
This time I will bring you vue.js to dynamically operate the same class. What are the precautions for vue.js to dynamically operate the same class? The following is a practical case, let's take a look.
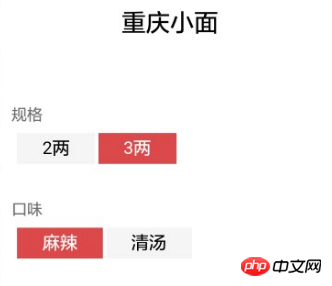
Recently, I need to use vue to implement a page for ordering food and selecting product specifications. I need to dynamically add class names to the clicked elements through vue to make them change color, and deleteclasses for other . As shown in the picture:

<p class="weui-mask" id="guige">
<p class="guigeBox">
<p class="guigeTitle">{{guigeName}}</p>
<p class="guigeP guigeP01">规格</p>
<p class="indexGuiGe">
<span v-for="value,index in guigeList" v-on:click="guige(index)" v-bind:class="{on:index==guigeSpan}">{{value.guige_name}}</span>
</p>
<p class="guigeP">口味</p>
<p class="indexKouwie">
<span v-for="value,index in kouweiList" v-on:click="kouwei(index)" v-bind:class="{on:index==kouweiSpan}">{{value.guige_name}}</span>
</p>
</p>
</p>var guige=new Vue({
el: '#guige',
data:{
guigeSpan:"-1", //控制点亮状态 -1为默认不点亮
kouweiSpan:"-1", //控制点亮状态
},
methods:{
guige:function(index){ //当点击时候点亮,同级的span标签删除Class
this.guigeSpan = index;
},
kouwei:function(index){
this.kouweiSpan = index;
},
}
})Detailed steps for AngularJS application modularization
The above is the detailed content of vue.js dynamically operates same-level classes. For more information, please follow other related articles on the PHP Chinese website!




