keyboard on Win11 and only use an external keyboard
Jan 29, 2024 pm 08:48 PM
How to disable your laptop keyboard on Win11 and only use an external keyboard
Jan 29, 2024 pm 08:48 PM
How to disable the laptop's built-in keyboard in win11 and only use the external one? Details: We need to use an external keyboard when using a win11 computer, but many users choose to disable the laptop's built-in keyboard and only use an external keyboard. So how do you do this? Users can directly click cmd under the search bar and then perform operations. Let this site give users a detailed introduction on how to disable the laptop's built-in keyboard in win11 and only use an external one. Detailed explanation on how to disable the laptop's built-in keyboard in Win 11 and only use an external keyboard. 1. Click the Start menu at the bottom of the computer or search. 3. Enter cmd and click on the right to run as administrator. 5. If you want to restart, you can return to this location and enter scconfigi804
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Edge browser js script disabling method
Jan 07, 2024 am 11:17 AM
Edge browser js script disabling method
Jan 07, 2024 am 11:17 AM
With the new version of the edge browser, many friends are not used to it. For example, they don't know how to disable js scripts. Today I will bring you how to disable js scripts in edge browser. Let's learn together. edge browser js script: 1. Open the browser, click the three dots in the upper right corner, and select "Settings". 2. Click "Advanced" on the left taskbar. 3. Scroll down to find "Website Permissions" and click "Manage Permissions". 4. Find “JavaScript” in “Site Permissions”. 5. Turn off the switch behind it.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We





