
This time I bring to you, what are the precautions, the following is a practical case, let's take a look.
Required materials:
A loading animated gif picture
Basic logic:
Modal box mask loading.gif animation,
Hide the modal box by default
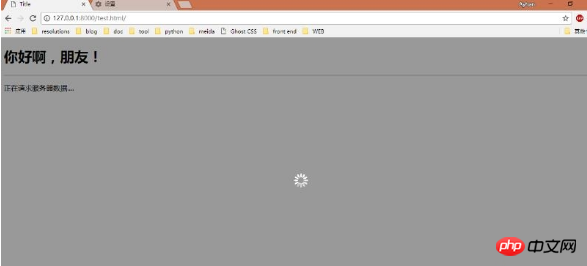
When the page starts sending Ajax request data, the modal box is displayed
The request is completed, the modal box is hidden
Let's create a new web application through Django to practice it briefly
Practice
1. Create a new Django project, create application app01, configure routing and static, omitted. Place the gif animation in the static folder with the following structure:

2. Define a function in the view, which returns the page test.html:
def test(request): return render(request, 'test.html')
3. The test.html page is as follows:
nbsp;html> <meta> <title>Title</title> <!-- 导入css样式 --> <link> <!-- 导入jquery 和 js文件 --> <script></script> <script></script> <h1>你好啊,朋友!</h1> <hr> <p> </p><p>正在请求服务器数据....</p> <!-- 模态框部分 --> <p> </p><p></p>
4. The CSS style is as follows:
/* 模态框样式 */
.loading {
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
background-color: black;
opacity: 0.4;
z-index: 1000;
}
/* 动图样式 */
.loading .gif {
height: 32px;
width: 32px;
background: url('/static/img/loading.gif');
position: fixed;
left: 50%;
top: 50%;
margin-left: -16px;
margin-top: -16px;
z-index: 1001;
}illustrate:
By setting position: fixed, and setting the top, bottom, left and right to 0, the modal box covers the entire page;
Set the gif dynamic image as the background and center it to show the loading effect;
By setting the z-index value, the gif image is suspended above the modal box;
background-color: black; is to make it look more obvious, and can be set to white when used specifically;
5. The JS file is as follows:
$(function () {
//准备请求数据,显示模态框
$('p.loading').show();
$.ajax({
url: "/ajax_handler.html/",
type: 'GET',
data: {},
success: function (response) {
var content = response.content;
$('#content').html(content);
//请求完成,隐藏模态框
$('p.loading').hide();
},
error: function () {
$('#content').html('server error...');
//请求完成,隐藏模态框
$('p.loading').hide();
}
})
});illustrate:
After the page is loaded, it starts to send Ajax requests and requests data from the server ajax_handler view. At this time, the modal box is displayed
After the request is completed, regardless of success or failure, the modal box is hidden
6. The ajax_handler view is as follows, it simulates network delay and returns some strings:
from django.http import JsonResponse
from django.utils.safestring import mark_safe # 取消字符串转义
def ajax_handler(request):
# 模拟网络延迟
import time
time.sleep(3)
msg = ''' XXX ''' # 这里你可以随便放入一些字符串
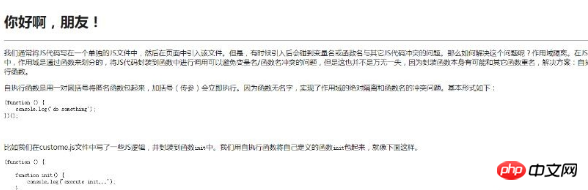
return JsonResponse({"content": mark_safe(msg)})The effect is as follows:


I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
The above is the detailed content of js+css improves the user experience when loading web pages. For more information, please follow other related articles on the PHP Chinese website!




