Detailed explanation on the use of slot socket of vue component
This time I will bring you a detailed explanation of the use of the slot socket of the vue component. What are the precautions when using the slot socket of the vue component. The following is a practical case, let's take a look.
Child component
<template>
<p class="slotcontent">
<ul>
<!--<slot></slot>-->
<li v-for="item in items">{{item.text}}</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
}
</script>
<style scoped>
</style>Parent component
<template>
<p>
<h2>首页</h2>
<router-link to="/home/details">跳转到详情</router-link>
<p>父组件</p>
<slotshow>
<p>{{msg}}</p>
</slotshow>
</p>
</template>
<script>
import slotshow from '../components/slotshow'
export default{
data(){
return{
msg:"测试内容"
}
},
components:{
slotshow
}
}
</script>
<style>
</style> This situation is if you want a parent component To insert content into a subcomponent, the slot tag must be declared in the subcomponent. If the subcomponent template does not contain the <p>{{msg}}</p> will be discarded.
When slot has a default value default value<slotshow></slotshow>## When there is no content to be inserted in #, <p>default value</p> will be displayed (the p tag will be removed). When the slot has a default value and the parent element has content to be inserted in <child> , the value set in the parent component is displayed. The
named slot##
name to configure how to distribute content. Multiple slots can have different names. The named slot will match elements with the corresponding slot attribute in the content fragmentvar childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-header">头部默认值</slot>
<slot name="my-body">主体默认值</slot>
<slot name="my-footer">尾部默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-header">我是头部</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
 You can still have an anonymous slot, which is the default slot, as if no matching content fragment is found Spare slot. Anonymous slots can only be used as slots for elements without slot attributes. Elements with slot attributes will be discarded if no slot is configured.
You can still have an anonymous slot, which is the default slot, as if no matching content fragment is found Spare slot. Anonymous slots can only be used as slots for elements without slot attributes. Elements with slot attributes will be discarded if no slot is configured.
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
<slot></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
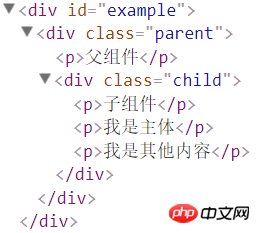
<p slot="my-body">插入<slot name="my-body">中,<p>我是其他内容</p>插入<slot>中,而<p slot="my-footer">被丢弃 If there is no default slot, These content fragments that cannot find a match will also be discarded
If there is no default slot, These content fragments that cannot find a match will also be discarded
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
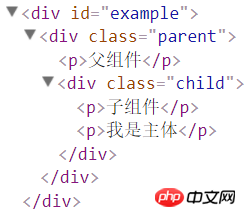
<p>我是其他内容</p>和<p slot="my-footer">都被抛弃
Scope slot A scoped slot is a special type of slot used to replace a rendered element with a reusable template that can pass data to it.
In the child component, just pass the data to the slot, just like passing props to the component
<span style="font-size: 16px"><p class="child"> <slot text="hello from child"></slot> </p></span>
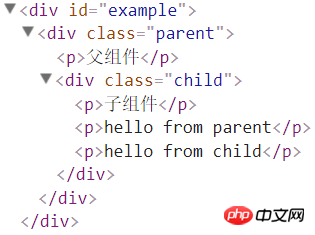
In the parent, the element with the special attribute scope Must be present to indicate that it is a template for a scoped slot. The value of scope corresponds to a temporary
variable name. This variable receives the props object passed from the child component.var <span style="color: #ffffff">childNode</span> = {
template: `
<p class="child">
<p>子组件</p>
<slot xxx="hello from child"></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template scope="props">
<p>hello from parent</p>
<p>{{ props.xxx }}</p>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
};

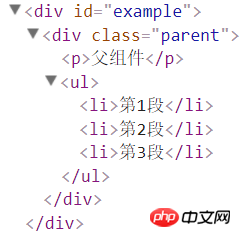
[List GroupComponent]A more representative use case for scope slots is the list component , allowing components to customize how each item in the list should be rendered
var childNode = {
template: `
<ul>
<slot name="item" v-for="item in items" :text="item.text">默认值</slot>
</ul>
`,
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template slot="item" scope="props">
<li>{{ props.text }}</li>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
}; I believe you have mastered the method after reading the case in this article. For more exciting content, please pay attention to other related articles on the PHP Chinese website !
I believe you have mastered the method after reading the case in this article. For more exciting content, please pay attention to other related articles on the PHP Chinese website !
Recommended reading:
vue-router lazy loading detailed explanation (with code) How to reference the verification code in the Vue projectThe above is the detailed content of Detailed explanation on the use of slot socket of vue component. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What software is crystaldiskmark? -How to use crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
What software is crystaldiskmark? -How to use crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark is a small HDD benchmark tool for hard drives that quickly measures sequential and random read/write speeds. Next, let the editor introduce CrystalDiskMark to you and how to use crystaldiskmark~ 1. Introduction to CrystalDiskMark CrystalDiskMark is a widely used disk performance testing tool used to evaluate the read and write speed and performance of mechanical hard drives and solid-state drives (SSD). Random I/O performance. It is a free Windows application and provides a user-friendly interface and various test modes to evaluate different aspects of hard drive performance and is widely used in hardware reviews
 How to download foobar2000? -How to use foobar2000
Mar 18, 2024 am 10:58 AM
How to download foobar2000? -How to use foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 is a software that can listen to music resources at any time. It brings you all kinds of music with lossless sound quality. The enhanced version of the music player allows you to get a more comprehensive and comfortable music experience. Its design concept is to play the advanced audio on the computer The device is transplanted to mobile phones to provide a more convenient and efficient music playback experience. The interface design is simple, clear and easy to use. It adopts a minimalist design style without too many decorations and cumbersome operations to get started quickly. It also supports a variety of skins and Theme, personalize settings according to your own preferences, and create an exclusive music player that supports the playback of multiple audio formats. It also supports the audio gain function to adjust the volume according to your own hearing conditions to avoid hearing damage caused by excessive volume. Next, let me help you
 BTCC tutorial: How to bind and use MetaMask wallet on BTCC exchange?
Apr 26, 2024 am 09:40 AM
BTCC tutorial: How to bind and use MetaMask wallet on BTCC exchange?
Apr 26, 2024 am 09:40 AM
MetaMask (also called Little Fox Wallet in Chinese) is a free and well-received encryption wallet software. Currently, BTCC supports binding to the MetaMask wallet. After binding, you can use the MetaMask wallet to quickly log in, store value, buy coins, etc., and you can also get 20 USDT trial bonus for the first time binding. In the BTCCMetaMask wallet tutorial, we will introduce in detail how to register and use MetaMask, and how to bind and use the Little Fox wallet in BTCC. What is MetaMask wallet? With over 30 million users, MetaMask Little Fox Wallet is one of the most popular cryptocurrency wallets today. It is free to use and can be installed on the network as an extension
 How to use NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
How to use NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, as an email address widely used by Chinese netizens, has always won the trust of users with its stable and efficient services. NetEase Mailbox Master is an email software specially created for mobile phone users. It greatly simplifies the process of sending and receiving emails and makes our email processing more convenient. So how to use NetEase Mailbox Master, and what specific functions it has. Below, the editor of this site will give you a detailed introduction, hoping to help you! First, you can search and download the NetEase Mailbox Master app in the mobile app store. Search for "NetEase Mailbox Master" in App Store or Baidu Mobile Assistant, and then follow the prompts to install it. After the download and installation is completed, we open the NetEase email account and log in. The login interface is as shown below
 How to use Baidu Netdisk app
Mar 27, 2024 pm 06:46 PM
How to use Baidu Netdisk app
Mar 27, 2024 pm 06:46 PM
Cloud storage has become an indispensable part of our daily life and work nowadays. As one of the leading cloud storage services in China, Baidu Netdisk has won the favor of a large number of users with its powerful storage functions, efficient transmission speed and convenient operation experience. And whether you want to back up important files, share information, watch videos online, or listen to music, Baidu Cloud Disk can meet your needs. However, many users may not understand the specific use method of Baidu Netdisk app, so this tutorial will introduce in detail how to use Baidu Netdisk app. Users who are still confused can follow this article to learn more. ! How to use Baidu Cloud Network Disk: 1. Installation First, when downloading and installing Baidu Cloud software, please select the custom installation option.
 Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Windows operating system is one of the most popular operating systems in the world, and its new version Win11 has attracted much attention. In the Win11 system, obtaining administrator rights is an important operation. Administrator rights allow users to perform more operations and settings on the system. This article will introduce in detail how to obtain administrator permissions in Win11 system and how to effectively manage permissions. In the Win11 system, administrator rights are divided into two types: local administrator and domain administrator. A local administrator has full administrative rights to the local computer
 How to use Thunder to download magnet links
Feb 25, 2024 pm 12:51 PM
How to use Thunder to download magnet links
Feb 25, 2024 pm 12:51 PM
With the rapid development of network technology, our lives have also been greatly facilitated, one of which is the ability to download and share various resources through the network. In the process of downloading resources, magnet links have become a very common and convenient download method. So, how to use Thunder magnet links? Below, I will give you a detailed introduction. Xunlei is a very popular download tool that supports a variety of download methods, including magnet links. A magnet link can be understood as a download address through which we can obtain relevant information about resources.
 Teach you how to use the new advanced features of iOS 17.4 'Stolen Device Protection'
Mar 10, 2024 pm 04:34 PM
Teach you how to use the new advanced features of iOS 17.4 'Stolen Device Protection'
Mar 10, 2024 pm 04:34 PM
Apple rolled out the iOS 17.4 update on Tuesday, bringing a slew of new features and fixes to iPhones. The update includes new emojis, and EU users will also be able to download them from other app stores. In addition, the update also strengthens the control of iPhone security and introduces more "Stolen Device Protection" setting options to provide users with more choices and protection. "iOS17.3 introduces the "Stolen Device Protection" function for the first time, adding extra security to users' sensitive information. When the user is away from home and other familiar places, this function requires the user to enter biometric information for the first time, and after one hour You must enter information again to access and change certain data, such as changing your Apple ID password or turning off stolen device protection.






