
This time I will bring you a detailed explanation of the steps for calling a child component from an Angular parent component. What are the precautions for calling a child component from an Angular parent component? The following is a practical case, let's take a look.
Component is a special instruction that uses simpler configuration items to build a component-based application architecture. This article mainly introduces Angular components - parent components call child component methods. Friends who need it can Refer to the followingUnderstanding components
Component is a special instruction that uses simpler configuration items to build a component-based application architecture This way he can simply write apps through similar web Component or angular2 styles. web Component is a specification. It's about to become the standard. Advantages of application components:Controller call the API of the child component.
1. Create a child component child1 which has only one greeting method for the parent component to call.import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-child1',
templateUrl: './child1.component.html',
styleUrls: ['./child1.component.css']
})
export class Child1Component implements OnInit {
constructor() { }
ngOnInit() {
}
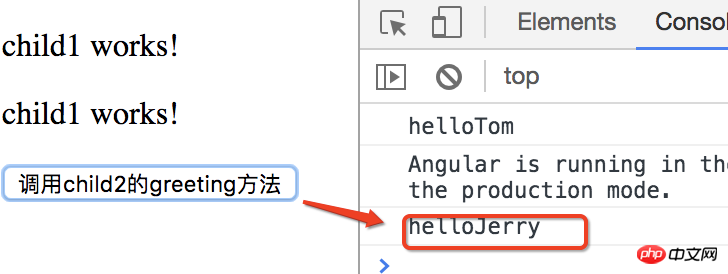
greeting(name: string) {
console.log("hello" + name);
}
} for the parent component and specify the template local variables
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>
reference of the child component.
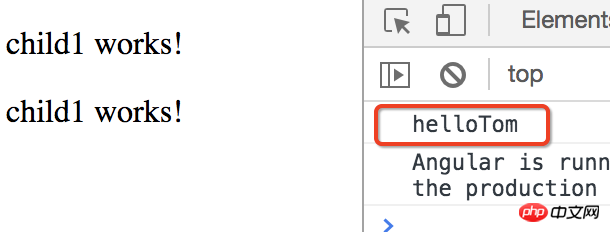
Find the corresponding subcomponent through the name of the template variable child1 and assign it to the child1 variable. Once you get the reference, you can call the subcomponent method.@ViewChild('child1')
child1:Child1Component; //父组件中获得子组件的引用
ngOnInit(){
this.child1.greeting("Tom");
}
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>

Instructions for newbies to vue
The above is the detailed content of Detailed explanation of the steps for calling child components from Angular parent components. For more information, please follow other related articles on the PHP Chinese website!
 Vue parent component calls the method of child component
Vue parent component calls the method of child component
 Introduction to laravel components
Introduction to laravel components
 How to fix the computer default gateway is unavailable
How to fix the computer default gateway is unavailable
 The eight most commonly used functions in excel
The eight most commonly used functions in excel
 Usage of floor function
Usage of floor function
 Windows cannot connect to wifi solution
Windows cannot connect to wifi solution
 How to use shift backdoor
How to use shift backdoor
 Intouch report production method
Intouch report production method




